
------------この記事の目次------------
【WordPress】無料テーマでAMPページにAdSense個別に広告設定する方法
こんちゃ、相変わらずAMP化に悪戦苦闘しています。今日は、AMPページにAdSense広告を掲載する方法をご紹介します。有料テーマだとすぐ終わる作業ですが無料テーマだとプラグインを駆使して自分が広告を出したい箇所にカスタマイズして行く方法をご紹介します。
【WordPress】必要なプラグインは、Advanced Ads とAMP for WP
WordPress有料テーマだとプラグインは必要ないですが無料テーマだとプラグインが必要になります。まず、必要なプラグインは、AdSense最強プラグイン”Advanced Ads”とAMP最強プラグイン”AMP for WP”をインストールして有効化してください。AMP for WordPressでAMPページを制作してください。制作方法は、過去記事を参照してください。
※必ずAMP for WP側のAdSense広告設定を全てOFFにしてください。
【WordPress】AdAdsenseの新しい広告設定方法
それでは、Google AdsenseでAMP用の広告設定を行いましょう。
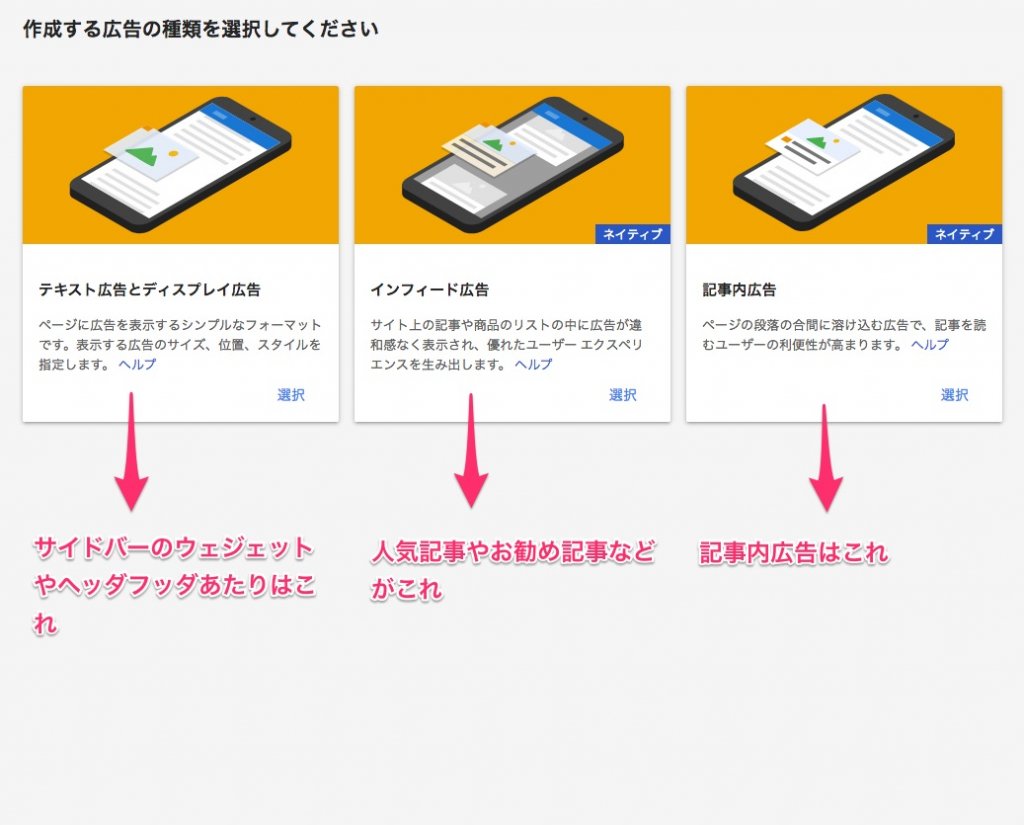
コンテンツ>広告ユニット>新しい広告ユニット
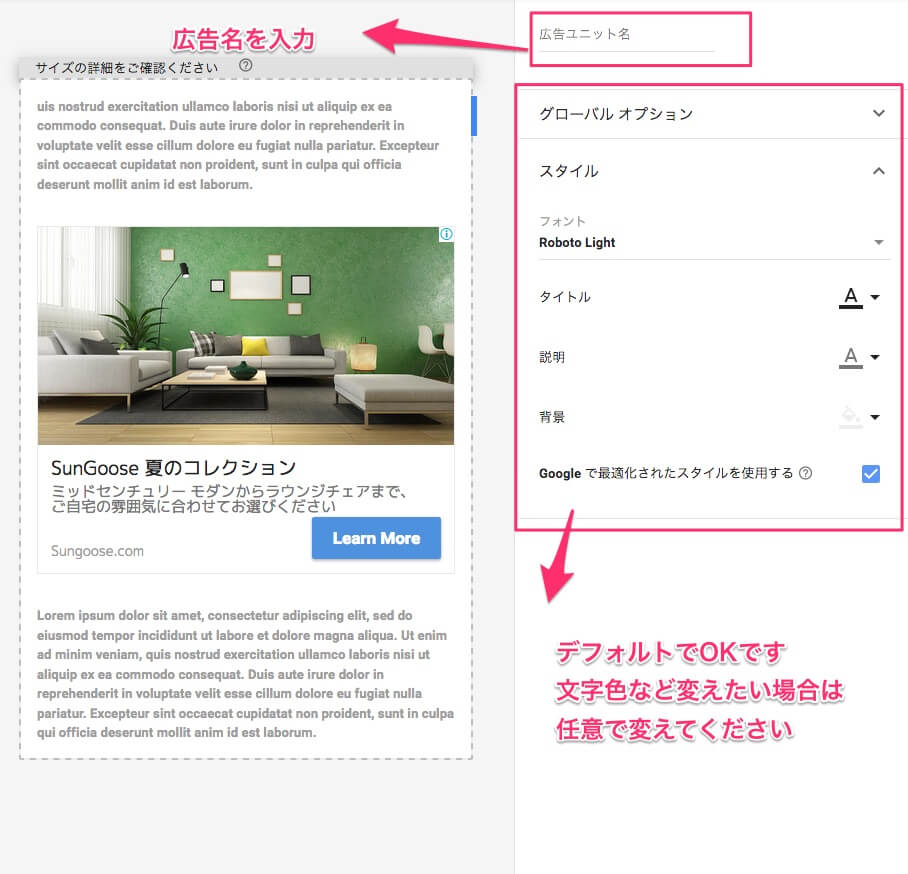
ここで新しい掲載場所に適した広告を設定しましょう。サイズは、レスポンシブルを選んでおけば間違いないでしょう
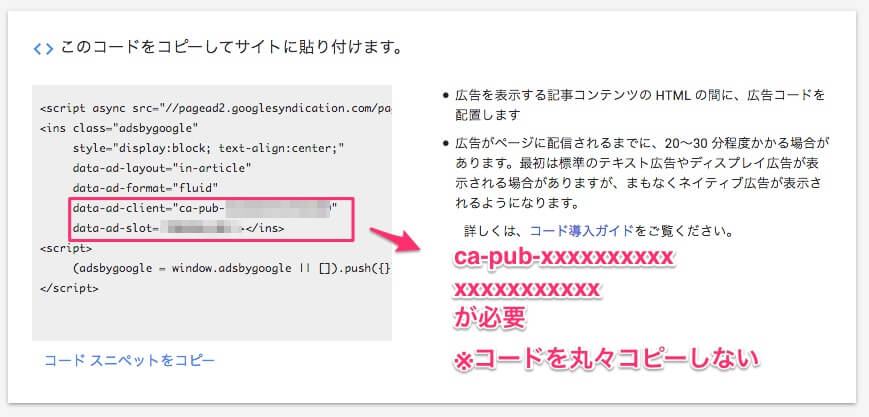
コードを取得したらdata-ad-client "ca-pub-xxxxxxxxx"とdata-ad-slot "xxxxxxxxxx"をコピーしてください。
※AMPの広告表示は、書式が違うため丸々コピーはしないでください。data-ad-client、data-ad-slotの番号が必要になります。
【WordPress】Advance AdsのAMPページ広告設定方法
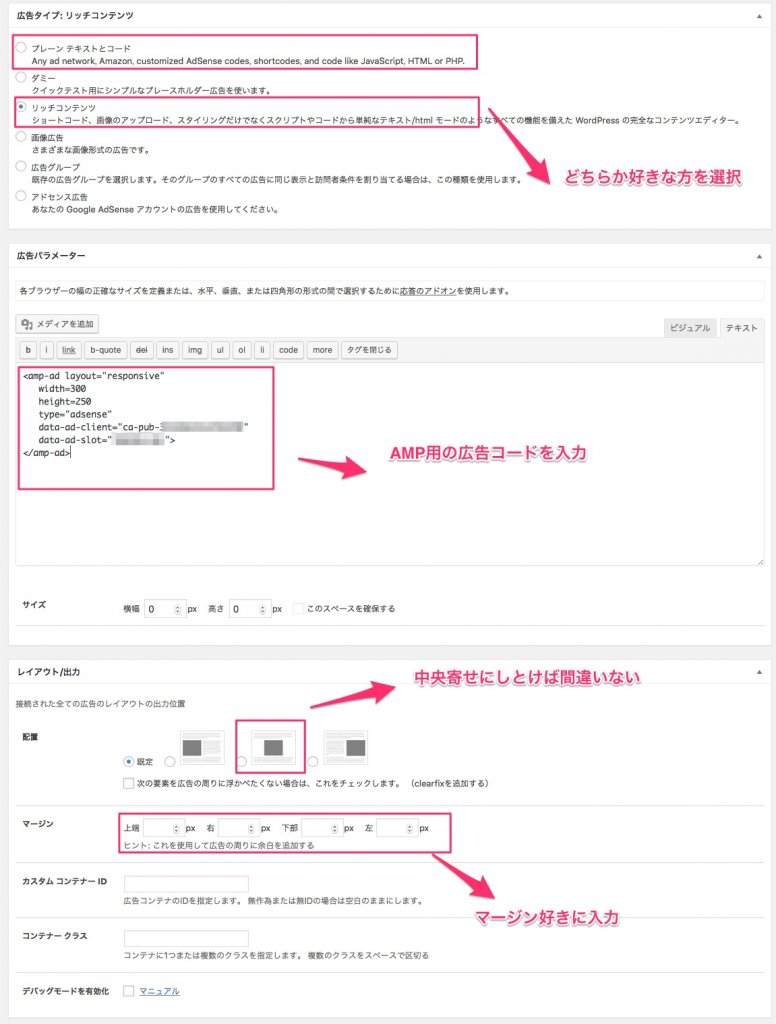
それでは、次にwordpressプラグインAdvanceAdsのAMPページの広告設定方法になります。特に広告タイプは、任意でいいですがリッチコンテンツにしておけば間違いはないと思います。
広告>新しい広告
AMP広告コード
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>
Google Adsense AMP 対応広告ユニットの作成方法
【WordPress】AMPページHeadに
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
を挿入
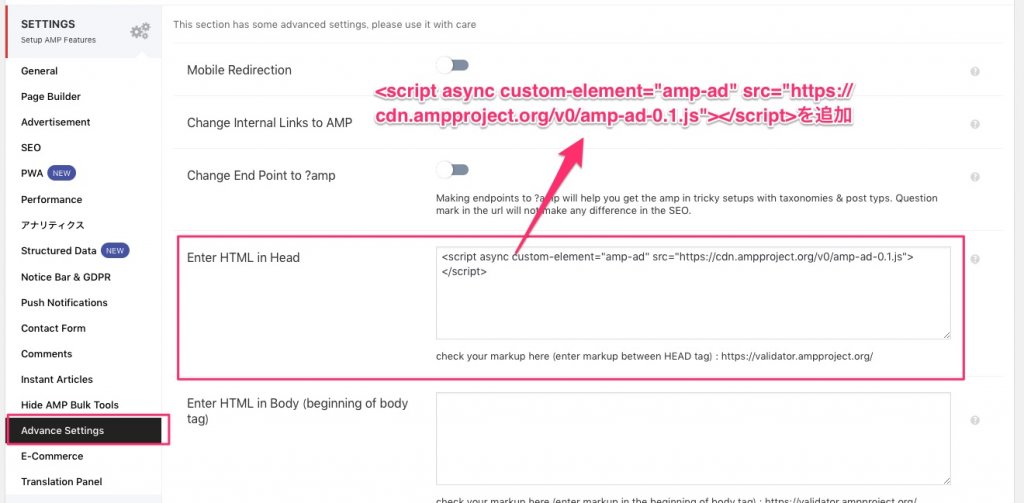
場所はAMP for WPのSetting>AdvanceSetting >EnterHTML in Headに
”<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>” を追加する
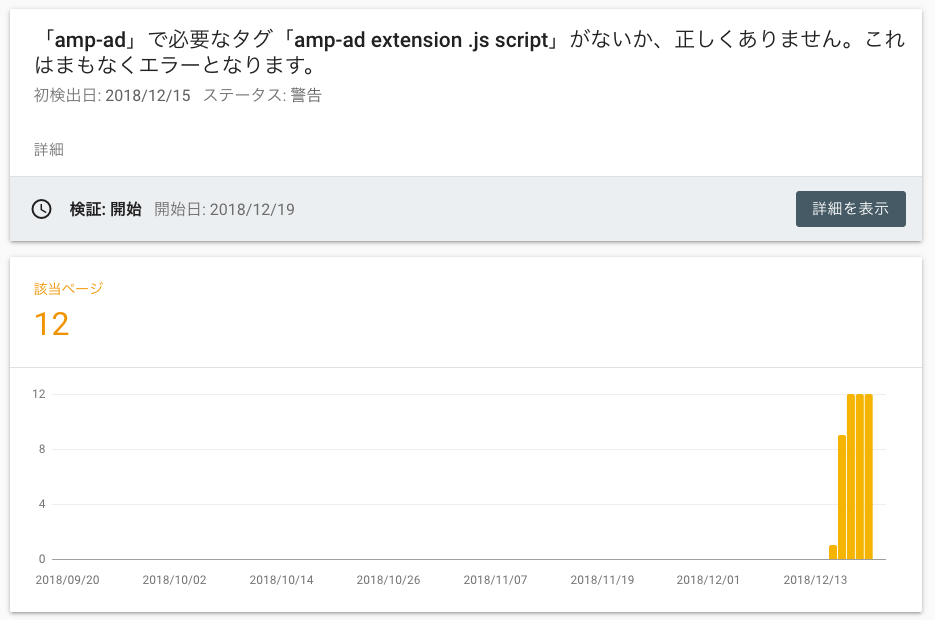
Adsenseの仕様でAMP用の広告掲載箇所のHeadにAMPスクリプトを追加しなければいけないみたいなので追加していないとSearchConsole管理画面からお叱りのメールがきます。
【WordPress】AMPページにウィジェットで広告を追加
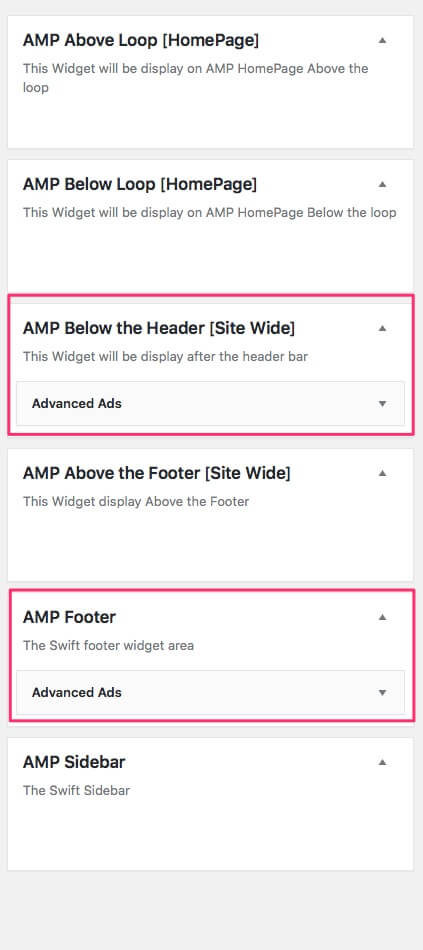
次は、AMP for WP のウイジェット画面にてAdvanceAdsで設定したAMP広告を表示させましょう。
場所は、 外観>ウイジェット
私は、全てのページのヘッダ下とフッタにAdvanceAdsで設定したAMP広告を表示しています。
【WordPress】AMP記事ページに個別の場所にAMP広告を追加する方法
それでは、AMP記事ページにAMP広告を挿入していきましょう。場所は、投稿>記事一覧 AMP広告を入れたい記事を編集してください。
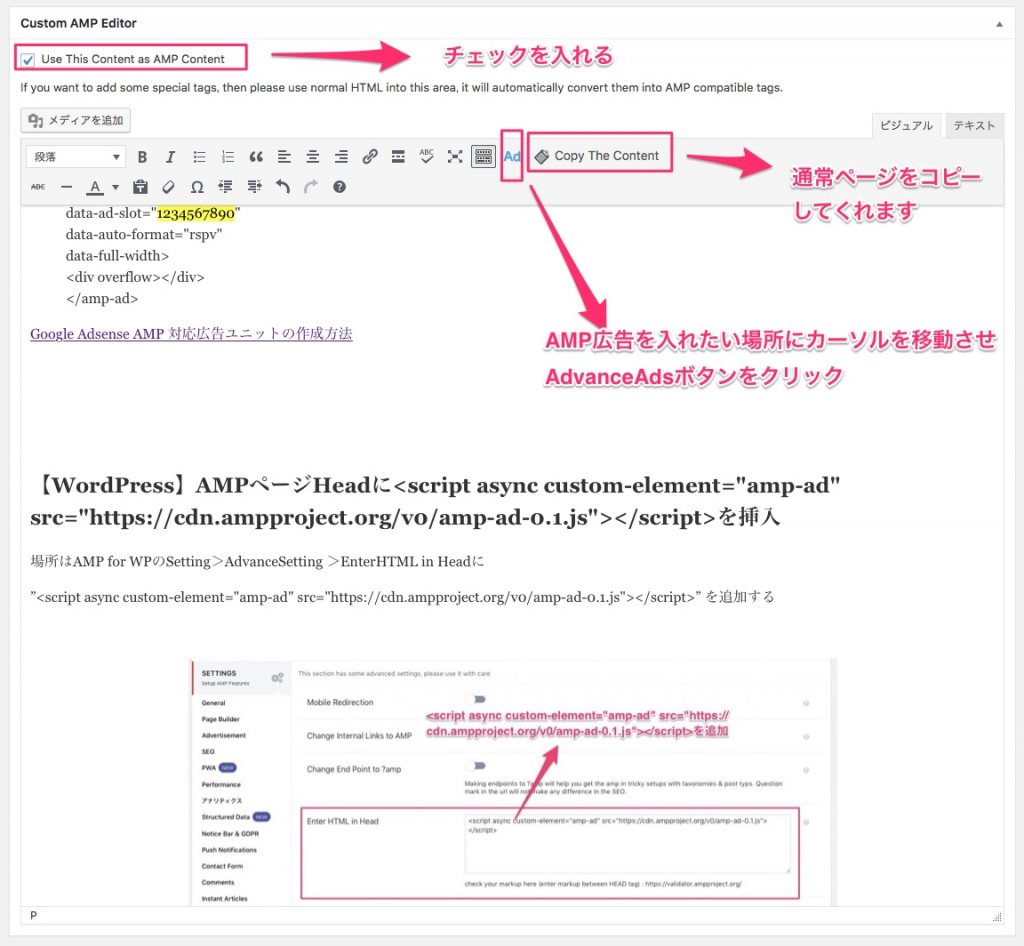
通常の記事記載するウィンドウの下にCustumAMPEditorが表示されているのでそこで設定してください
Use This Content as AMP Contentにチェックを入れる。
Copy the contentsをクリックして通常ページの記事内容をペーストしてください。
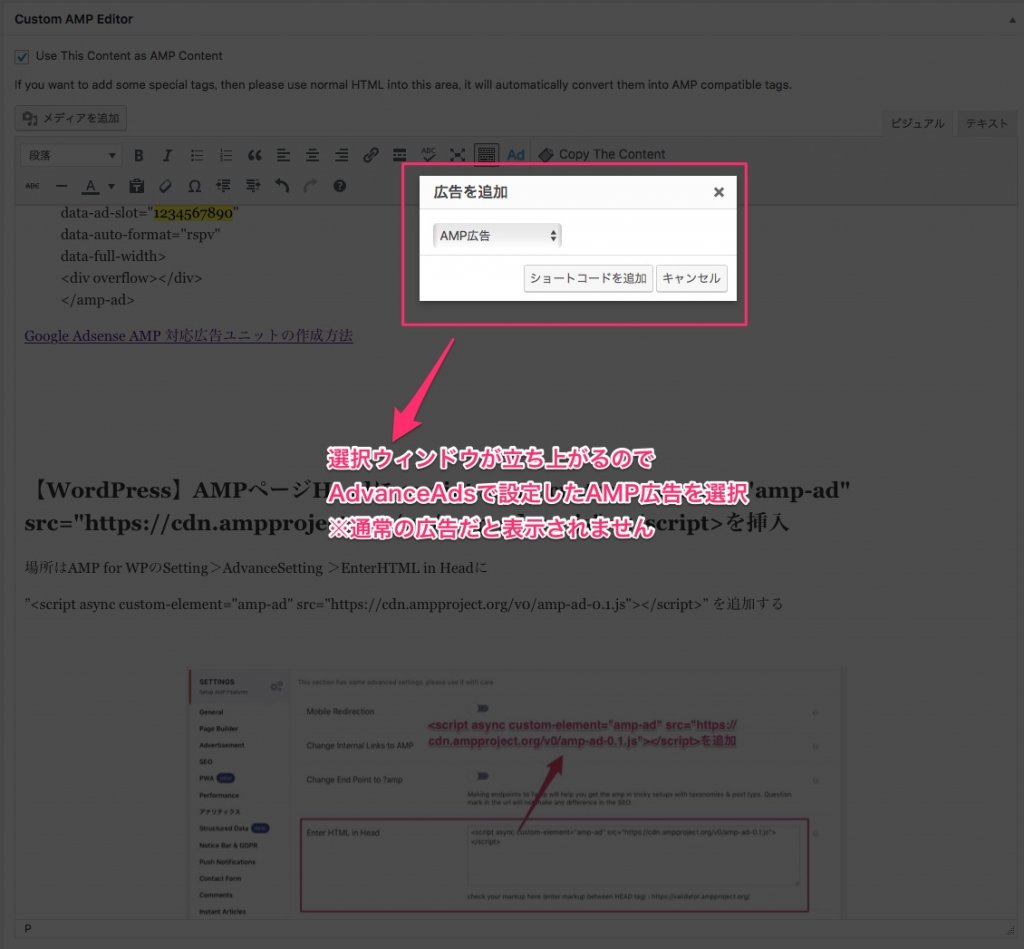
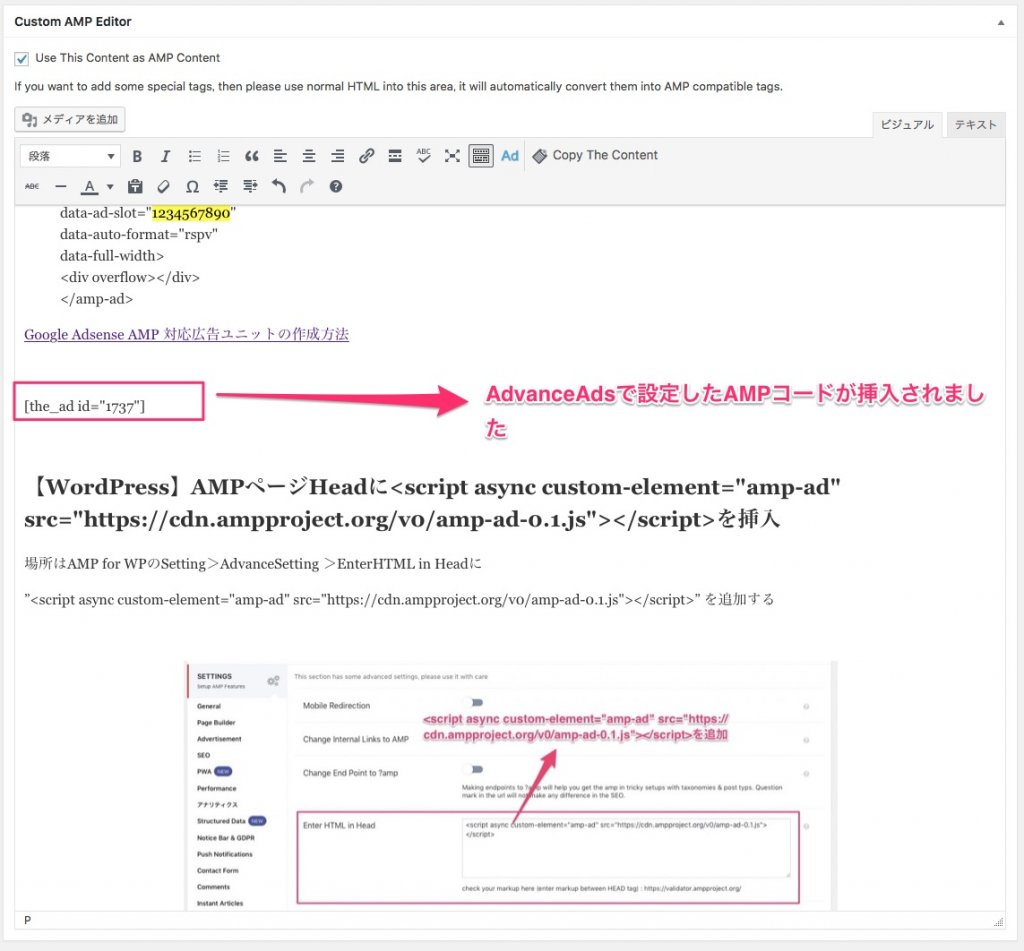
AMP広告を入れたい場所にカーソルを合わせてAdボタンをクリックしてください。
【WordPress】無料テーマでAMPページにAdSense個別広告を設定する方法まとめ
やはり、WordPress無料のテーマと無料のプラグインを利用しての広告表示は、一手間かかります。AdvanceAdsの有料版だと通常ページのようにタイトル下とか設定できるので、また有料テーマの場合もAMP広告をわざわざ追加しなくても通常ページに仕込んだものを全て(広告も含めて)AMPページ化してくれるのでこの手間を考えたらお金を払って記事を書く方に集中した方がすごく効率的です。どちらにお金をかけた方がいいかと言うとWoldPressテーマの有料版を買ったほうがいいです。
私も、AMPページ化とAMP広告(個別場所に)実装するのに調べながら実装したので結構時間がかかりました。無料版で頑張りたいと言う人は参考になればと思います。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ
gogo worldpress!!!