------------この記事の目次------------
AftersEffects お勧めプラグイン Motion Tools MDS v2.0 使い方レビュー
こんちゃ、先週偶然にもDustman(ダストマン)さんのYoutube生ライブ配信を見てしまいこれは、AfterEffcts使えるオススメプラグインを紹介していましたが私がその中でも一番使えると思ったAfterEffectsプラグインをMotion Tools MDS v2.0紹介します。もちろん無料でダウンロード出来るのでMotion Tools MDS v2.0のダウンロード方法やインストール方法、使い方などを早速レビューしたいと思います。
AftersEffects お勧めプラグイン Motion Tools MDSとは
多くの学生から、有用なAfter Eectについて話すように依頼されました。ワークフローの最適化のためのスクリプト。最初は最も便利なツールのリストを作成しようとしましたが、通常、私たちは1つまたは2つのボタンを使用することに気付きましたそれぞれと私たちのワークスペースはまだ雑然としている。
そこで、独自のAfter Efectスクリプトを開発することにしました。最も必要なものだけが含まれます。ソーシャルネットワークでフォローして最新情報を入手してください
A lot of students asked us to tell about useful After Eects scripts for workflow optimization. At the beginning,
we tried to create a list of most useful tools but then realized that usually, we use one or two buttons fromeach of them and our workspace is still cluttered.
So we decided to develop our own After Eects Script whichwill contain only the most necessary things.
Motion Tools MDS v2.0 ダウンロード方法
MotionToolsMDSのダウンロード方法は、無料ですがちょっとめんどくさいです。ダウンロードの流れはMotion Design Schoolにサイト登録してFundamentals course on After Effects受講コースを受講するとStep6にMotionToolsMDSがダウンロード出来るリンクが表示されるのでそこで初めてダウンロードできます。
それでは、手順を追ってMotionToolsMDSダウンロードの方法をレビューしていきます。
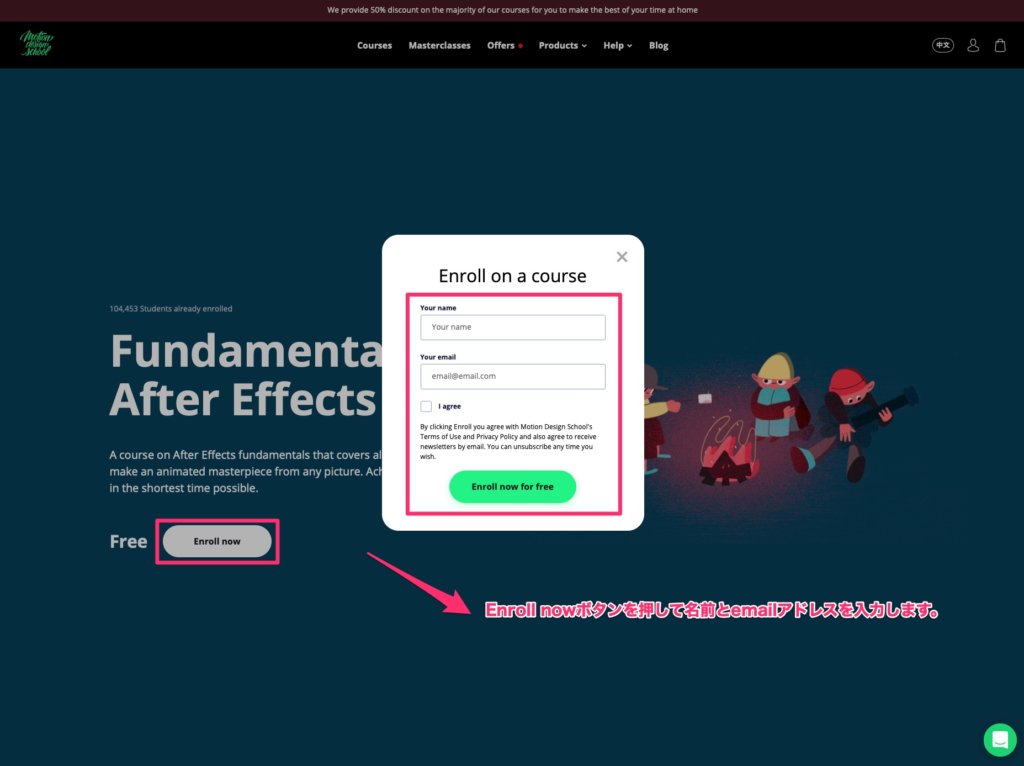
1まずは、Motion Design SchoolのFundamentals course on After Effectsにアクセスし登録します。Enroll Nowボタンを押せば登録ウィンドウがPOPアップしてきますので名前とEmailアドレスを登録してください。
サイトURL:https://motiondesign.school/products/fundamentals-course-on-after-effects
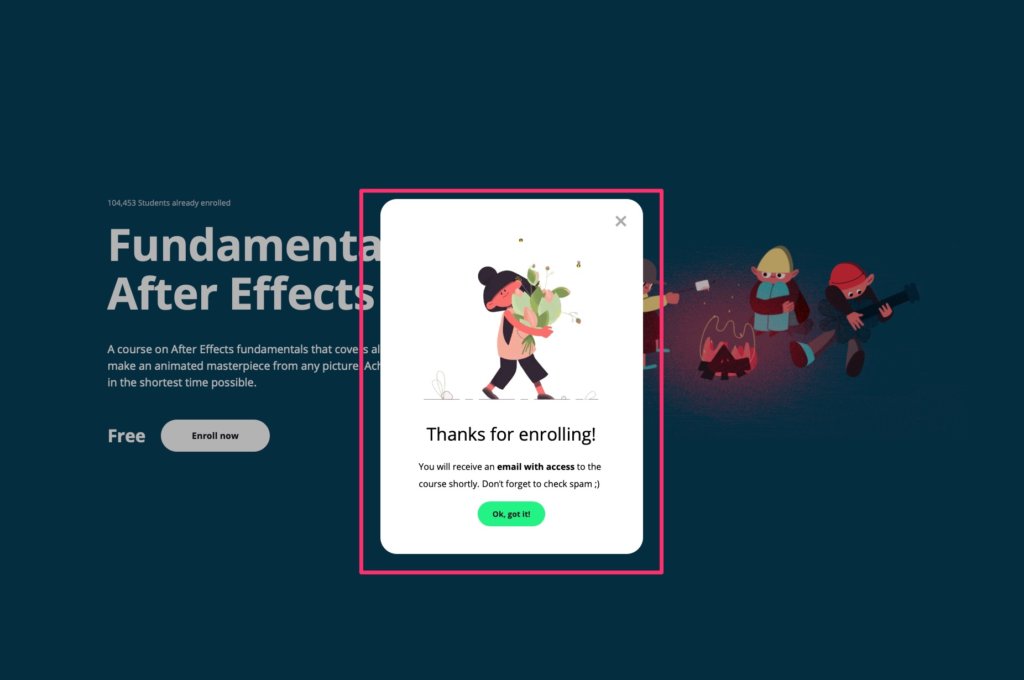
2Fundamentals course on After Effectsの登録が受け付けられるとThanks for enrolling!が表示されます。
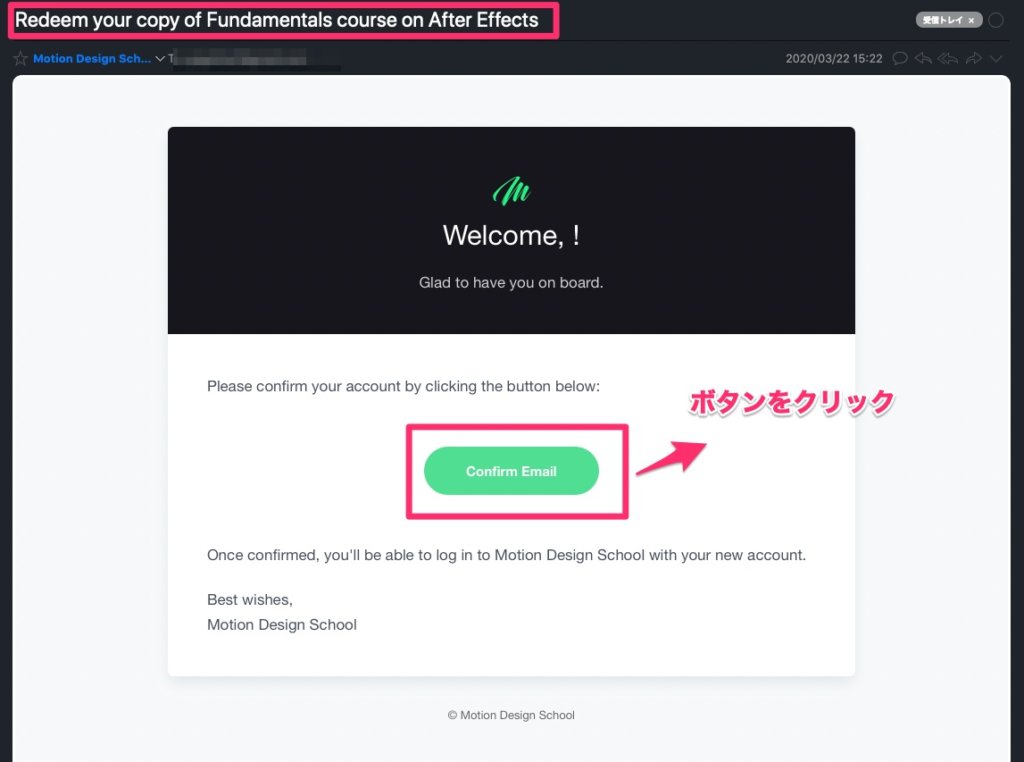
32通の登録メールが送られてくるのでメール表題が”Redeem your copy of Fundamentals course on After Effects”の方を見てConfirm Emailボタンを押して認証とパスワードを設定してください。
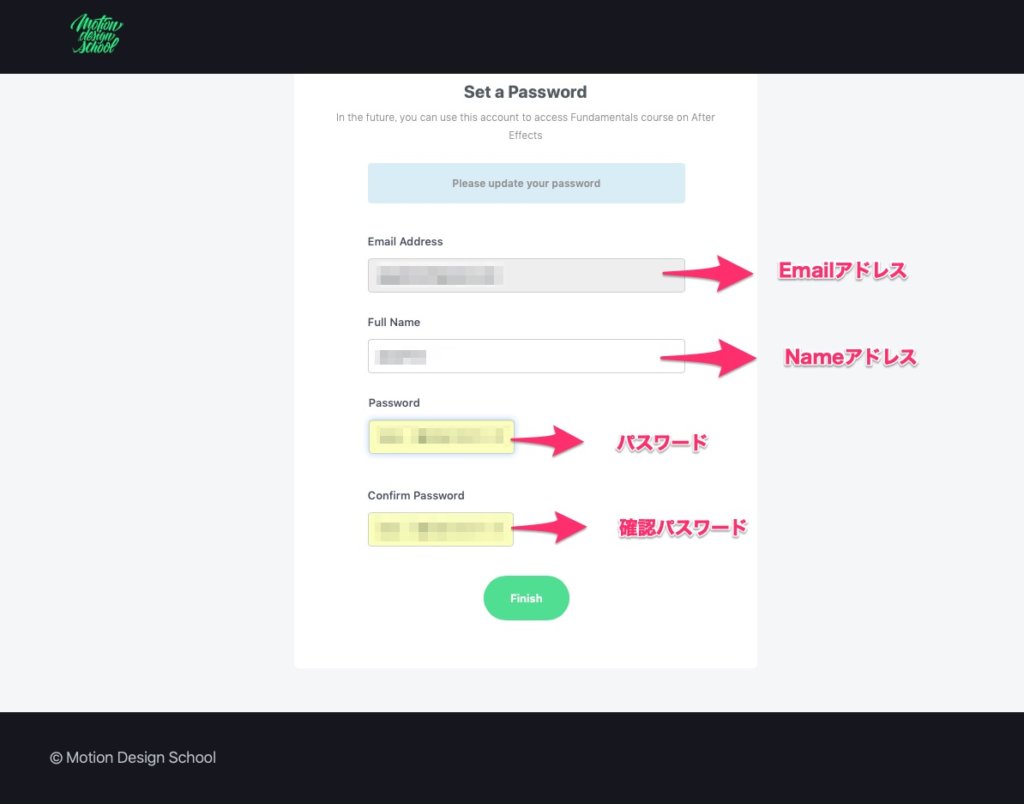
4ボタンをクリックするとパスワードの設定画面が表示されるのでパスワードを設定しましょう。
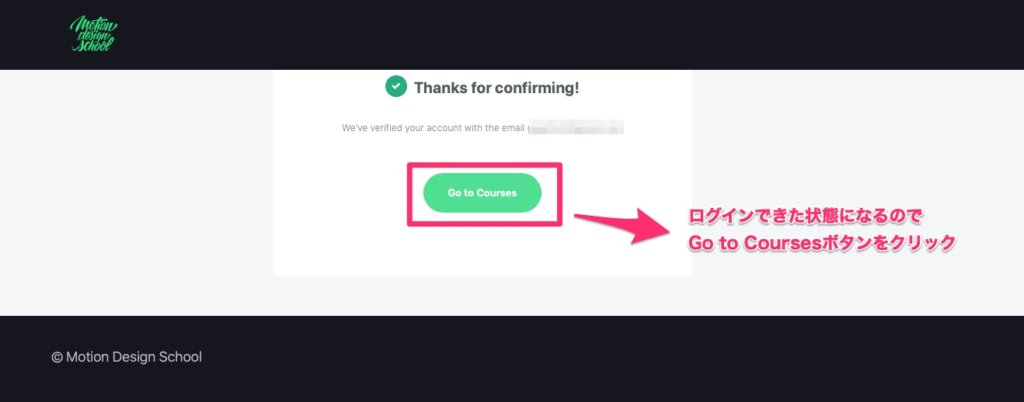
5ログイン状態になるのでGo to Courseボタンを押してください。
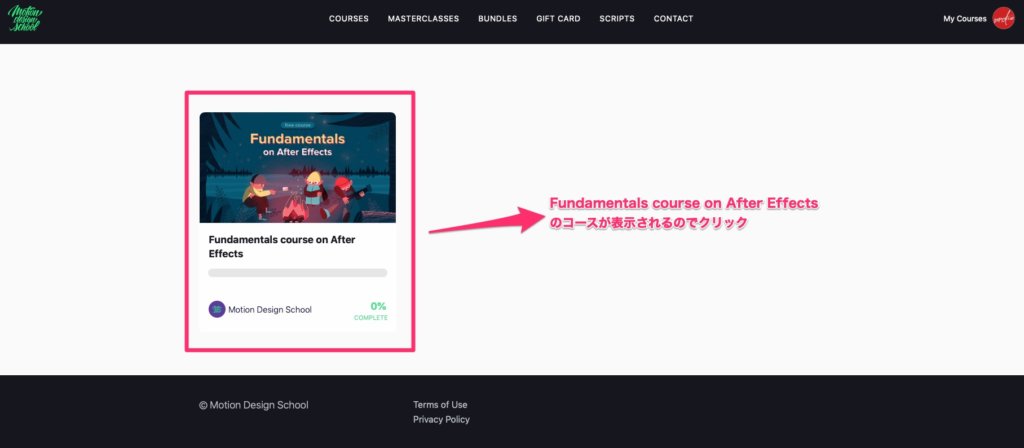
6Fundamentals course on After Effectsのコースが表示されるのでクリックします。
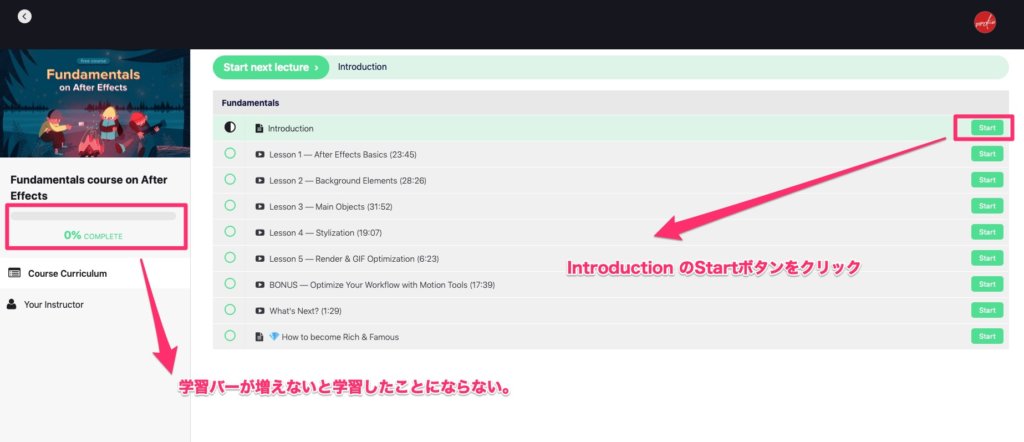
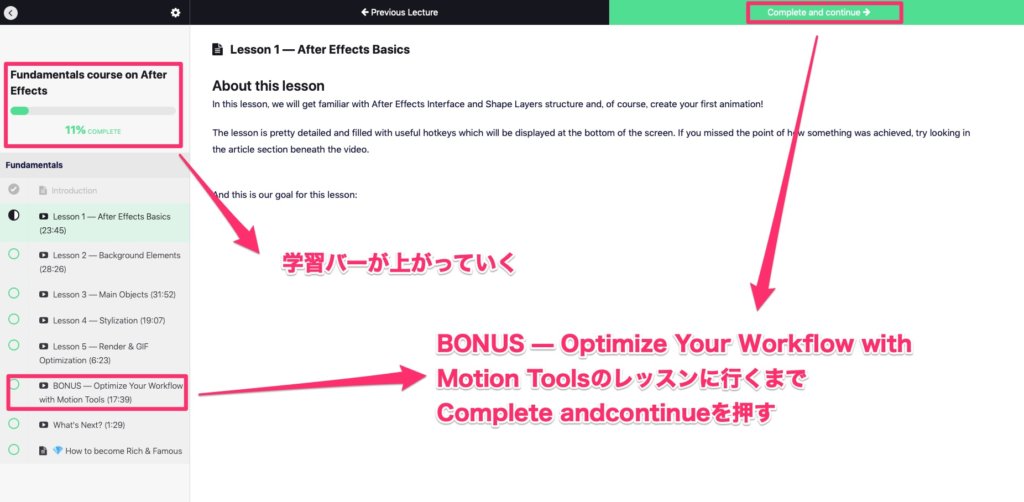
7Fundamentals course on After Effectsの学習画面が表示されます。左のバーが進むにつれて学習した事になります。学習バーが増えないといけません。それでは、まずIntroductionのStartボタンをクリック
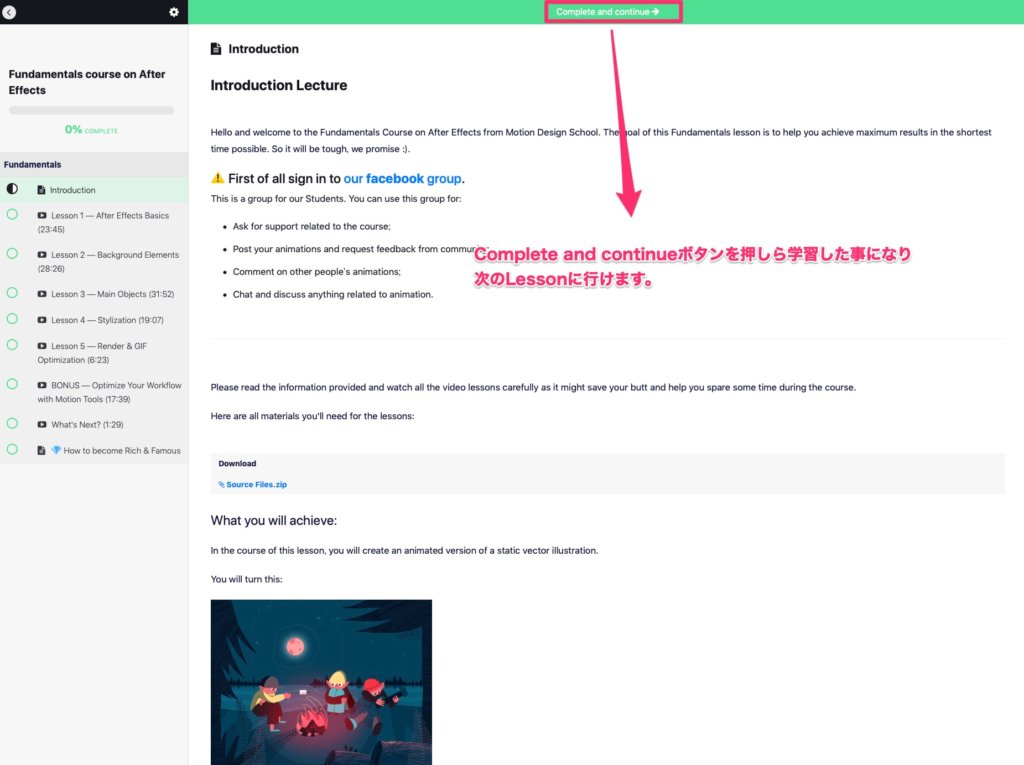
8一番上のグリーンのナビゲーションComplete and continueをクリックする事で次のレッスンに行けます。
9Fundamentals course on After Effects レッスン1の画面に進んだら同じようにComplete and continueをクリック。Motion Tools MDS v2.0 がダウンロード出来るレッスンは、BONUS — Optimize Your Workflow with Motion ToolsのレッスンなのでそこまでComplete and continueをクリック。
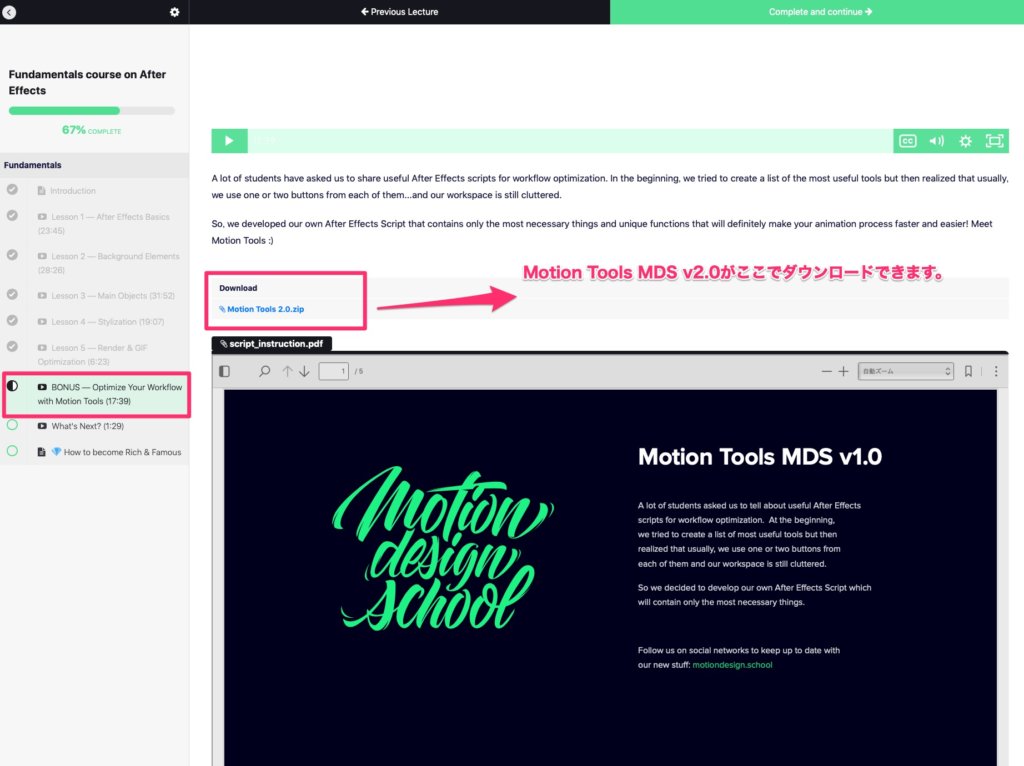
10BONUS — Optimize Your Workflow with Motion Toolsのレッスンにたどり着いたら少しスクロールすると Motion Tools MDS v2.0.zipのリンクが表示されているのでクリックしたらダウンロード出来ます。
Motion Tools MDS v2.0 が無事ダウンロードできたらGoodボタンfa-thumbs-o-upをそうでないダウンロードなんかできねーよこのクソblogの場合はBadボタンfa-thumbs-o-downをお願いします。
※もしかしたら、いきなりBONUSチャプタークリックしたらページにいけるかも知れません。まあ一応学習サイトなんで順番にみて確認してください。
Motion Tools MDS v2.0 インストール方法
それでは、Motion Tools MDS v2.0のインストール方法をご紹介します。
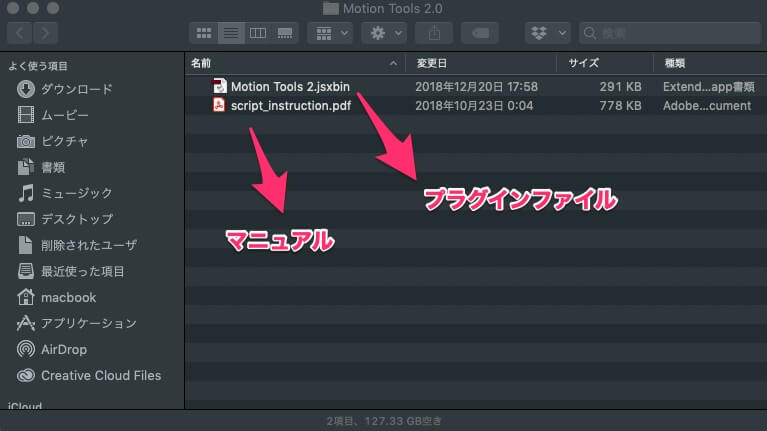
1ダウンロードしたMotion Tools MDS v2.0.zipを展開します。
フォルダの中は、
- Motion Tools 2.jsxbin (プラグインファイル)
- script_instruction.pdf(取扱説明書 英語)
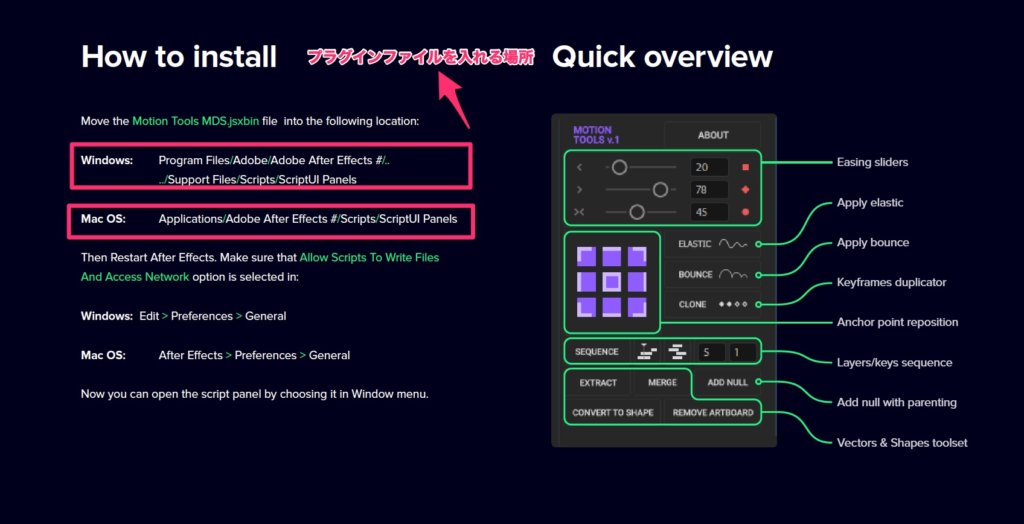
2Motion Tools 2.jsxbinのプラグインファイルを指定の場所に入れます。
- Windowsの場合:Program Files/Adobe/Adobe After Eects #/..../Support Files/Scripts/ScriptUI Panels
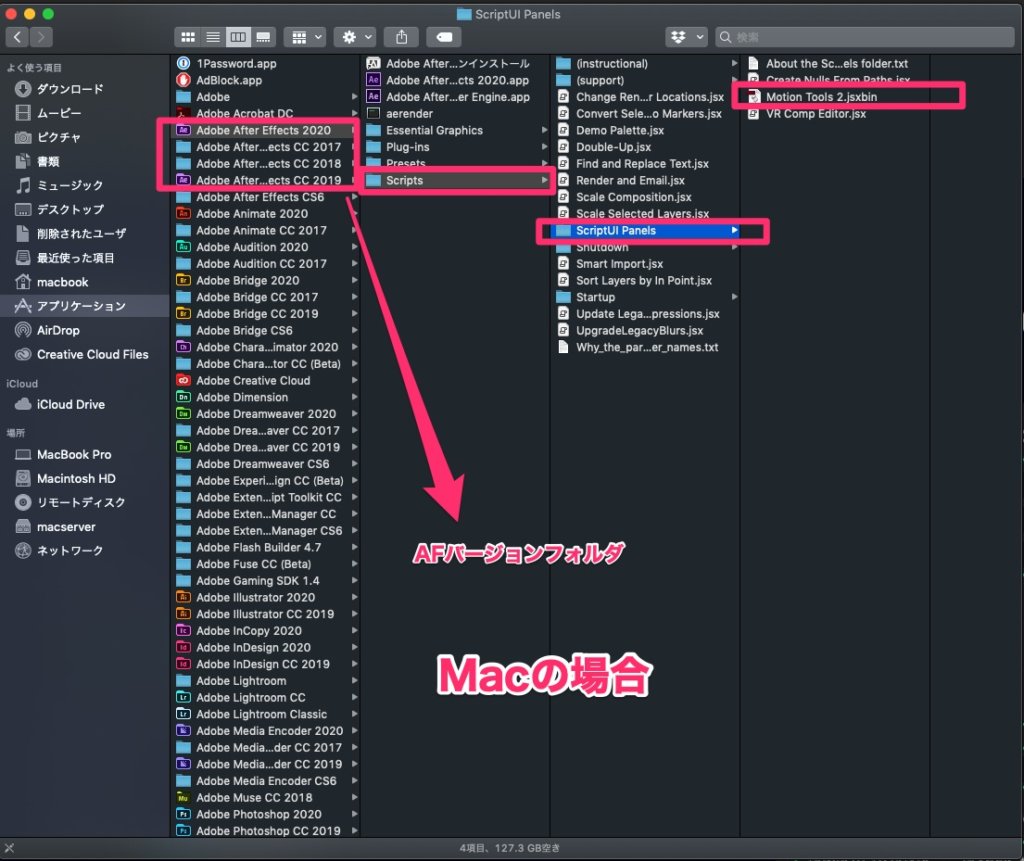
- Macの場合:Applications/Adobe After Eects #/Scripts/ScriptUI Panels
※#はバージョンフォルダ使用するすべてのフォルダにプラグインファイルをコピーして入れてください。
Macの場合だとMotion Tools 2.jsxbinの場所は、下の画像のようになります。
3次にMotion Tools 2.jsxbinプラグインファイルを入れたバージョンのAfterEffectsを起動します。
起動したらMotion Tools 2プラグインの書き込みとネットワークへのアクセスを許可します。
- Windowsの場合:Edit > Preferences > General
- Macの場合:After Effects > Preferences > General
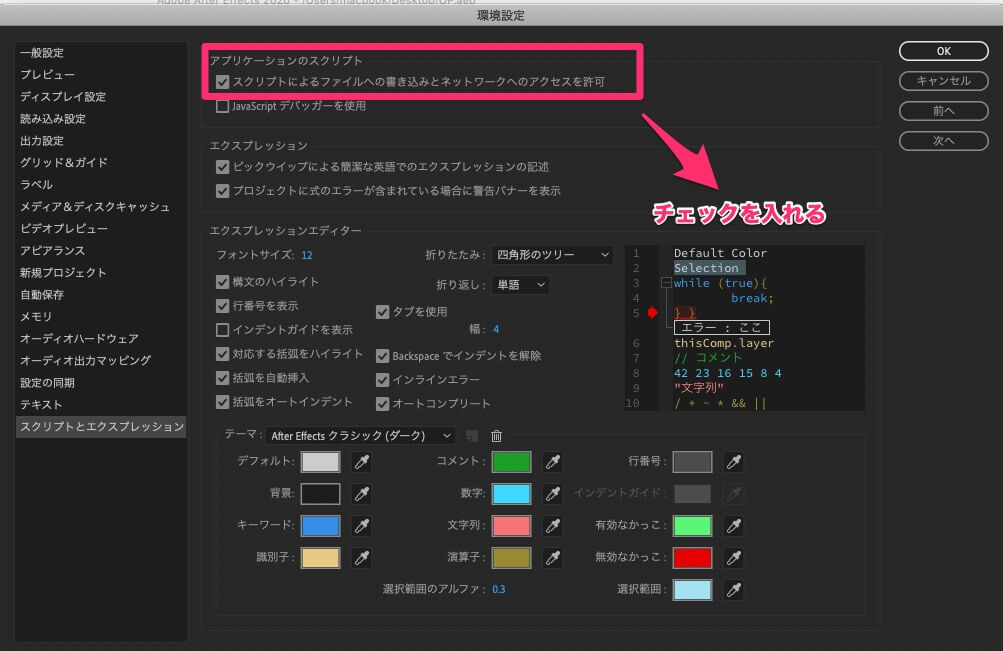
4スクリプトとエクスプレッション設定が表示されたらアプリケーションのスクリプト スクリプトによるファイルへの書き込 みとネットワークのアクセスを許可にチェックを入れてOKボタンをクリック。
5最後にMotion Tools MDS v2.0のコントロールパネルが起動したらインストールは完了になります。
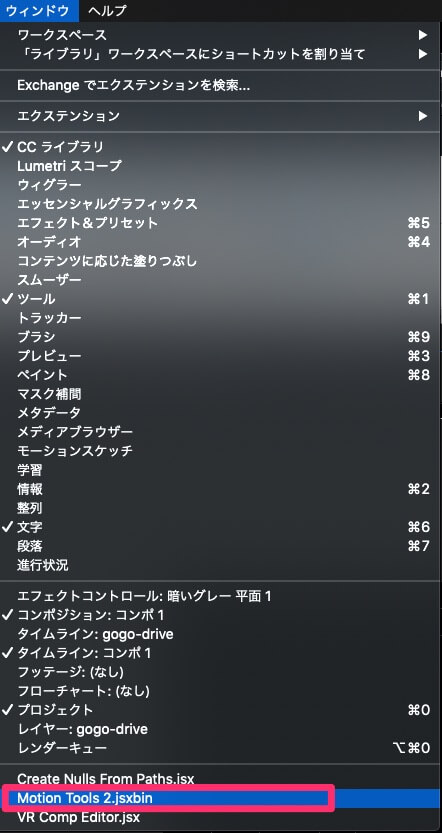
場所は、ウィンドウメニューの一番下あたりにMotion Tools 2.jsxbinが表示されているのでクリック
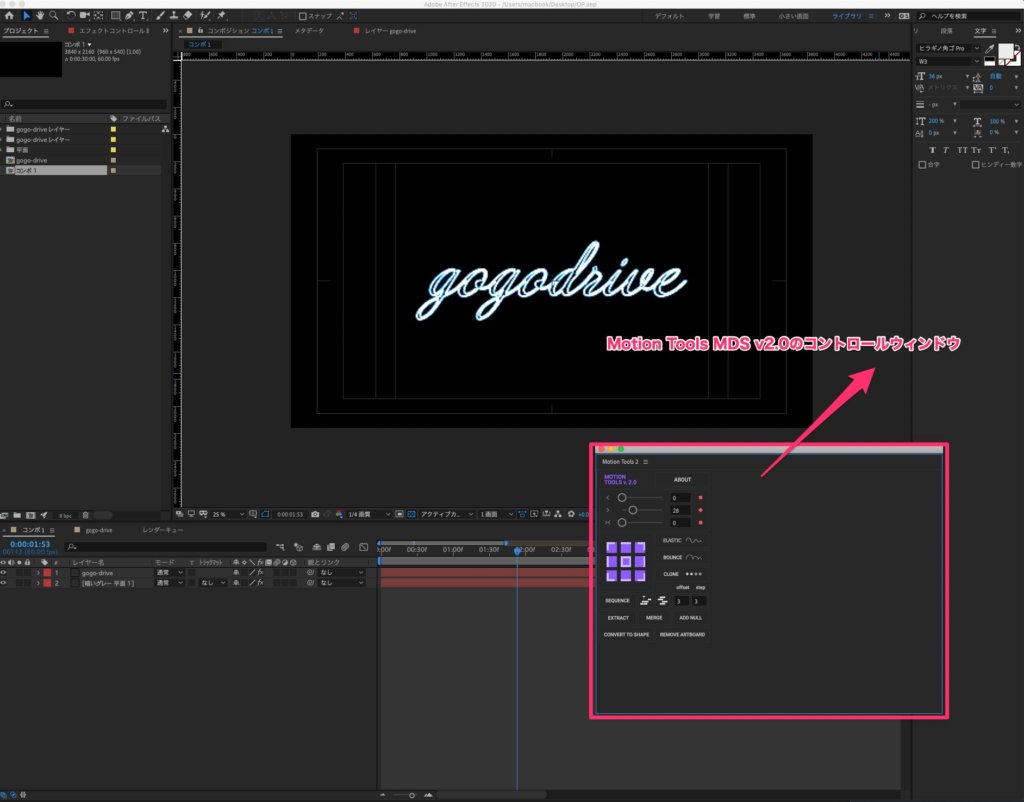
6起動したらMotion Tools MDS v2.0のコントロールパネルが表示されたらインストール完了。
Motion Tools MDS v2.0 Layers/keys sequence(レイヤーズキーシーケンス)の使い方(ロゴ編)
まず、何と言ってもMotion Tools MDS v2.0 の使いどころはレイヤーズキーシーケンスを使用すれば操作がかなり楽になるところだろう。昔は、1レイヤー毎にちまちまとずらしてキーフレームを打ち込んでいたのが懐かしい。一番使えるのは、イラストレーターデータの文字を一文字一文字調整しなくてもこのMotion Tools MDS v2.0 レイヤーズキーシーケンス機能を使用する事で一括で処理をしてくれるところが一番の売りの機能だと思います。
早速、そのレイヤーズキーシーケンスを試して見たいと思います。
イラストレーターのレイヤーをAfterEffectsレイヤー毎に分ける(レイヤーの分配(シーケンス))
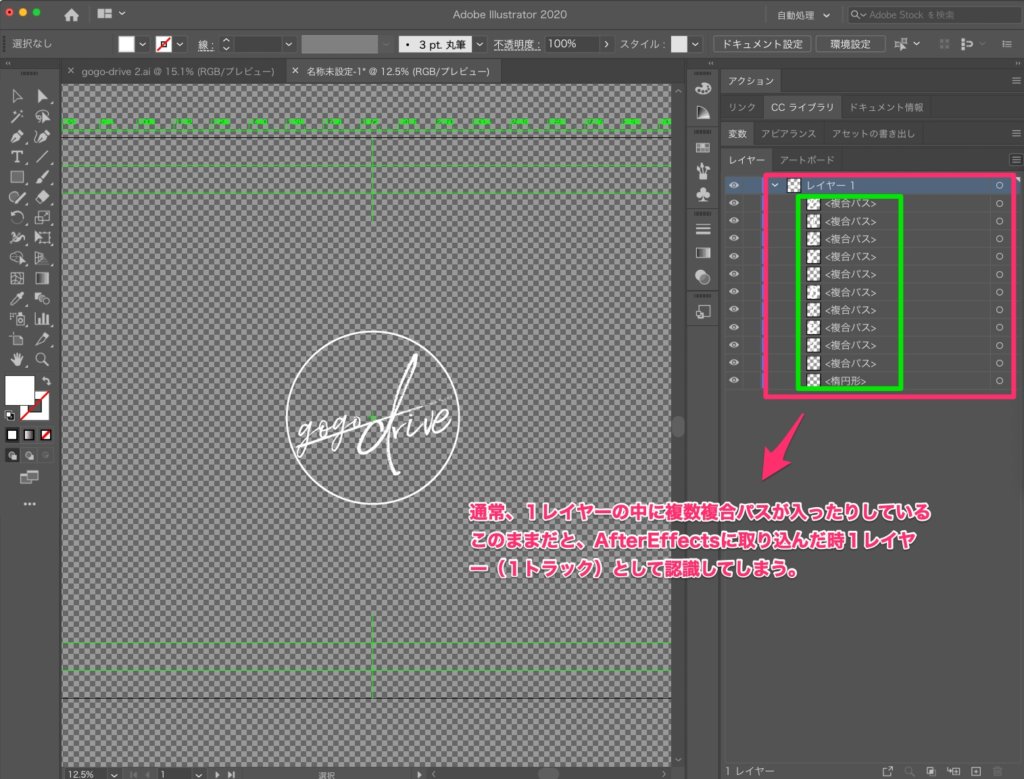
イラストレーターのレイヤーは、普通1レイヤーの中に複数データがあると思いますがそのまま、AfterEffectsに取り込んでしまうとAfterEffctsの方は1レイヤーと認識してしまいレイヤー毎に分ける一手間がかかるので楽なやり方をご紹介します。
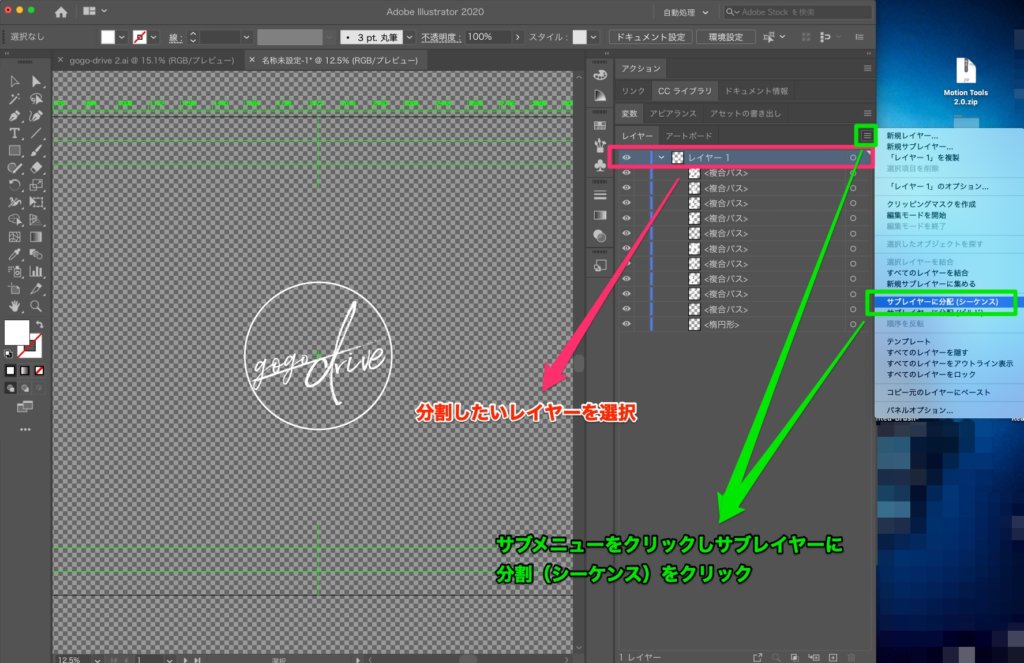
1まず、イラストレーターファイルを開き分割したいレイヤーを選択しサブメニューの”サブレイヤーに分配(シーケンス)を選択
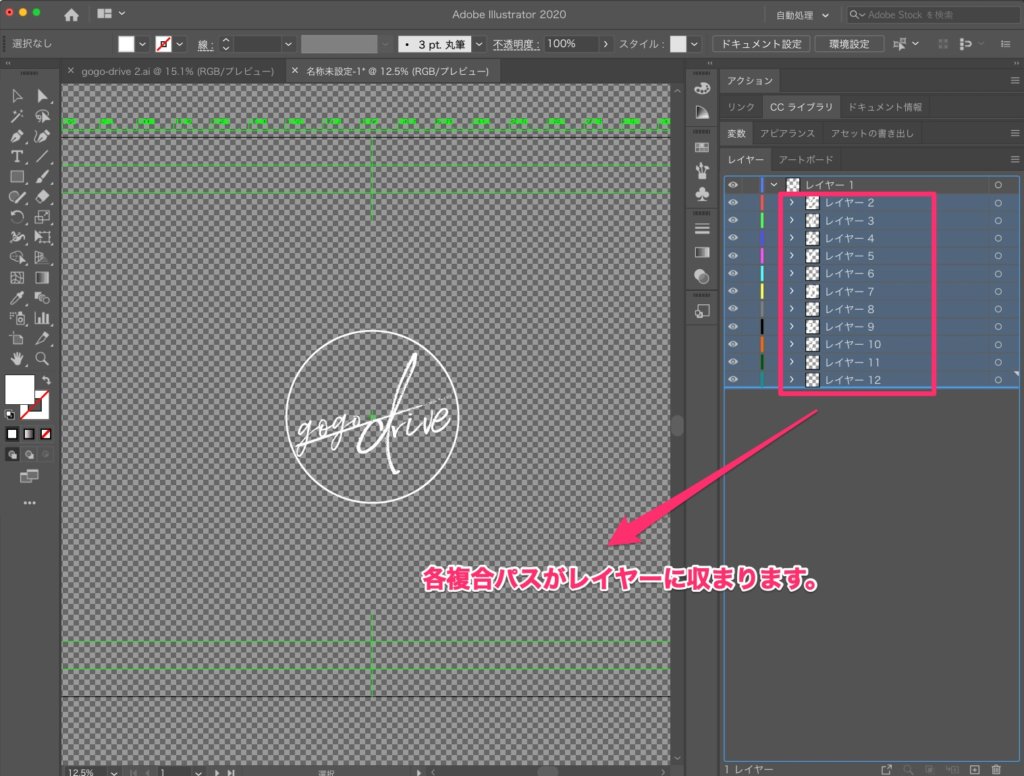
2サブレイヤーを分配にすると各トラックの複合パスがレイヤーに収まります。
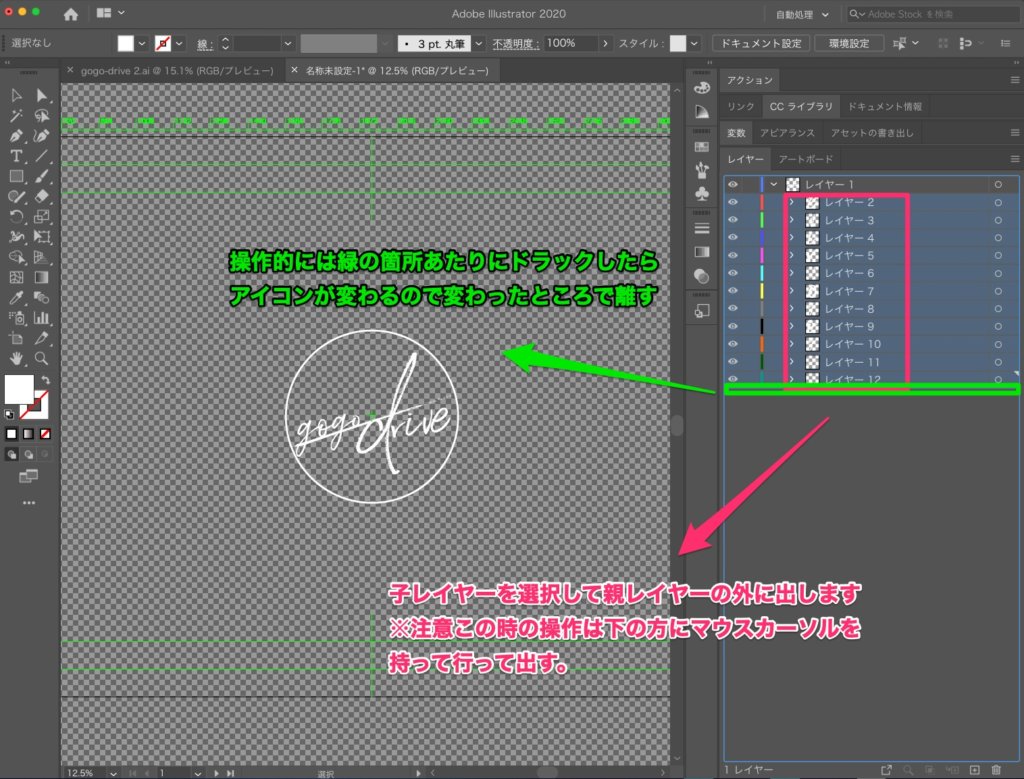
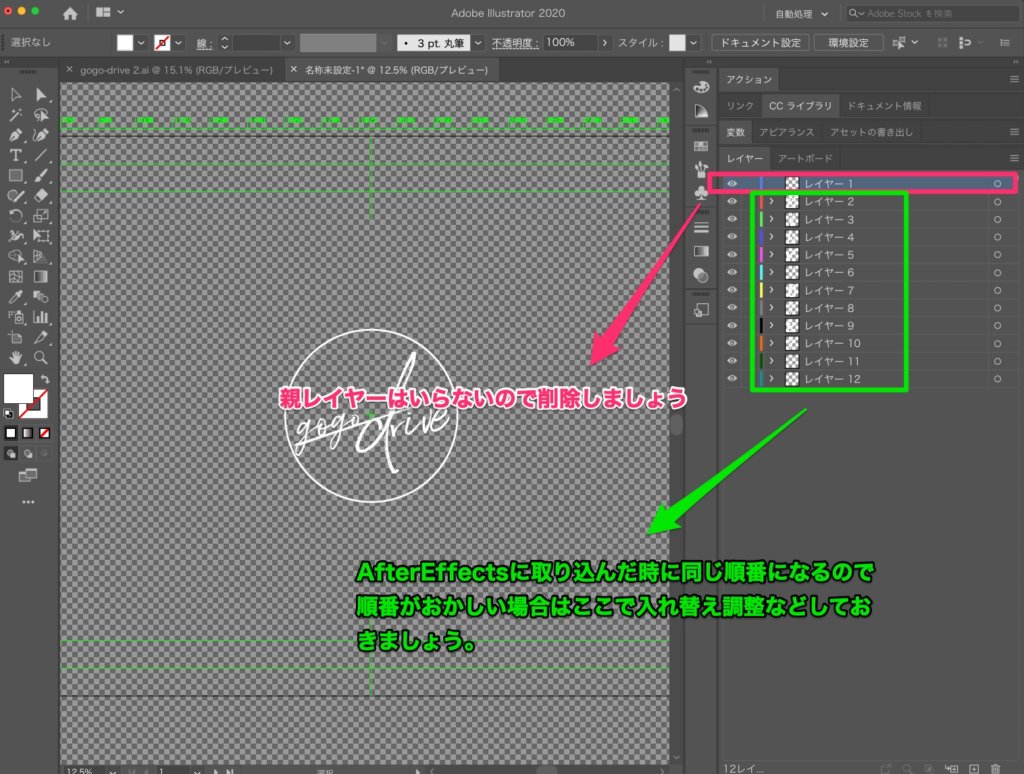
3親レイヤー(レイヤー1)がいらないので親レイヤーから子レイヤーを親レイヤーから外に出します。(第一階層にする)
※この時の操作は、下の方(画像緑の四角ライン)あたりにマウスカーソルを移動させればアイコンが変わったところで離すと親レイヤーから外に出ます(第一階層になる)
4親レイヤーはいらないので削除します。レイヤー順などは、上から順にAfterEffectsに取り込まれるのでレイヤーの順番もこの時調整しておきましょう。(削除方法は、親レイヤーを選択後レイヤーウィンド下のゴミ箱アイコンをクリック)
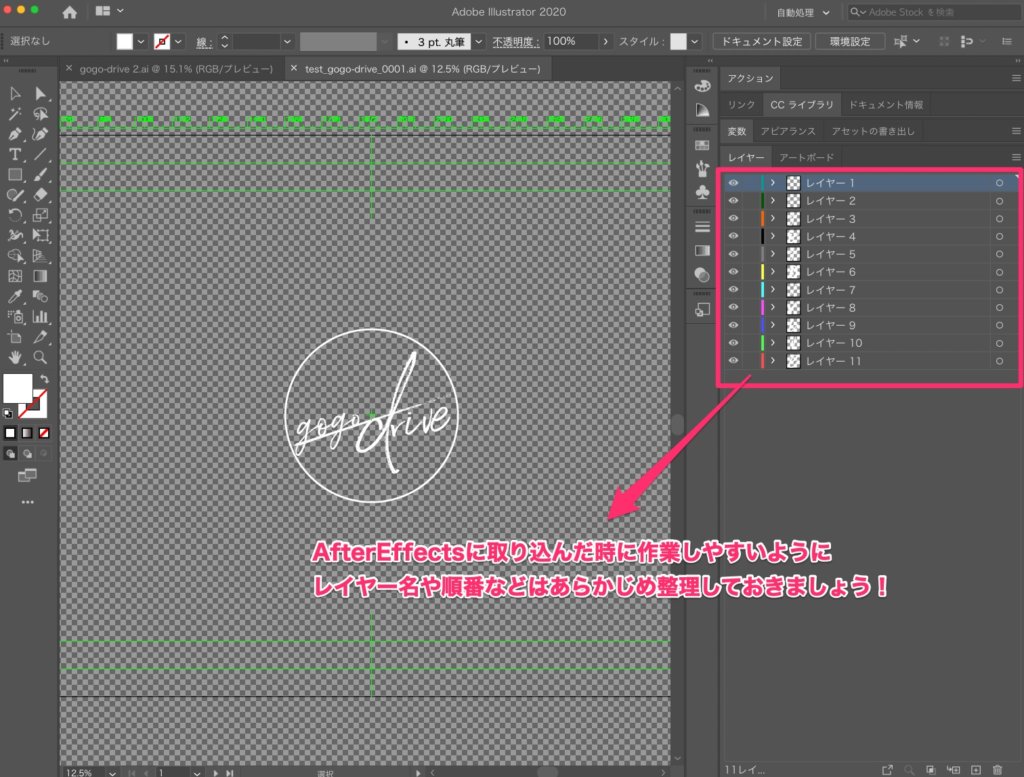
5レイヤー名や順番も表示シーケンスが流れやすいように並べ替えておきましょう。データが整ったら保存してイラストレーターの作業は終わりです。
AfterEffectsにイラストレーターデータを取り込む方法
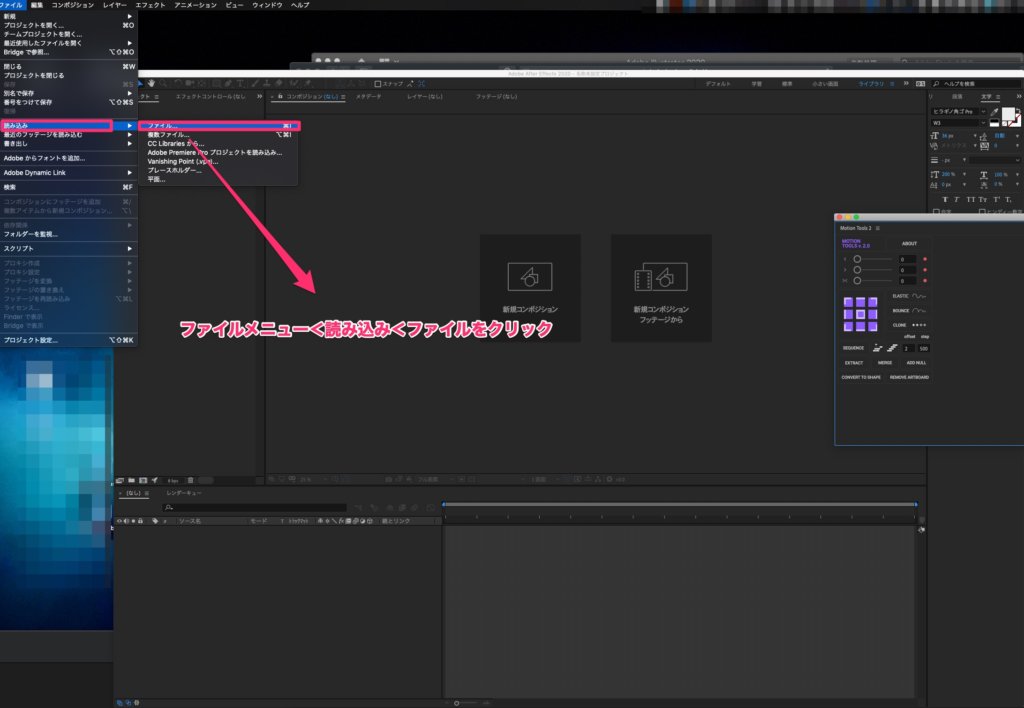
1保存したイラストレーターデータをAfterEffectsに取り込みます。まずは、AfterEffectsを起動してファイルメニュー<読み込み<ファイルをクリック
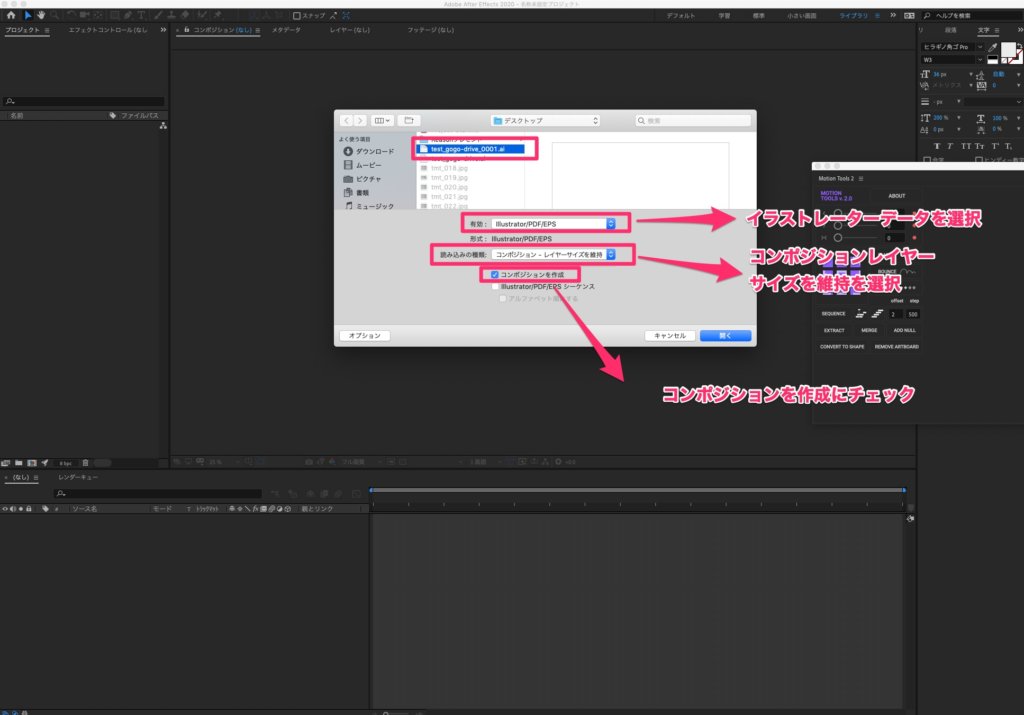
2ダイアログが表示されるので下記の設定でイラストレーターデータファイルを選択後開くボタンをクリック。
有効:ILLustrator/PDF/EPSを選択(ai/eps/PDFファイルが選択できるようになります)
読み込みの種類:コンポジションレイヤーサイズを維持
コンポジションを作成にチェックを入れる
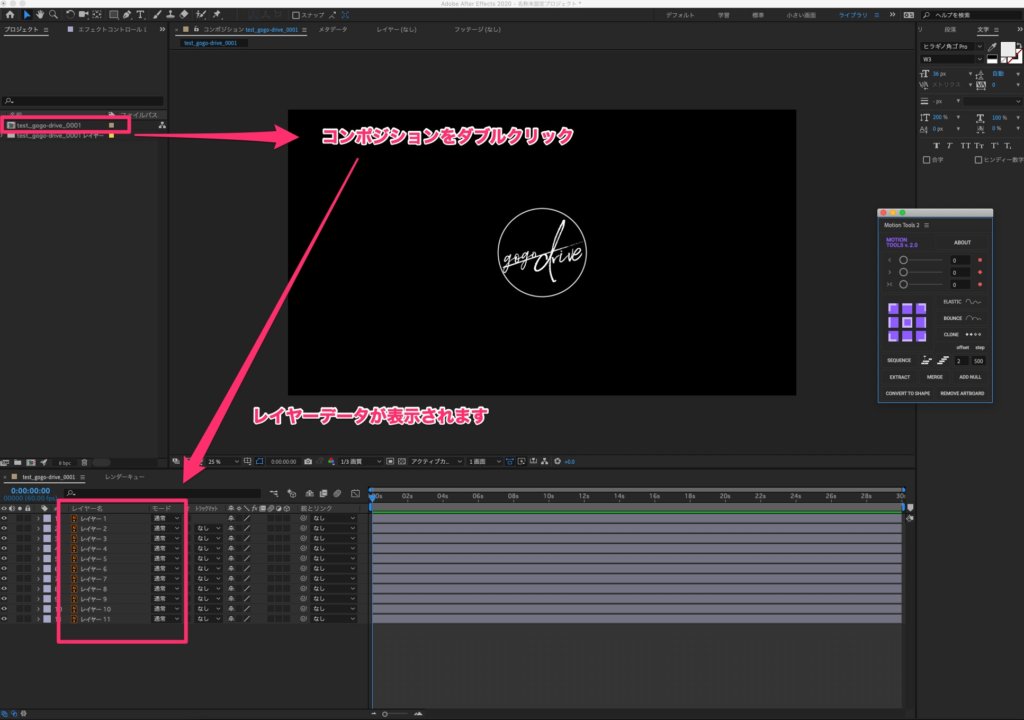
3AfterEffectsにイラストレーターデータが読み込まれたら左上のコンポジションをダブルクリックするとシーケンス画面にデーターが表示されます。これでMotion Tools MDS v2.0の使用する準備がととのいました。
Motion Tools MDS v2.0 Layers/keys sequence(レイヤーズキーシーケンス)の使い方
いよいよ、ここからが本番です。それでは、Motion Tools MDS v2.0 のレイヤーズキーシーケンスで使用するパネルはSEQUENCE(シーケンス)の所を使用します。
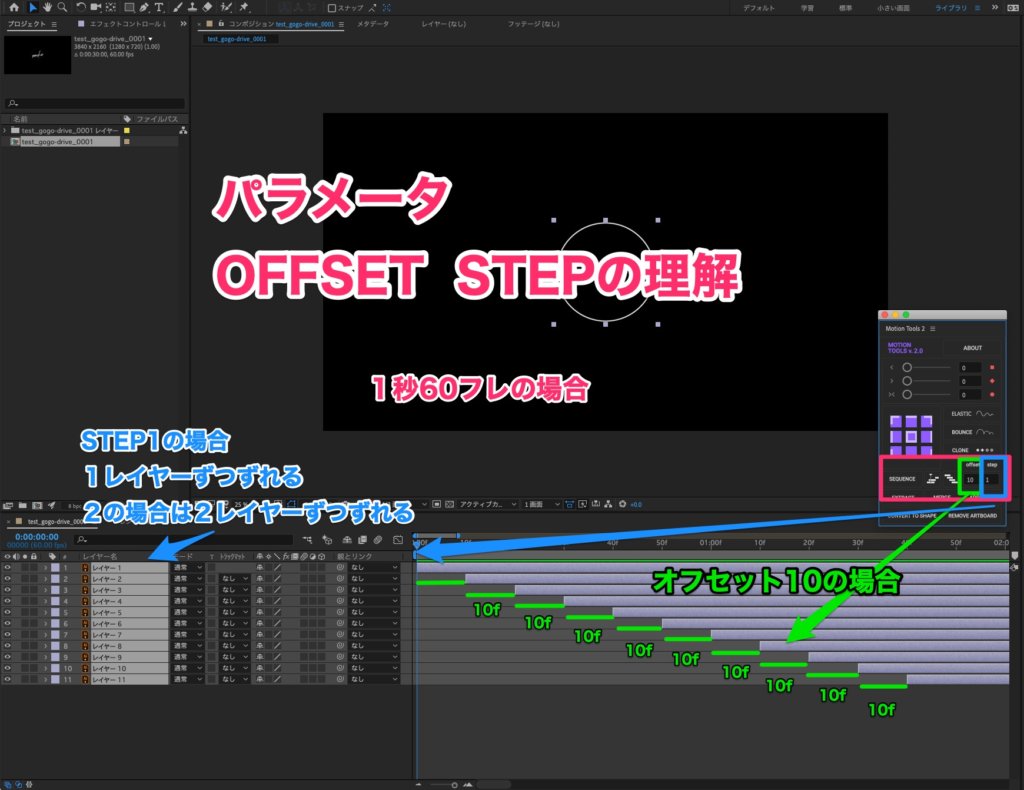
まずは、下の画像でパラメーターSTEP・OFFSETの理解をしてください。
STEP:レイヤー数 縦軸(1にすれば1レイヤーずつズレていく 2にすれば2レイヤーずつズレていく)
offset;フレームレート 横軸(10にすれば10フレームずつズレていく)
それでは、レイヤーズキーシーケンスの手順をレビューしていきます。
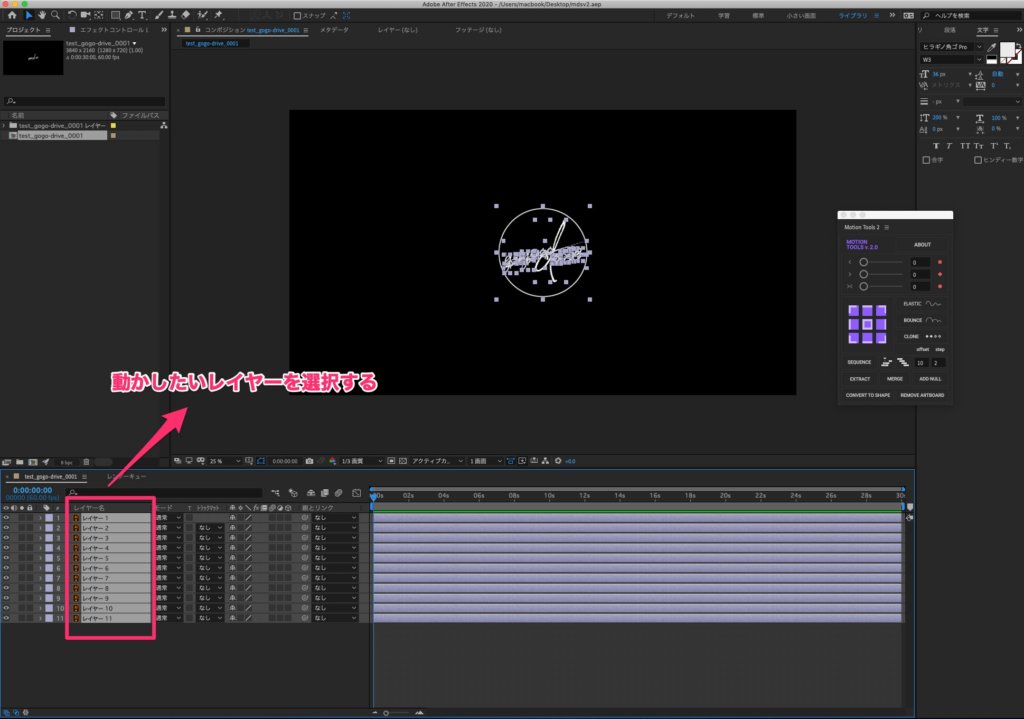
1まずは、動かしたいレイヤーを選択
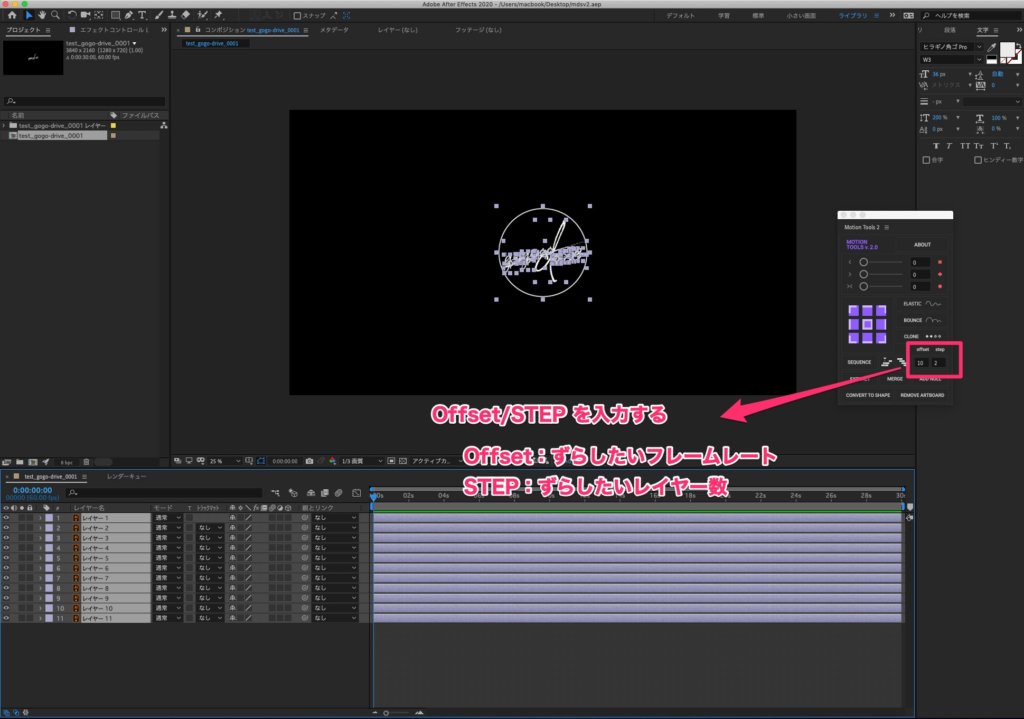
2Motion Tools MDS v2.0のパネル パラメーター OFFSETとSTEPを入力
STEP:レイヤー数 縦軸(1にすれば1レイヤーずつズレていく 2にすれば2レイヤーずつズレていく)
offset;フレームレート 横軸(10にすれば10フレームずつズレていく)
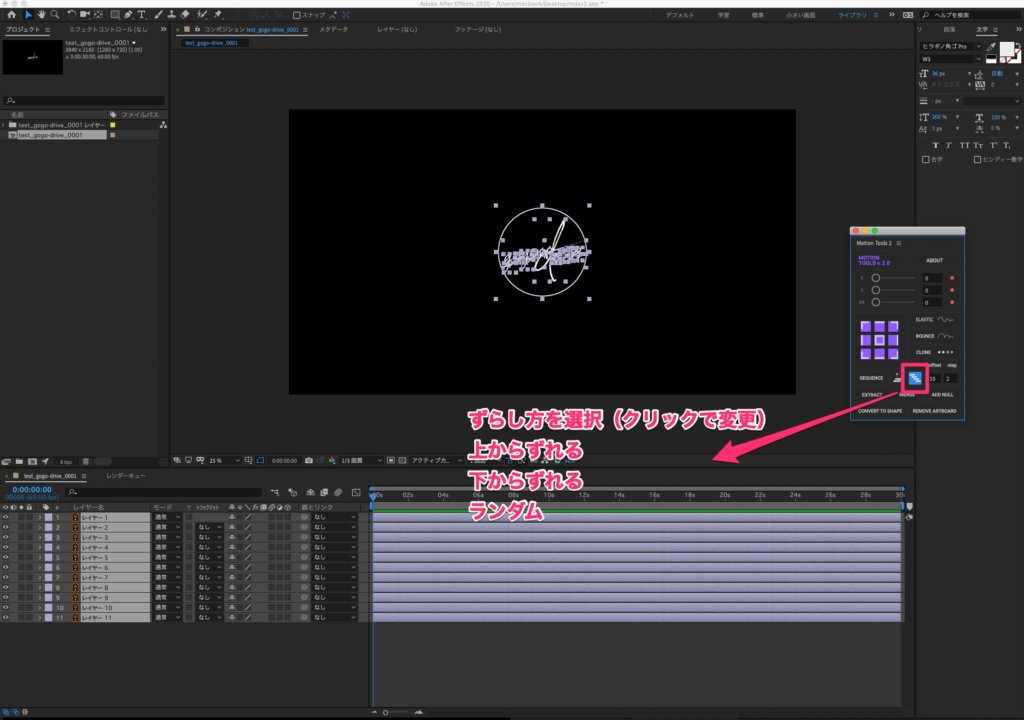
3Motion Tools MDS v2.0 パネルのずらしたいアイコンを選択(上のレイヤーからずらすか下のレイヤーからずらすか、ランダム)クリックするたびにアイコンが変化します。
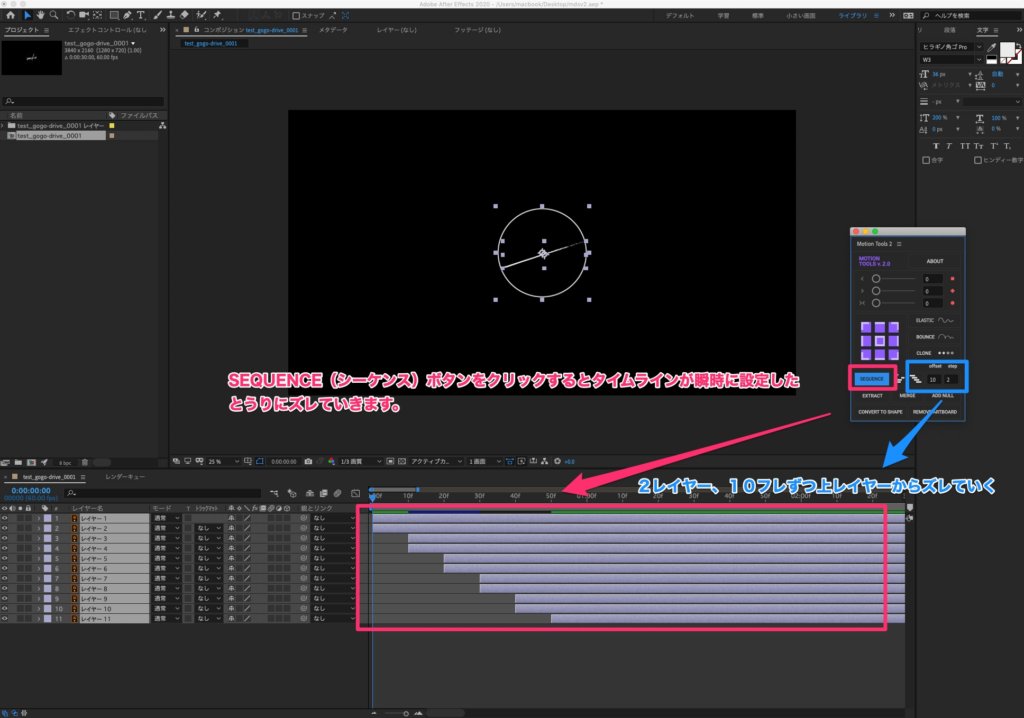
4Motion Tools MDS v2.0 SEQUENCE(シーケンス)ボタンを押すとズレていきます。スペースキーでさらにズレていきます。
Easing sliders(イージングスライダー)の使い方
お手軽、Easing sliders(イージングスライダー)アニメーションを動かす時にグラフエディターなどを・イージイーズ・イージーイーズイン・イージーズアウト使用してスムーズな動きをつけると思いますが、このEasing sliders(イージングスライダー)を使用すればかなりお手軽に・イージイーズ・イージーイーズイン・イージーズアウト効果をつけることが可能です。早速、Easing slidersの使い方をレビューしたいと思います。
今回は、アニメーションを動かすやり方からレビューします。
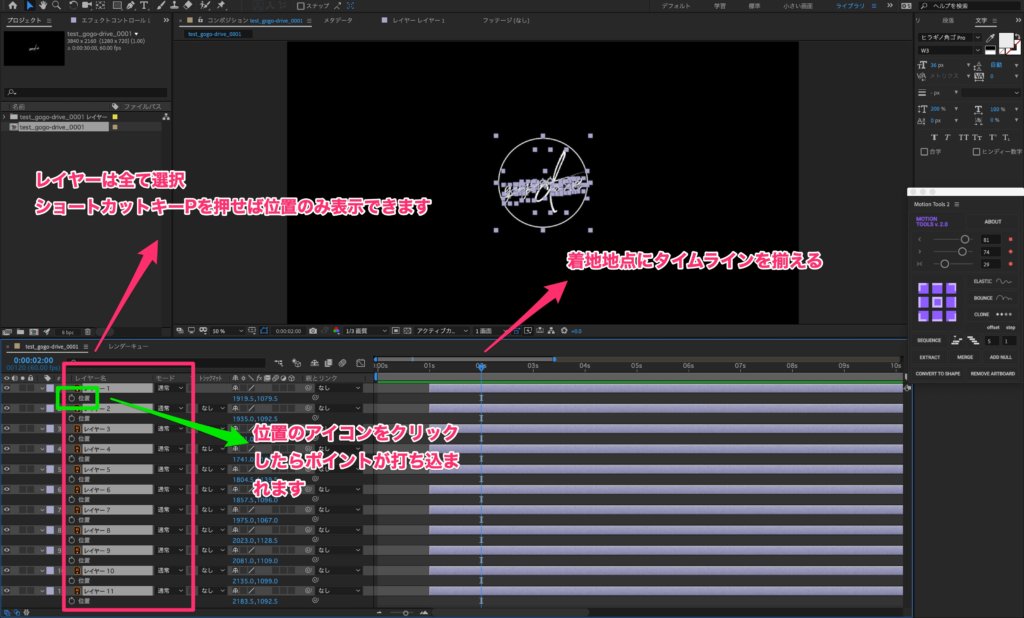
1まずは、全レイヤーを選択(Command+A) 位置のキーフレームパラメーターを表示させるのはレイヤーを選択したまま(ショートカット P)アニメーションの終点地点に絵を動かします。タイムラインバーを終点に持っていき(画像では2秒の所)位置のアイコンをクリックすると全てのレイヤーに位置のキーフレームが打ち込まれます。
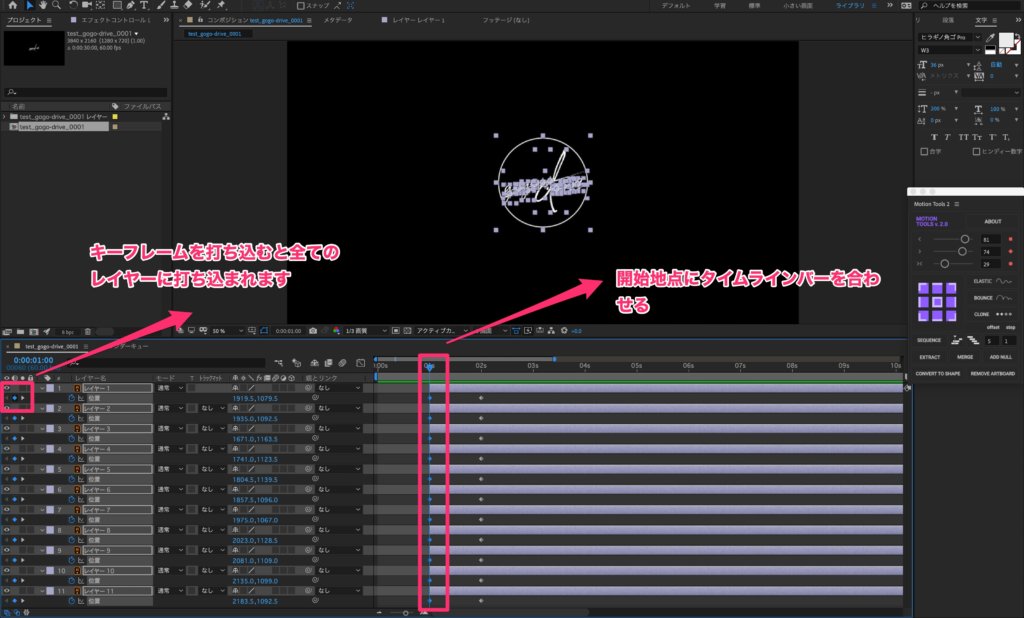
2開始秒にタイムラインバーを合わせる。一番左にキーフレームを打ち込むアイコンがあるので一番上をクリックすると全てのレイヤーのキーフレームが打ち込まれます。(レイヤーは全選択したままです)
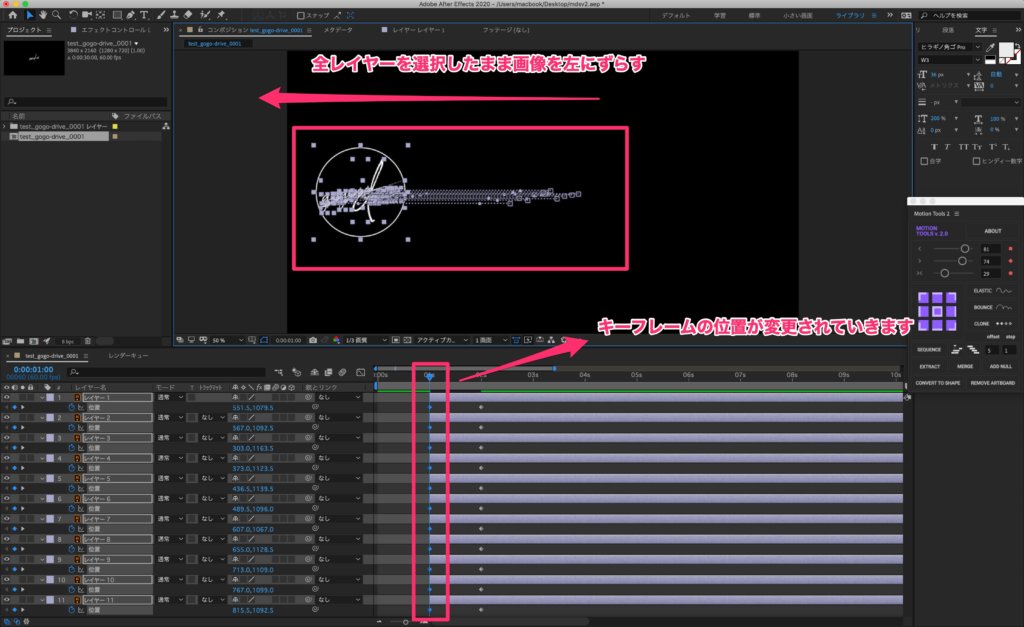
3レイヤーは全選択したままグラフィックを動かします(開始地点までグラフィックを動かす)キーフレームの位置が変更されていきます。これで再生ボタンを押すと左から右に動いていきます。
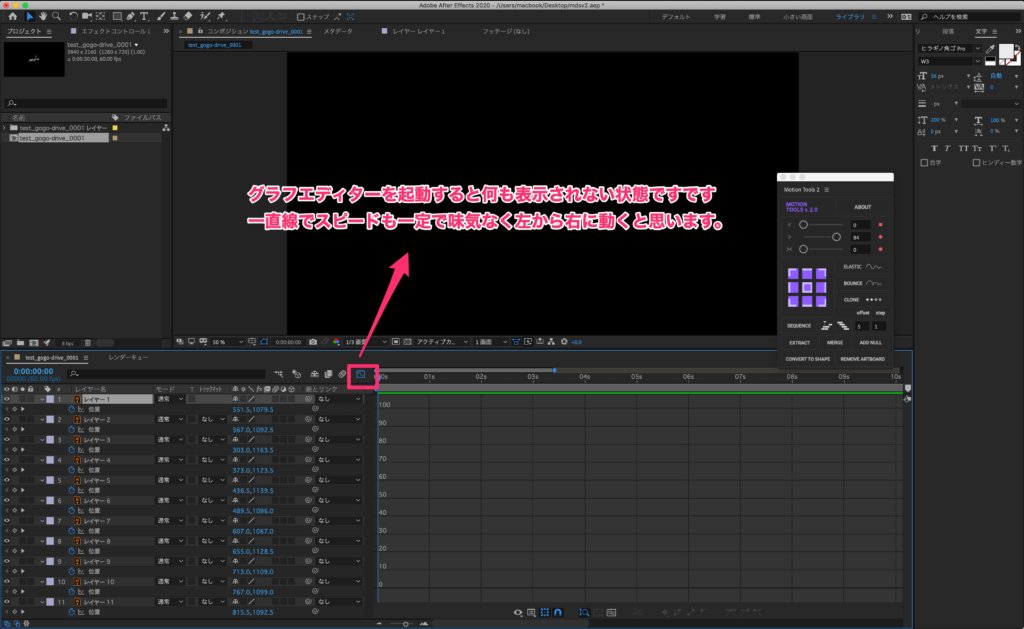
4アニメーションには、何も効果が付いてない状態なので味気なく左から右に動くと思います。グラフエディターを起動すると一直線の0で何も効果が付与されていないのがわかります。
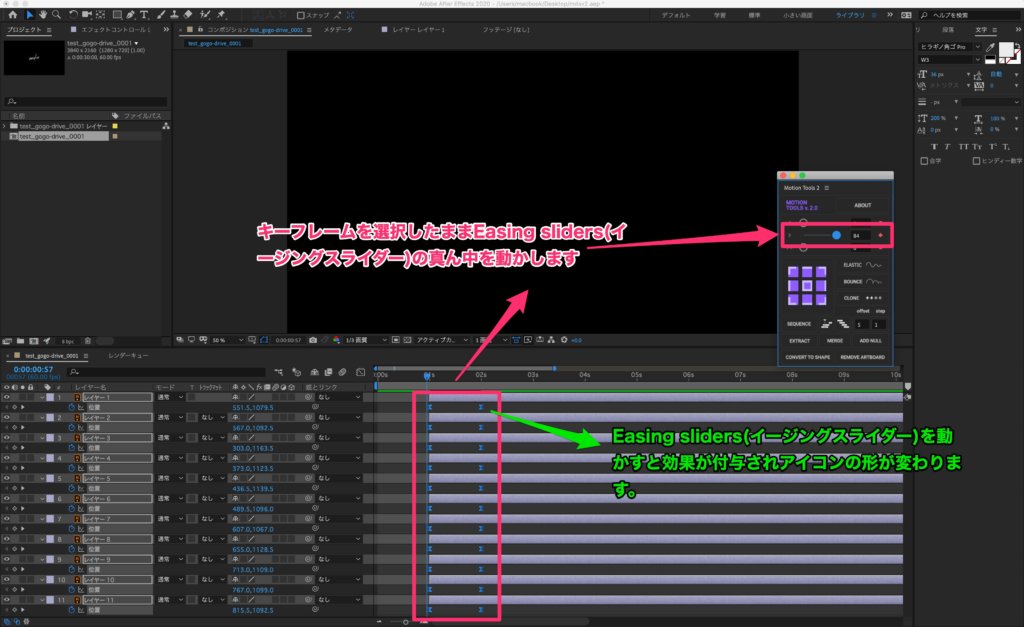
5これから、Easing sliders(イージングスライダー)を使用すればかなり手軽に・イージイーズ・イージーイーズイン・イージーズアウトなどの効果が手軽に付与できます。効果を付与したいキーフレームを選択したままEasing sliders(イージングスライダー)の真ん中のスライダーを動かします。キーフレームのアイコンが変わっているのがわかります。
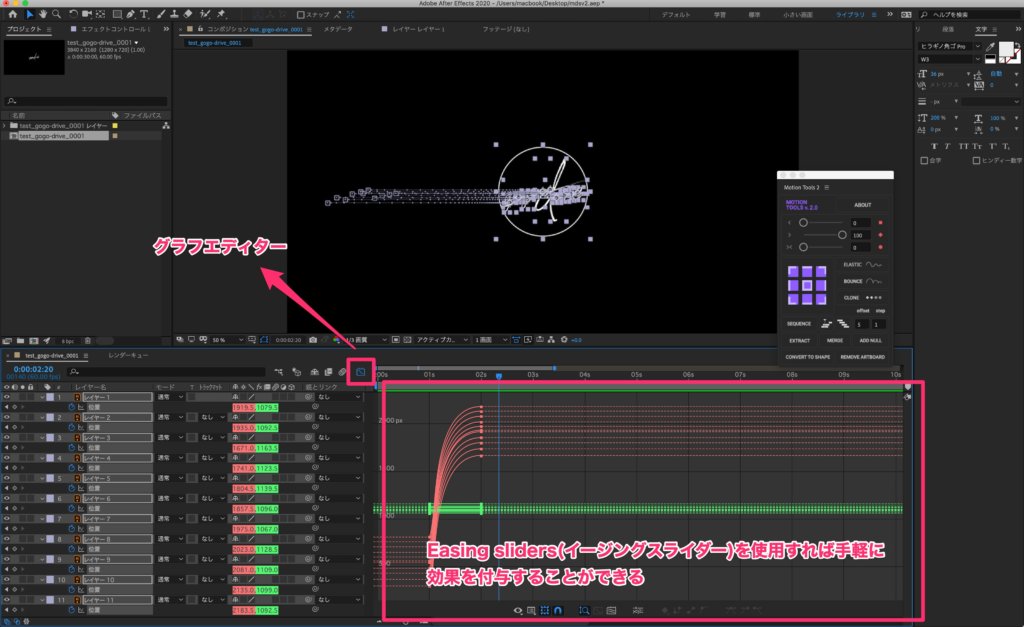
6Easing sliders(イージングスライダー)で・イージイーズ・イージーイーズイン・イージーズアウトなどの効果が付与されると動きがかっこよくなります。グラフエディターを起動すると効果が付与されているのが一目でわかります。
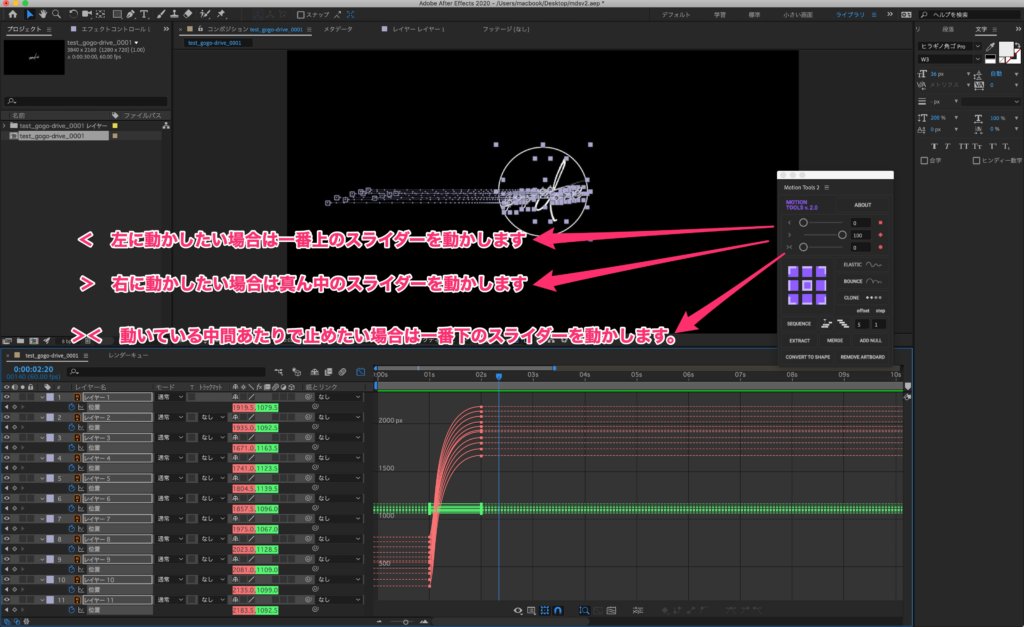
Easing sliders(イージングスライダー)の基本的な使い方
- < 左に動かしたい場合は一番上のスライダーを動かします
- > 右に動かしたい場合は真ん中のスライダーを動かします
- >< 動いている中間あたりで止めたい場合は一番下のスライダーを動かします。
キーフレームを複雑に打ち込みEasing sliders(イージングスライダー)を使えば複雑な効果も簡単に付与できるので色々試してみてください。
Apply elastic/bounce Keyframes duplicatorの使い方
次にご紹介するのは、・elastic ・bounce ・clone こちらも手軽にアニメーション効果を付与することができます。こちらの場合は、コードをレイヤーに代入してくれるのでコードが分からなくても手軽にelastic効果やbounce効果を得ることができます。
・elastic・・・・弾性効果(最終移動地点に来るとゴムが戻るよう最終地点に着地します。)
・bounce ・・・振幅効果(最終地点に来ると左右にブルルッと揺れて最終地点に着地します。)
・clone ・・・キーフレームのコピー
※Easing sliders(イージングスライダー)と一緒に使うとエクスプレッション効果が掛からなくなるのでEasing sliders(イージングスライダー)と一緒に使わない方が良いです。
Elastic効果の掛け方
特別な弾性表現を定期的に使用してアニメーションにオーバーシュートを追加します。
しかし、テキストファイルからコピーするのは少し面倒です。これで、ワンクリックで追加できます。
クリック:エラスティックを追加するプロパティを選択するだけです
式に移動し、Elasticボタンをクリックします。
式を自動的に適用します
選択したプロパティに、振幅、周波数を作成します
そして、それぞれの減衰コントローラー。
Alt +クリック:選択した場合、1つのレイヤーのみ—作成します
すべてのプロパティの共通コントローラー。
複数のレイヤーを選択した場合— Nullを作成します
すべてのプロパティの共通コントローラー。MotionToolsマニュアル
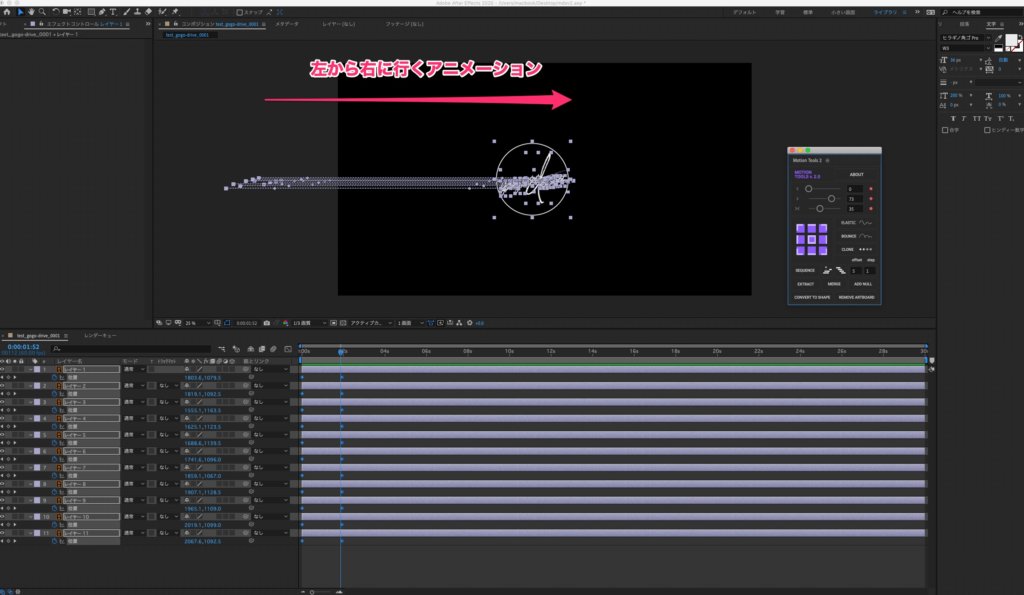
1それでは、まず移動させるアニメーションを作成しましょう。例は、1秒間に左から右に行くアニメーションです。
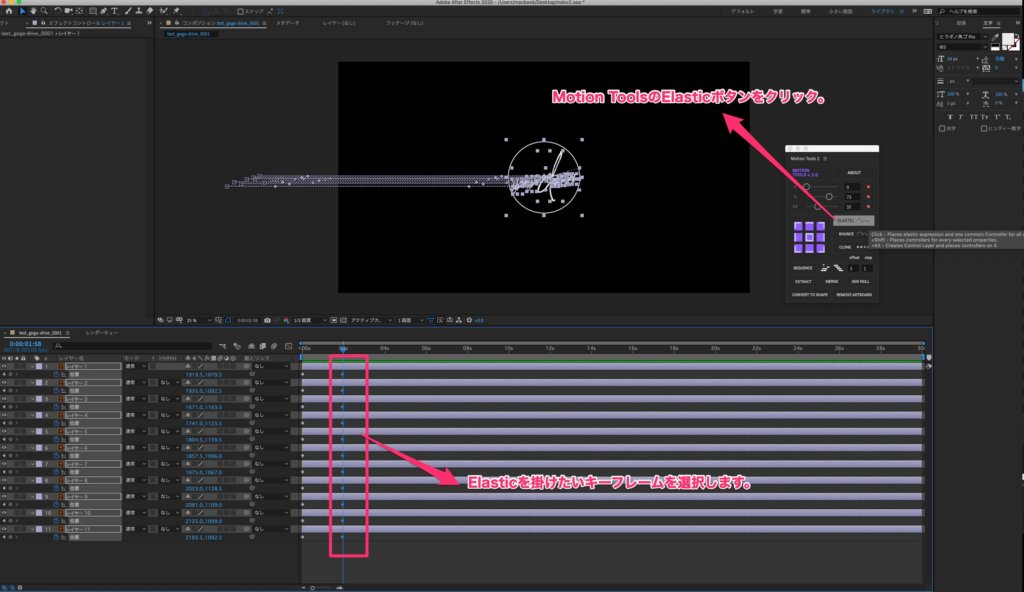
2まず、Elastic効果をかけたいレイヤーのキーフレームを全て選択します。選択したらMotionToolsパネルのElasticボタンをクリックします。
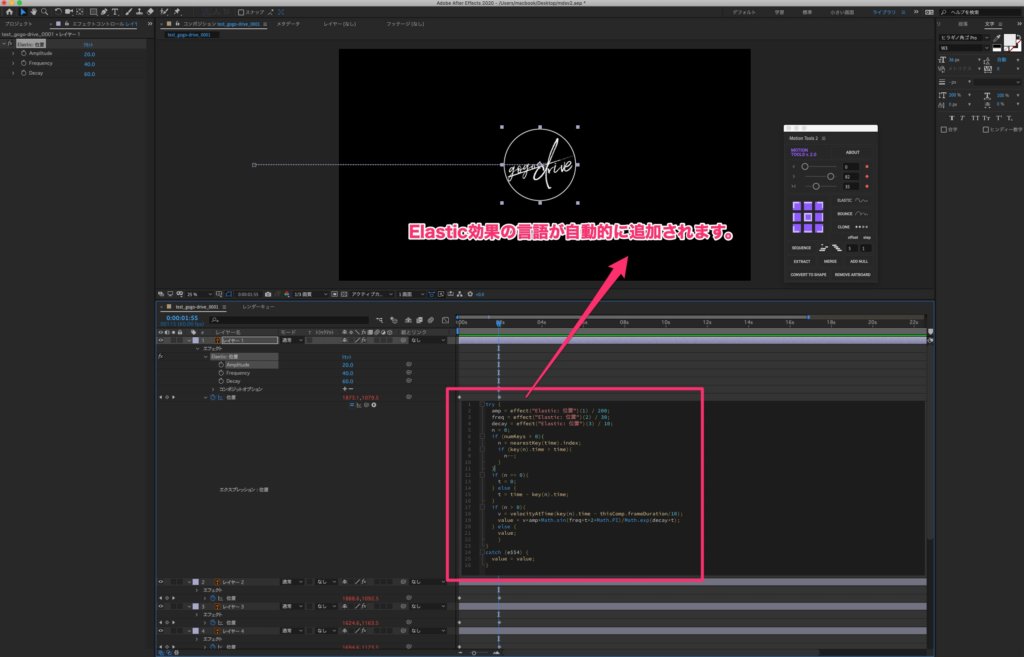
3位置の情報の詳細を表示するとElastic効果のエクスプレッション言語が自動的に追加されているのがわかります。(Tryの言語が表示されているのでクリックすると全体が確認できます。)
bounce効果の掛け方
このボタンはバウンス式を適用し、それは終わりの跳ね返りをシミュレートしますキーフレームモーション。
クリック:バウンス式とコントローラーを適用します
選択した各プロパティに対して。自動スクリプト
次のバウンスパラメーターのコントローラーを作成します。
振幅、重力、MaxJumps
(周波数)、ジャンプイン/アウト(オーバーシュートをオンおよびo動きの始めに)
Altキーを押しながらクリック:選択した場合、1つのレイヤーのみ—
すべてのプロパティの共通コントローラー。
複数のレイヤーを選択した場合— Nullを作成します
すべてのプロパティの共通コントローラー。MotionToolsマニュアル
1それでは、まず移動させるアニメーションを作成しましょう。例は、1秒間に左から右に行くアニメーションです。
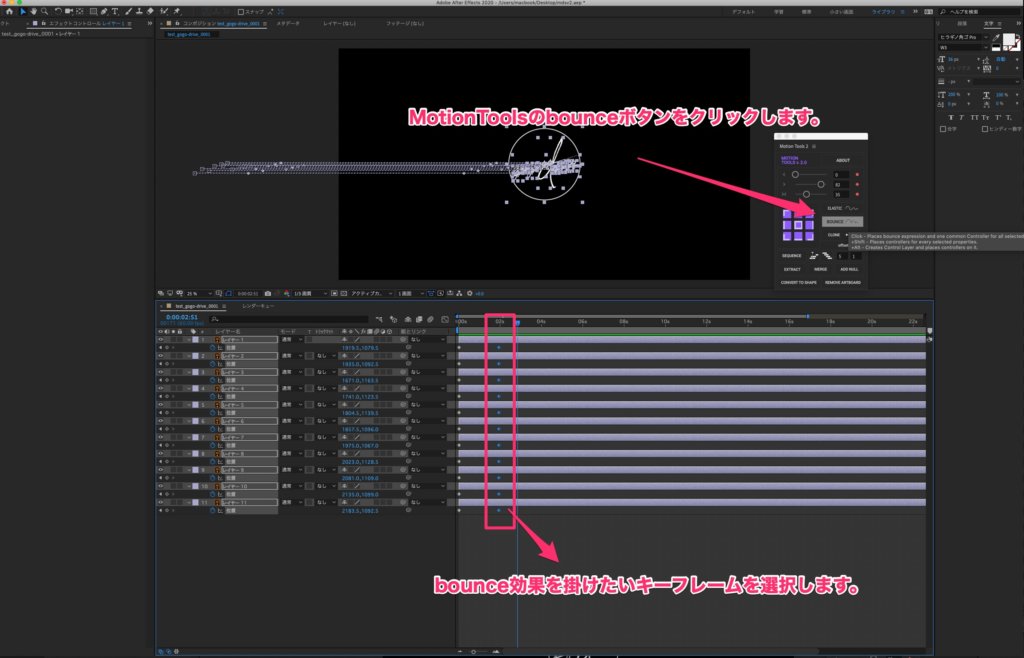
2まず、bounce効果をかけたいレイヤーのキーフレームを全て選択します。選択したらMotionToolsパネルのbounceボタンをクリックします。
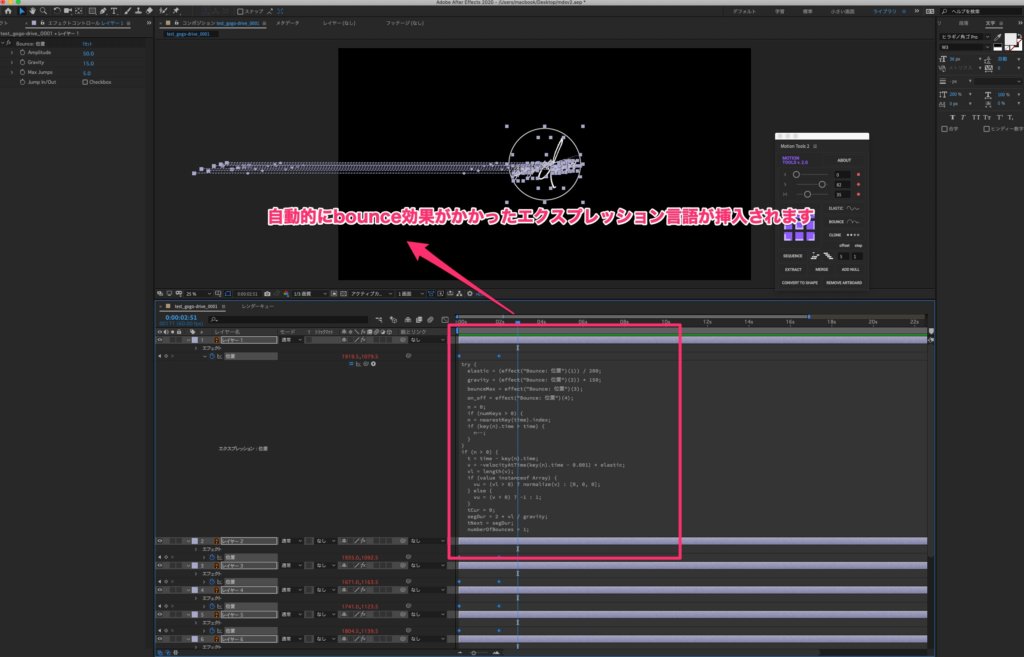
3位置の情報の詳細を表示するとbounce効果のエクスプレッション言語が自動的に追加されているのがわかります。(Tryの言語が表示されているのでクリックすると全体が確認できます。)
Clone効果の掛け方
このボタンを使用すると、簡単に複製できます複数のレイヤー上のキーフレーム。
クリック:選択したキーを再生ヘッドから複製します。
Altキーを押しながらクリック:選択したキーを再生ヘッドから複製し、
それらを選択します。
Shift +クリック:「時間反転」のような反転クローンkeyfrmes」。MotionToolsマニュアル
1それでは、まず移動させるアニメーションを作成しましょう。例は、1秒間に左から右に行くアニメーションです。
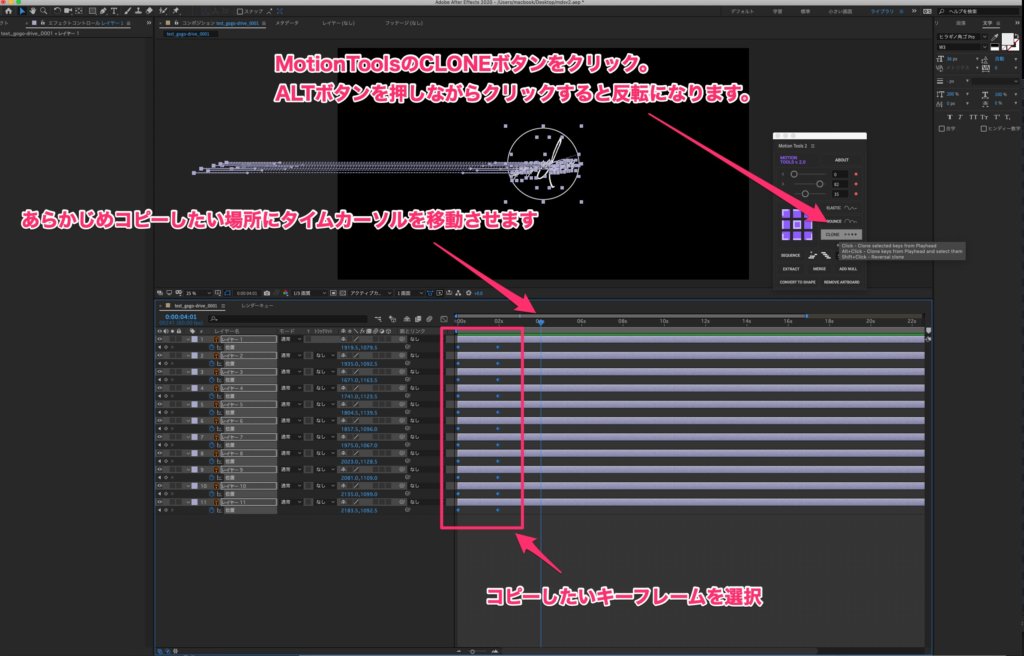
2まず、複製したいレイヤーのキーフレームを全て選択します。選択したらMotionToolsパネルのCLONEボタンをクリックします。(Shiftボタンを押しながらクリックすると反転複製になります。)
※間違えました画像はALTになっていますがShiftの間違いです。
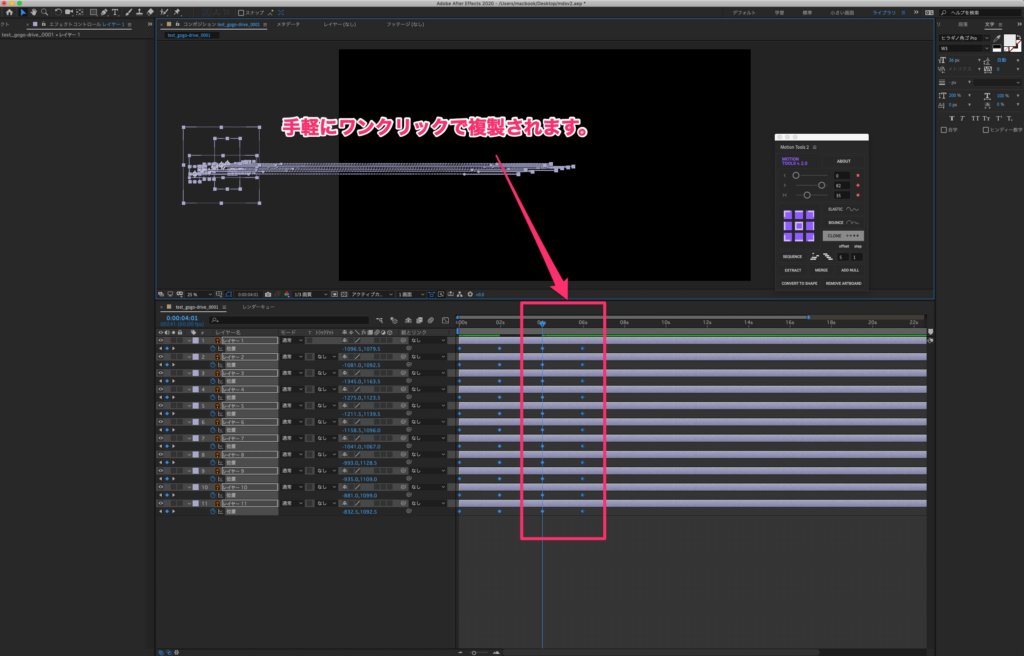
3手軽にワンクリックで複製されます。
Anchor point reposition の使い方
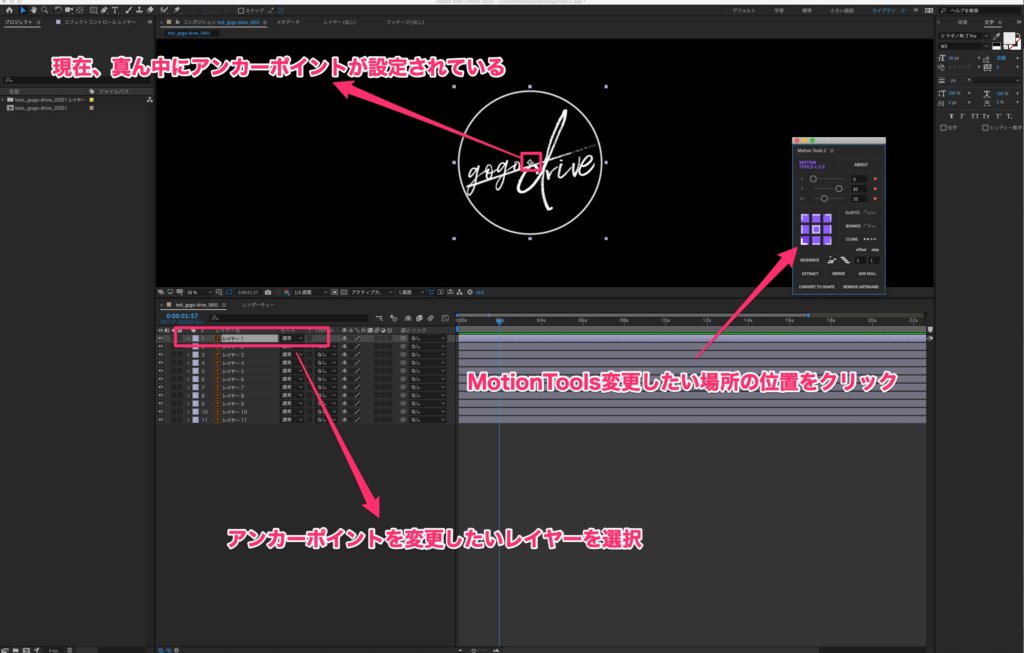
クリック一つでお手軽にAnchorpoint(アンカーポイント)を変更できます。操作も簡単です。
1まず、アンカーポイントを変えたいレイヤーを選択します。MotionToolsのアンカーポイントパネルの移動したいアンカーポイントの場所をクリックします。
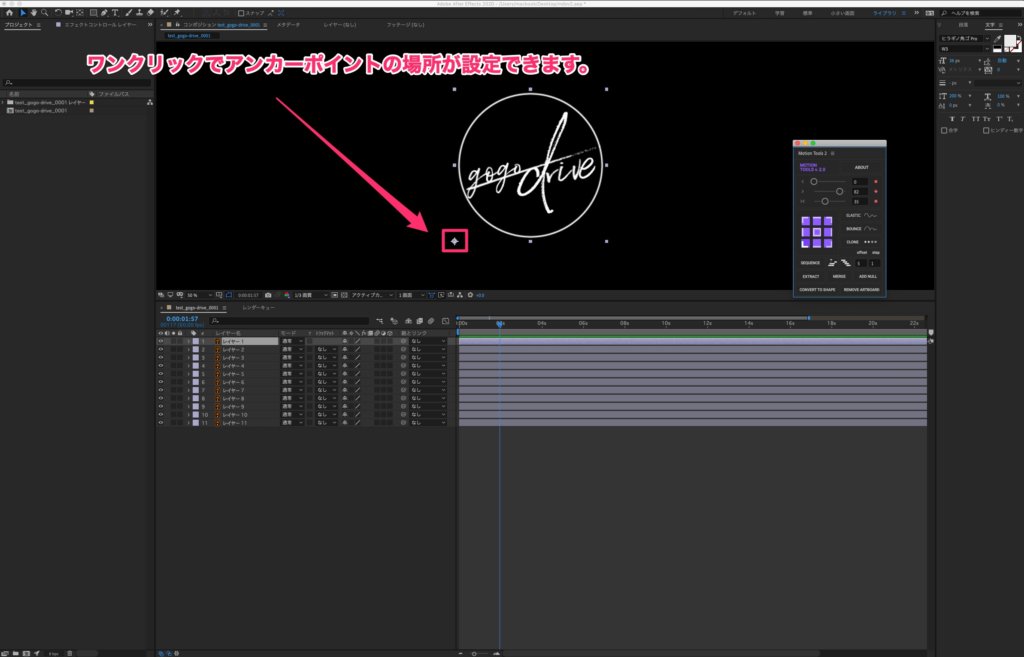
2ワンクリックでアンカーポイントの移動ができました。
Add null with parentingの使い方
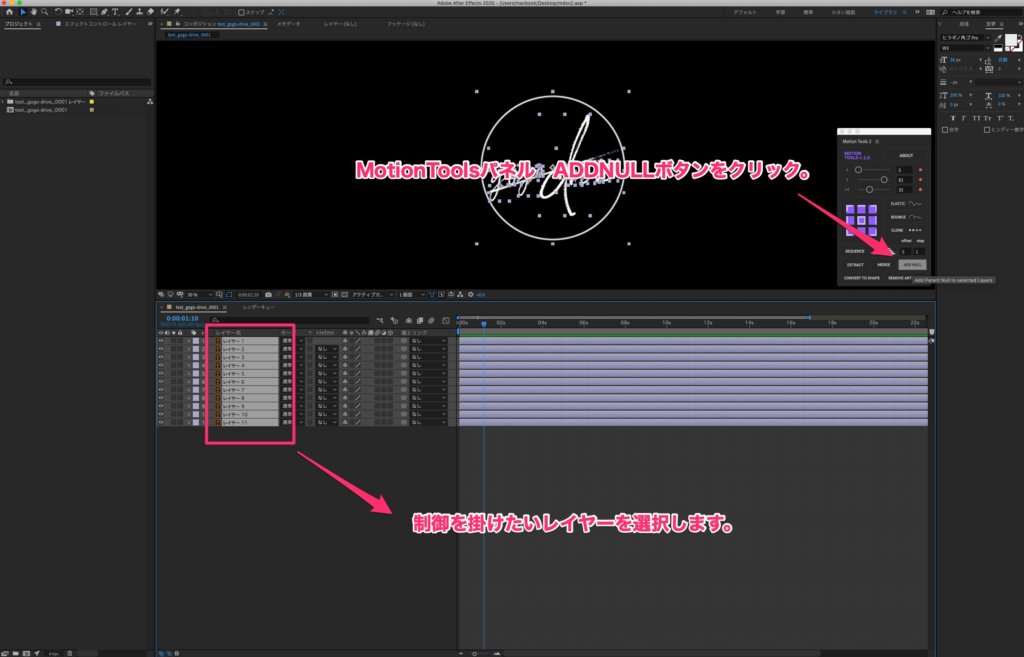
こちらもお手軽にnullレイヤーを追加できます。
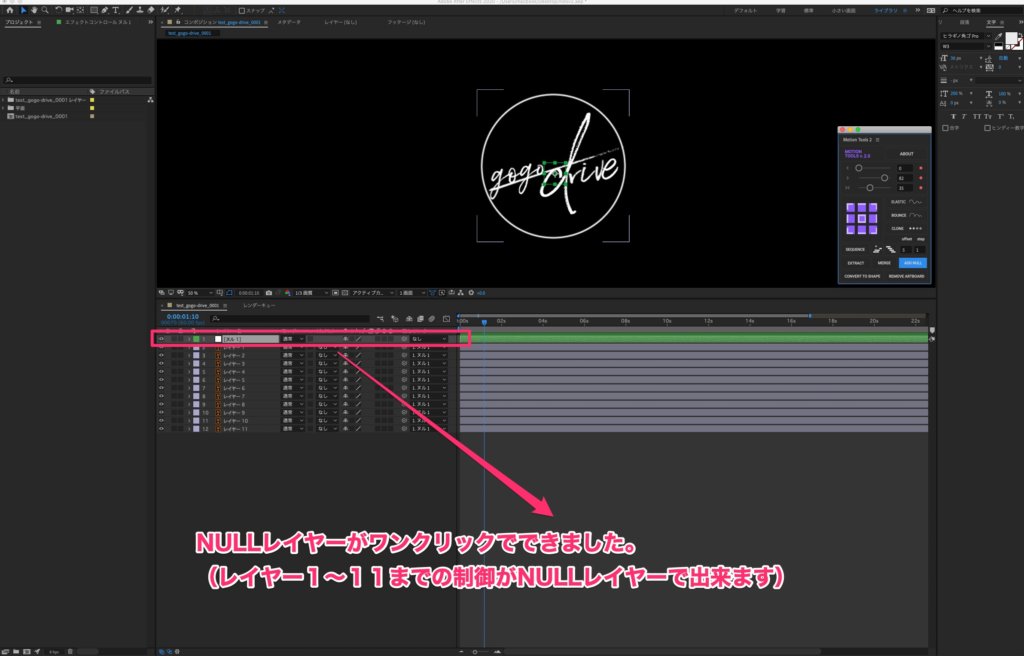
1まずは、制御をかけたいレイヤーを選択します。選択後、MotionToolsのNULLボタンをクリックするとNULLレイヤーが追加されます。
2お手軽に全レイヤーを制御できるNULLレイヤーができました。
Vectors & Shapes toolsetの使い方
すいません。後日アップします。
まとめ
如何だったでしょうか?最近AfterEffectsをあまり使用していませんが昔は、レイヤー毎に一つづつキーフレームを打って作成していましたが、かなり便利なツールだと思います。これからAFTEREFFECTSを勉強したいという方は、是非、インストールしておいて良いプラグインだと思います。
Adobe Creative Cloud コンプリート|12か月版|Windows/Mac対応
イラストレーターやフォトショップ、PDF(Acrobat)など複数のソフトを利用する方におすすめ
【Adobe Creative Cloud(CC)とは】アドビが提供する定額制商品・サービスのこと
【CCポイント1】PCとモバイルのデータ共有ができ、外出先でも作業可能に
【CCポイント2】アップデートが無料に。新機能をいつでも利用できるように
【CCポイント3】年額版(定額制)となり、購入時の初期費用を抑えられるように
【CCポイント4】12/24/36か月の利用期間を選択でき、状況に合わせて無駄なく利用できるように
【CCポイント5】本商品はMac/Windowsの両方に対応、さらに1製品で2台まで利用OK
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。