
------------この記事の目次------------
ヒートマップ解析ツール UserHeat の使い方レビュー
こんちゃ、先日Googleタグマネージャーからスクロール率を設定する方法をご紹介しましたが本日は、ヒートマップ解析ツールUserHeatをWordPress Diverのテーマで設定する方法をご紹介します。ヒートマップ解析ツールといってもいろいろ種類があるのでどれを導入したらいいかわからないと思います。とりあえず無料版で使用できる幾つかのヒートマップ解析ツールをご紹介します。
無料で使用できるヒートマップ解析ツール
この他にもまだありますが、一応無料で使える主要なUserHeat、Ptengine、Mierucaをピックアップしてみました。PtengineとMierucaは、ヒートマップ1ページに対して最後まで解析してくれますが1ページだけの対応になります。UserHeatは全ページに対応していますがスクロール距離の制限があります。(ページ構成によって違いますが多分序盤から中盤くらいじゃないかと思います)お決まりのこれ以上の解析は有料で対応ボタンが出てきます。
全体的に序盤から中盤のヒートマップを知りたい方は、UserHeat。人気記事や気になるになる記事の1ページフルのヒートマップを知りたい方はPtengine、Mierucaになると思います。全部、登録して設定してしまえという方は、それだけ重くなるのでSEO的な順位変動もあるかもわかりません。必要最低限の対応がオススメです。
| UserHeat | Ptengine | Mieruca | |
| 計測可能PV | 30万 | 3000 | 10000 |
| 登録サイト | 1 | 1 | 1 |
| 登録URL | 月30万PV以内なら何ページでもOK | 1 | 1 |
| スクロール距離 | 制限あり | 1ページフル | 1ページフル |
UserHeatの登録方法
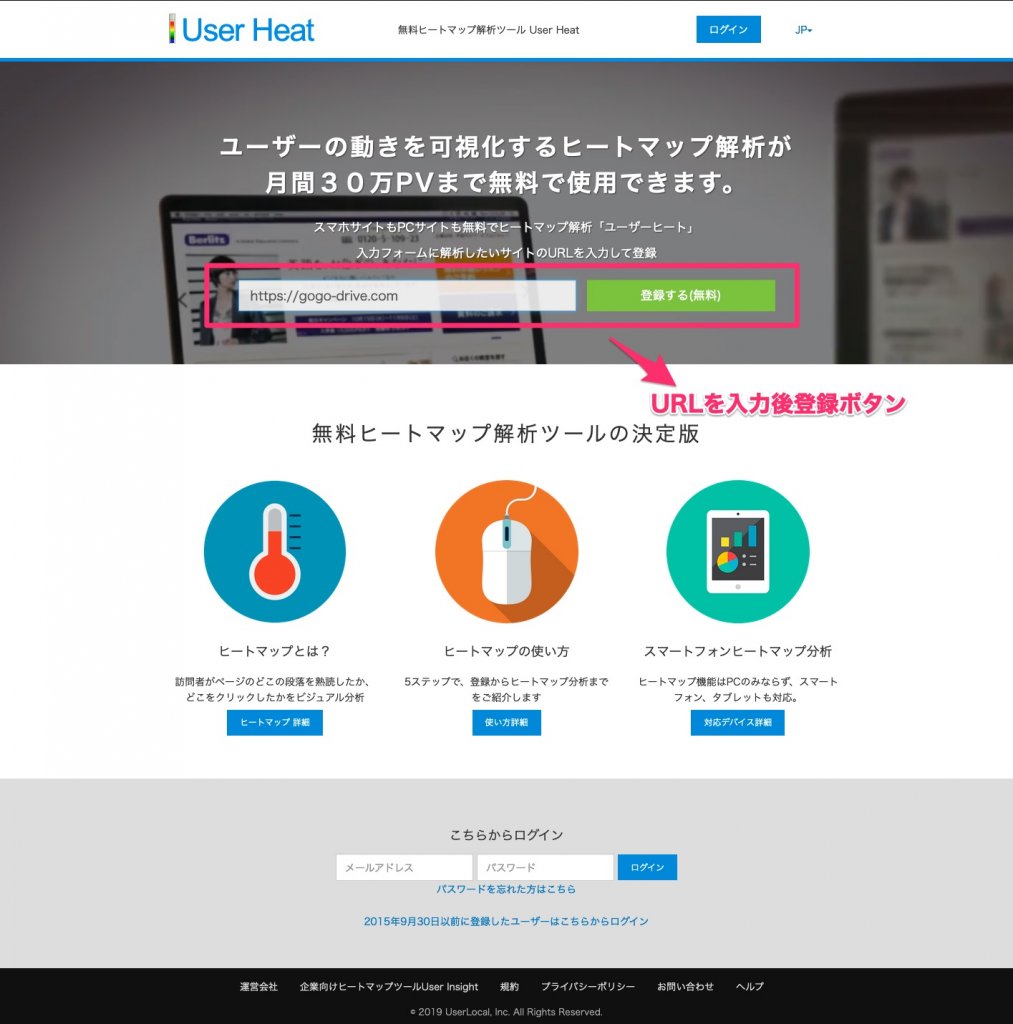
今回は、無料で全てのページを解析してくれるUserHeatの設定や登録方法をご紹介します。UserHeatのHPにアクセスしてURLを入力後、登録ボタンをクリック。
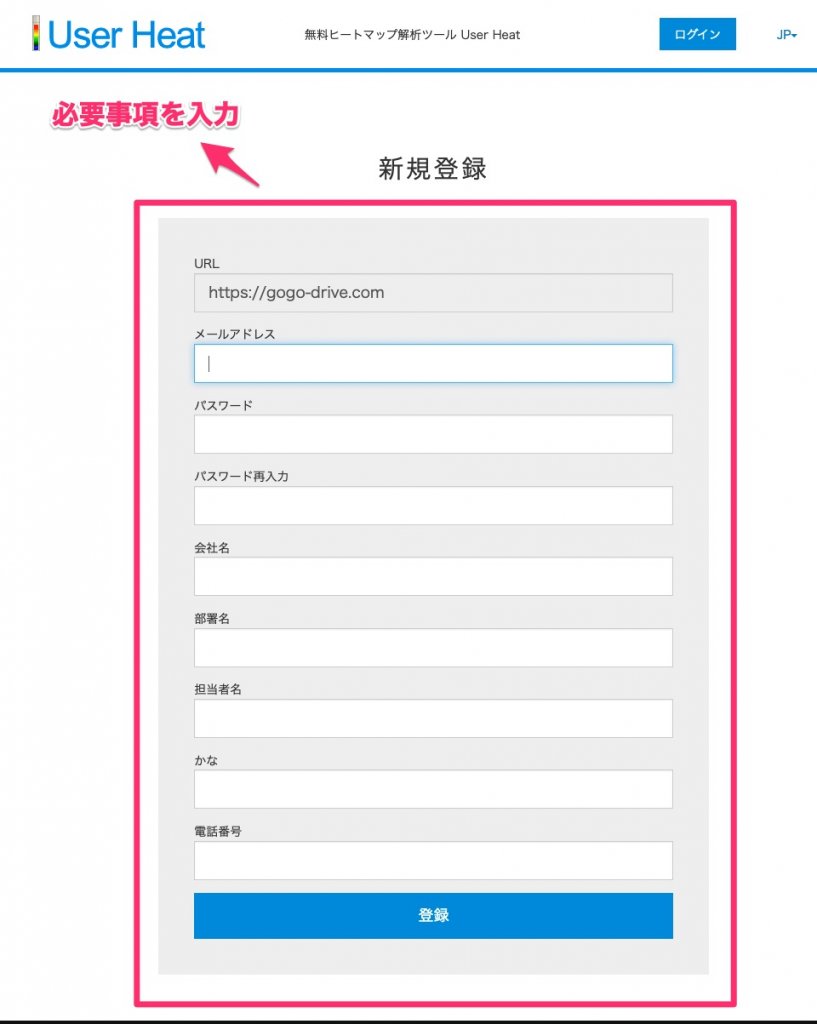
新規登録画面になるので必要事項を入力して登録ボタンを押す。
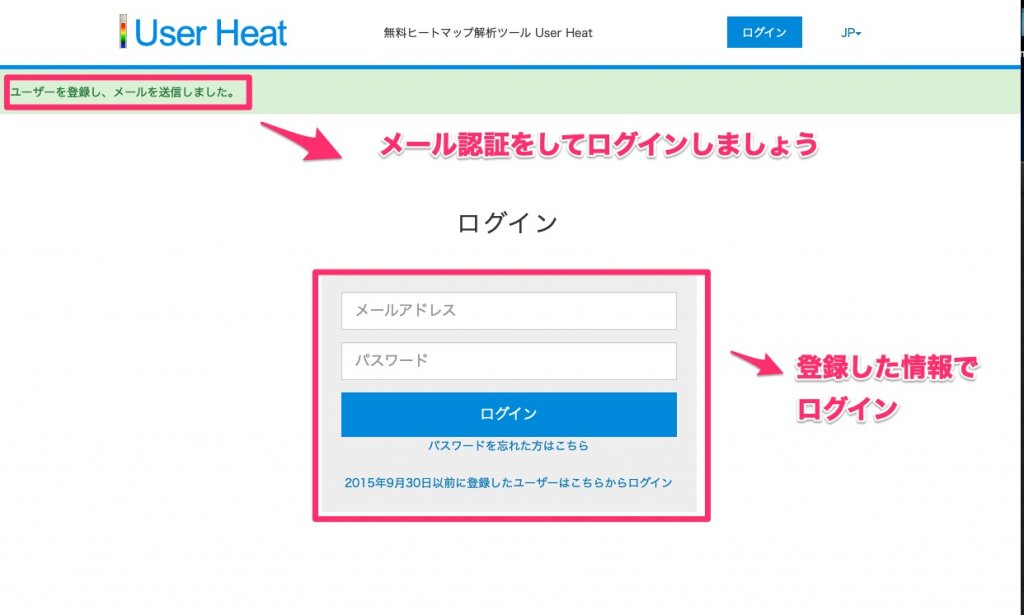
登録後メールが送られてくるので認証後、UserHeartにログインしましょう。
UserHeat解析タグを設定する
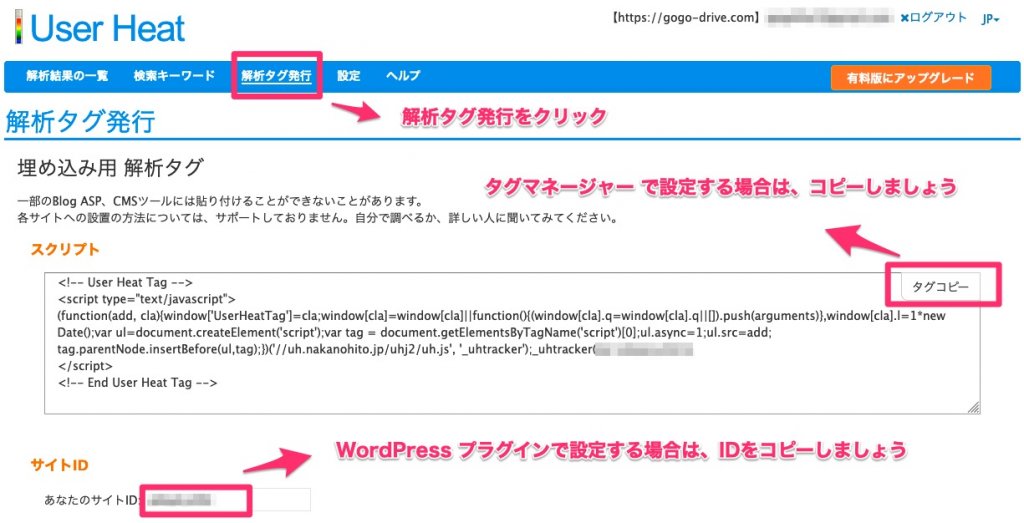
UserHeatにログインしたらメニューの解析タグ発行をクリックして埋め込み用解析タグをコピーしましょう。Googleタグマネージャーから設定する方法とWordPressプラグインを使用してやる設定の2通りを記載していますがどちらか1つ設定すればOKです。
GoogleタグマネージャーからUserHeat解析タグ設定する
Googleタグマネージャー を起動したらWEBコンテナをクリックして新規タグを設定します。まだ、タグマネージャーを設定していない場合は、過去記事を参考にしてください。
タグの名前を入力してタグタイプアイコンをクリック。
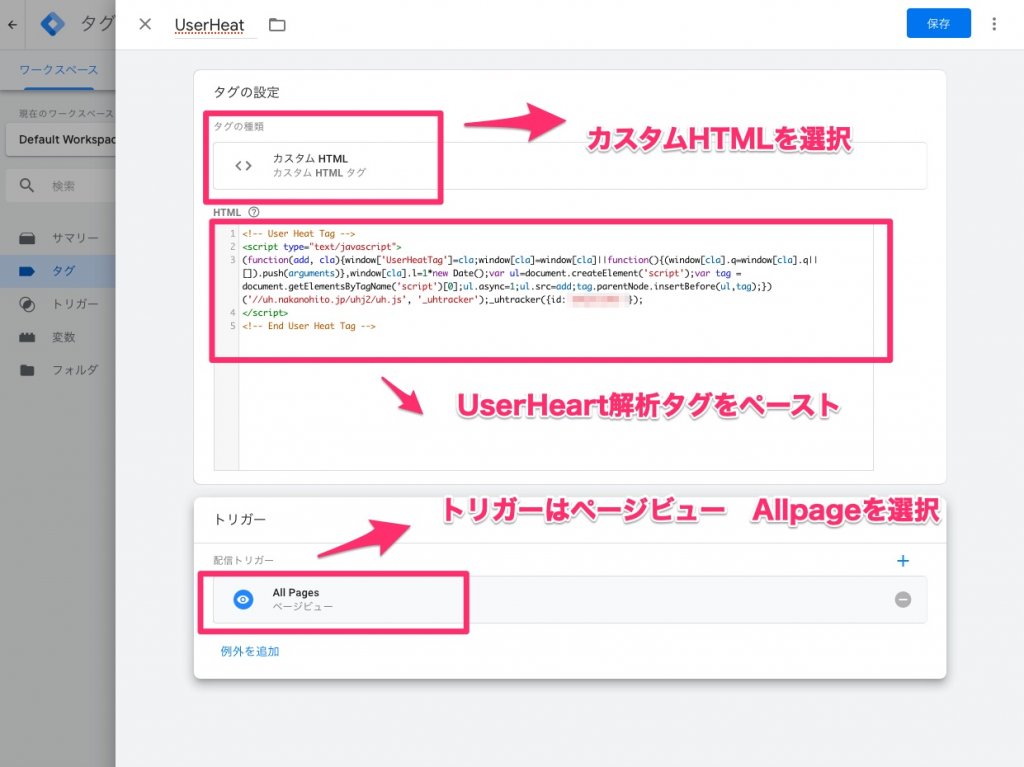
タグの種類選択画面が表示されたらカスタムHTMLを選択 HTMLBOXが表示されるのでUserHeartの解析タグを貼り付けてください。トリガーは、ページビュー Allpagesを選択。
保存して、ワークスペース画面に戻ったら公開ボタンをクリックして設定完了です。
WoerdPress プラグインからUserHeat解析タグ設定する
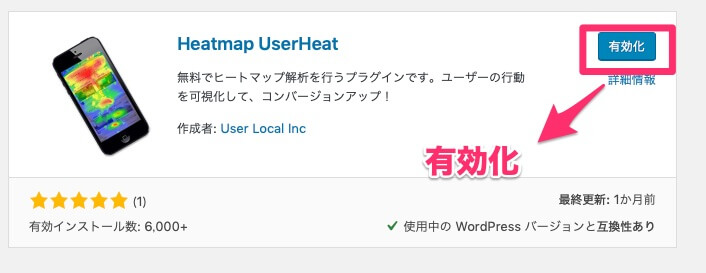
Googleタグマネージャー を使用しない場合は、WordPressプラグインをインストールして設定もできます。WordPressの新規プラグイン追加画面でUserHeatを検索してインストールしてください。
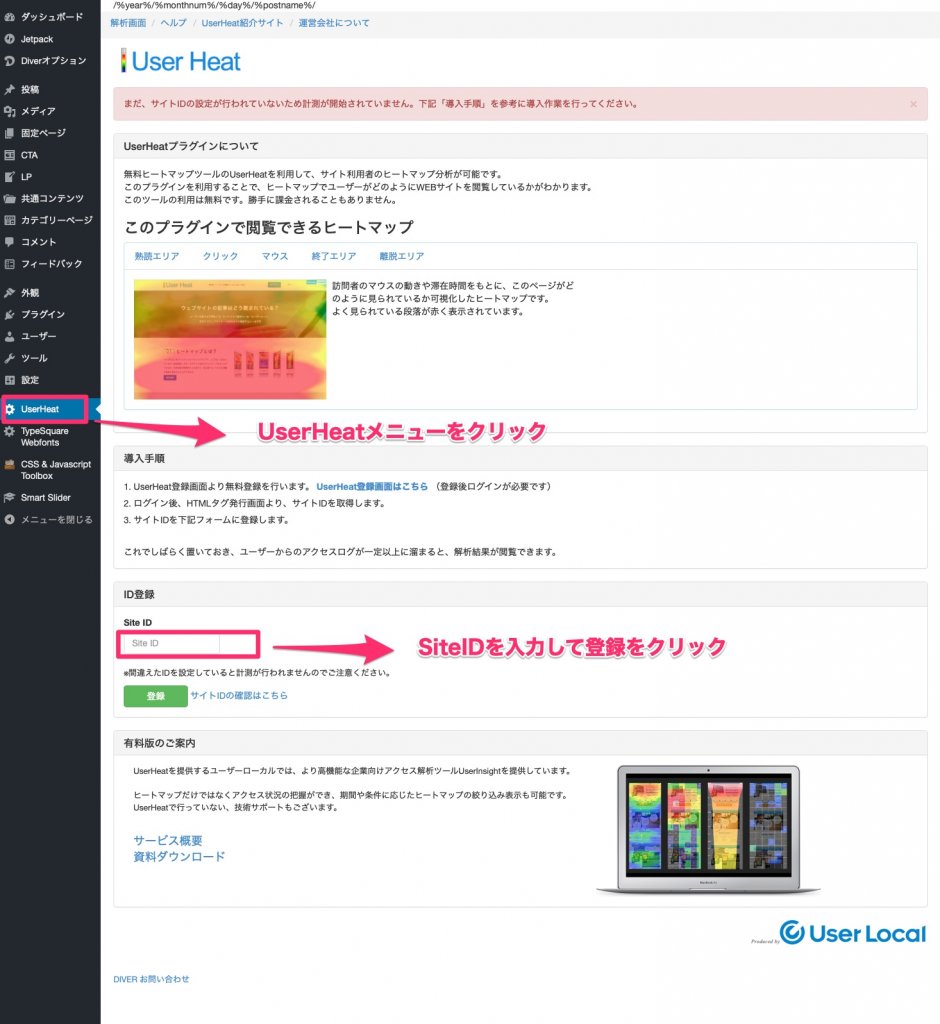
有効化したら左メニューにUserHeatメニューが表示されるので設定画面を表示してください。ID登録のSITE IDを入力して登録したら設定は完了になります。
解析タグの確認
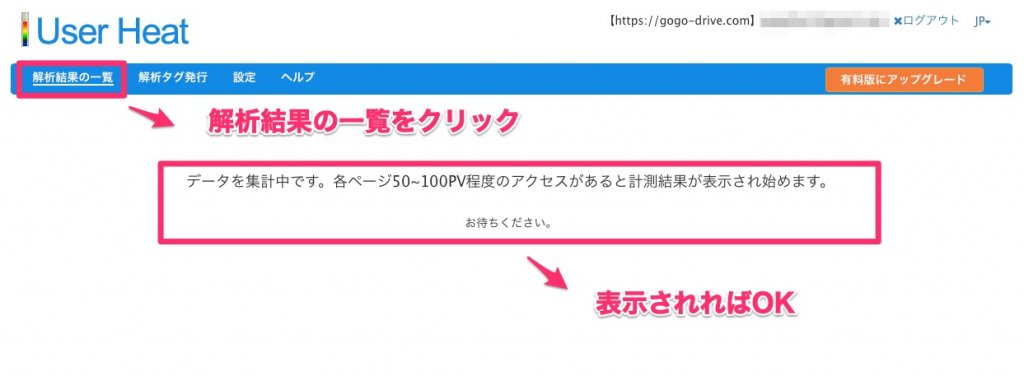
GoogleタグマネージャーかWordPressプラグインで解析タグを設定したら認識されているかUserHeat画面の解析結果一覧を表示してデータを集計中という画面が出ればOKです。解析には、50ページビューから100ページビューのアクセスが必要みたいです。
UserHeart解析結果を確認する
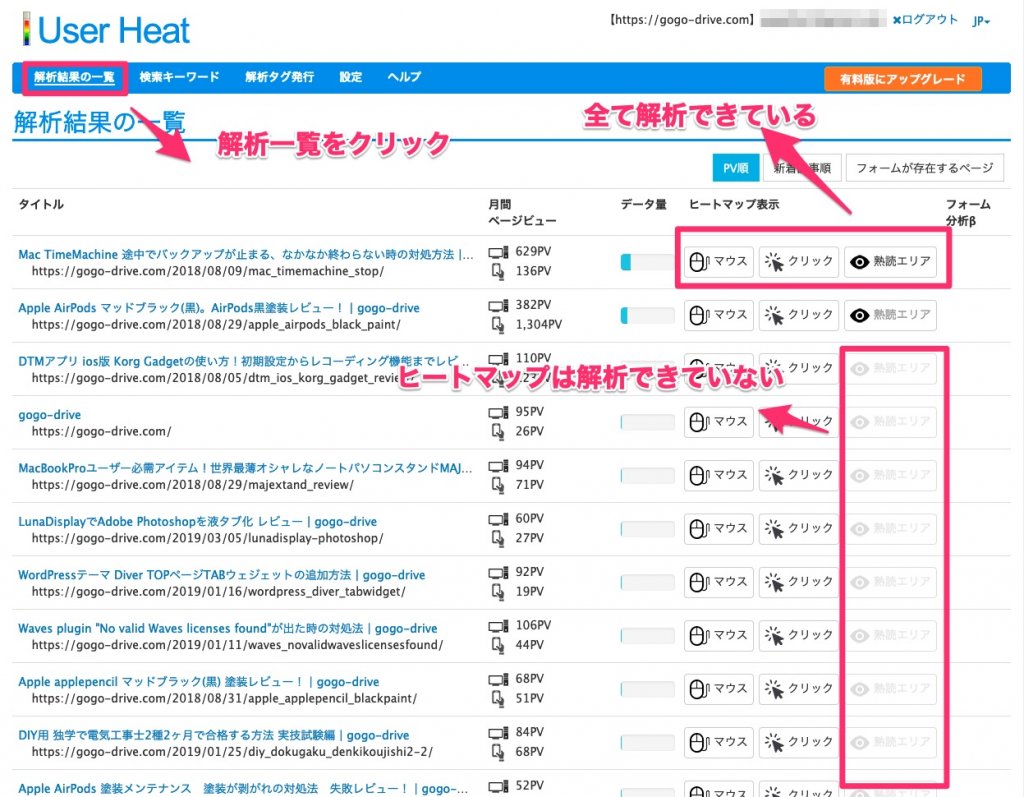
アクセスが多いいサイトは1日か2日くらいでヒートマップを表示できますが私のサイトみたいにアクセスが少ないサイトは1週間くらいかかります。
UserHeatの解析結果の一覧をクリックしたら一覧が表示されます。一覧の右にマウス、クリック、熟読エリア(ヒートマップ)アイコンがアクティブになっているものが解析できているという表示です。
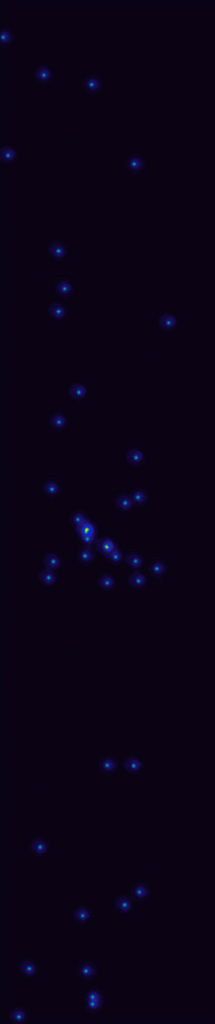
マウスの解析結果
基本的にこのBlogにマウス追跡の解析が必要かどうかはさておきマウスが上から下に操作されているので特におかしな動きをしていない限りは迷っていないと判断していいと思います。まあフォームページなどは、有効だと思います。
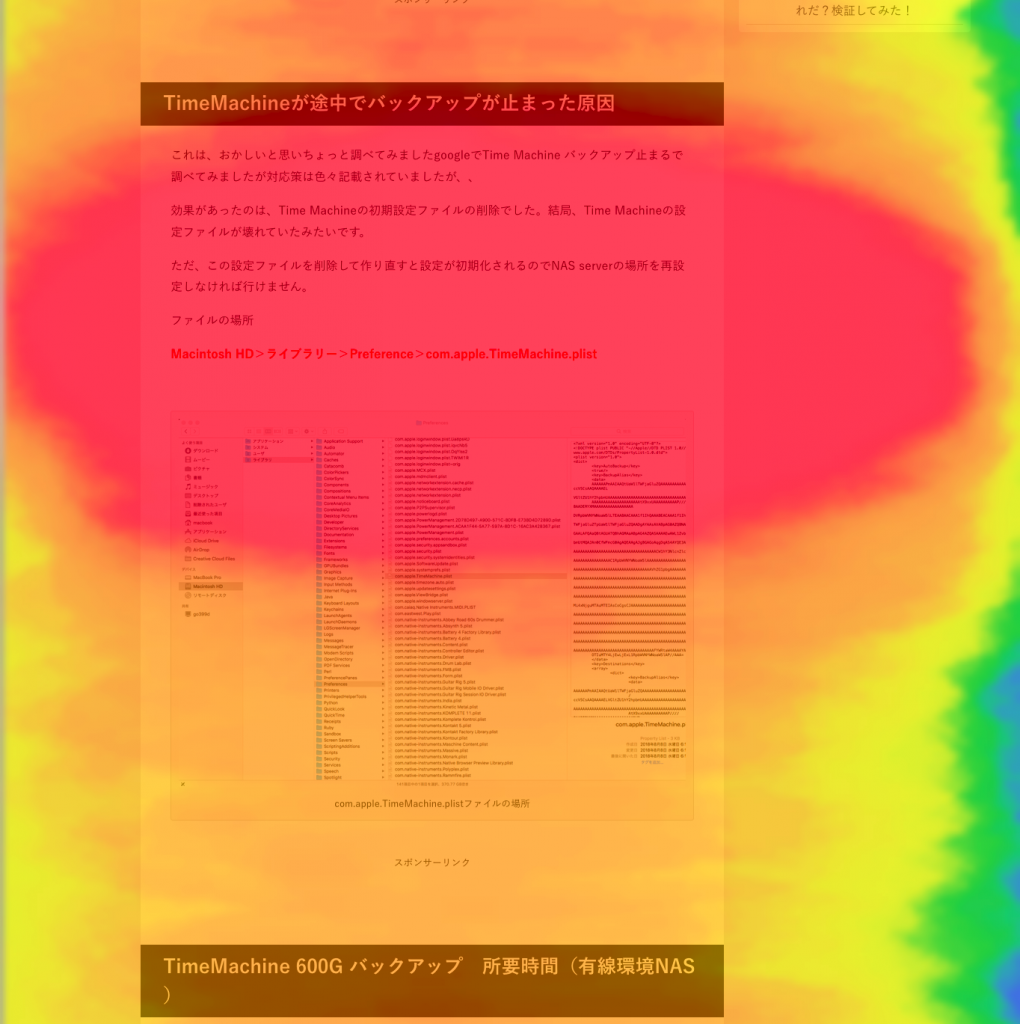
クリックの解析結果
クリックの解析は、よく間違ったところをクリックしていないかが良く言われますが、こういったBlogでは、重要な文章の箇所にマウスのクリック痕跡が見られます。これは、クリック&ドラックで文字をハイライトさせて理解しようとする人間的行動が見られるのである意味、伝えようとしていることが伝わっているか一つのヒントになるかもわかりません。
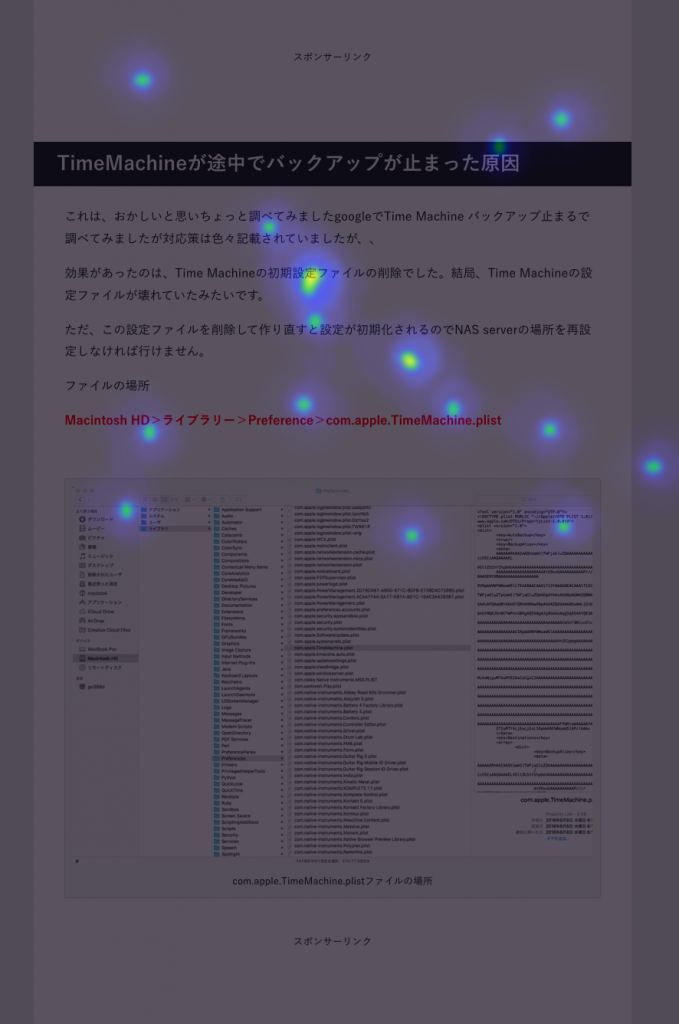
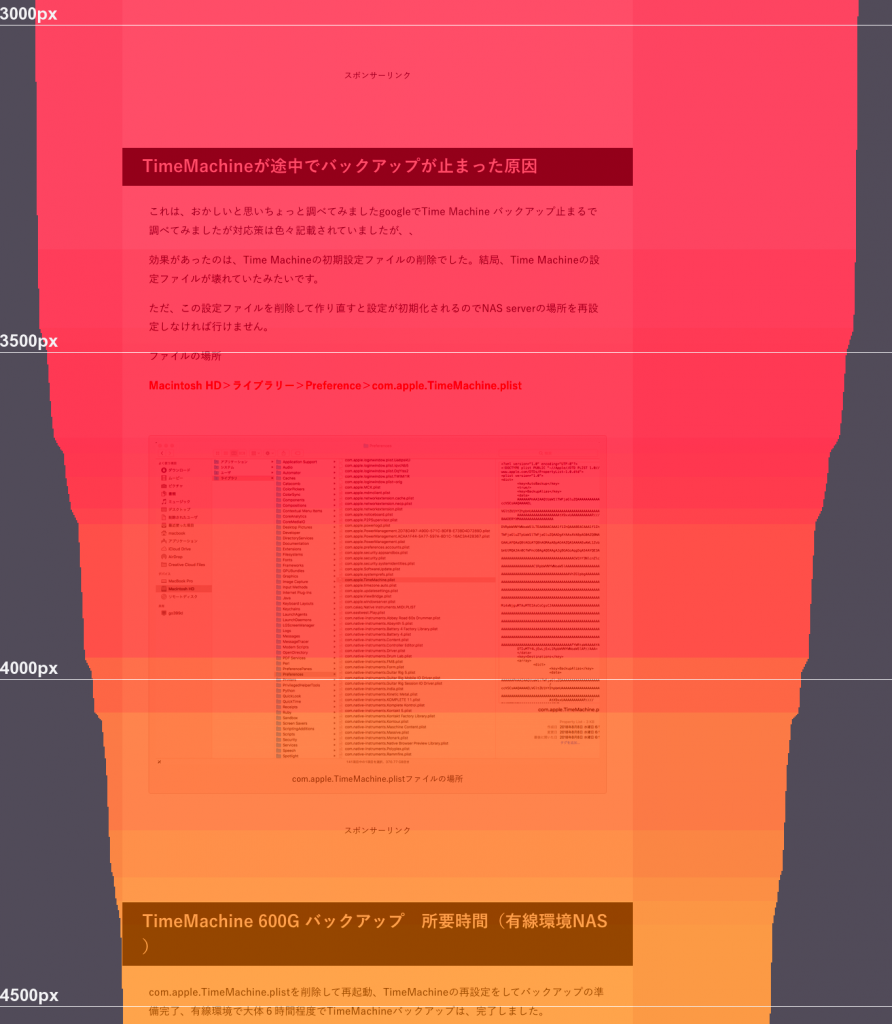
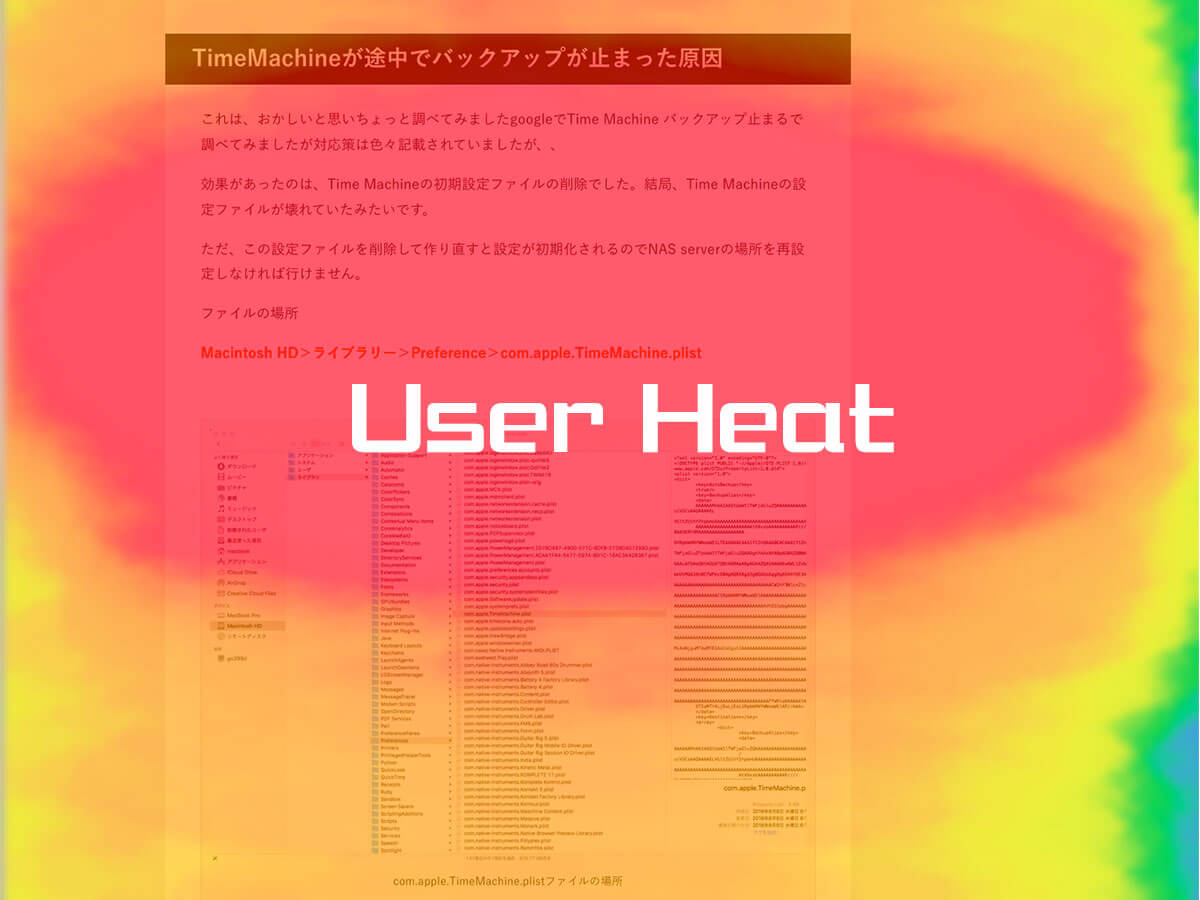
ヒートマップ(熟読エリア)の解析結果
ヒートマップのメインと言ってもおかしくない機能。サーモグラフみたいに熟読されている箇所が赤くなります。赤くなっているのがそこでの滞在時間が多いいということで安直によく読まれていて理解していると受け取らないでください。もしかしたら文章や画像の意味がわからないので滞在時間が多くなっているのかもわかりません。(笑
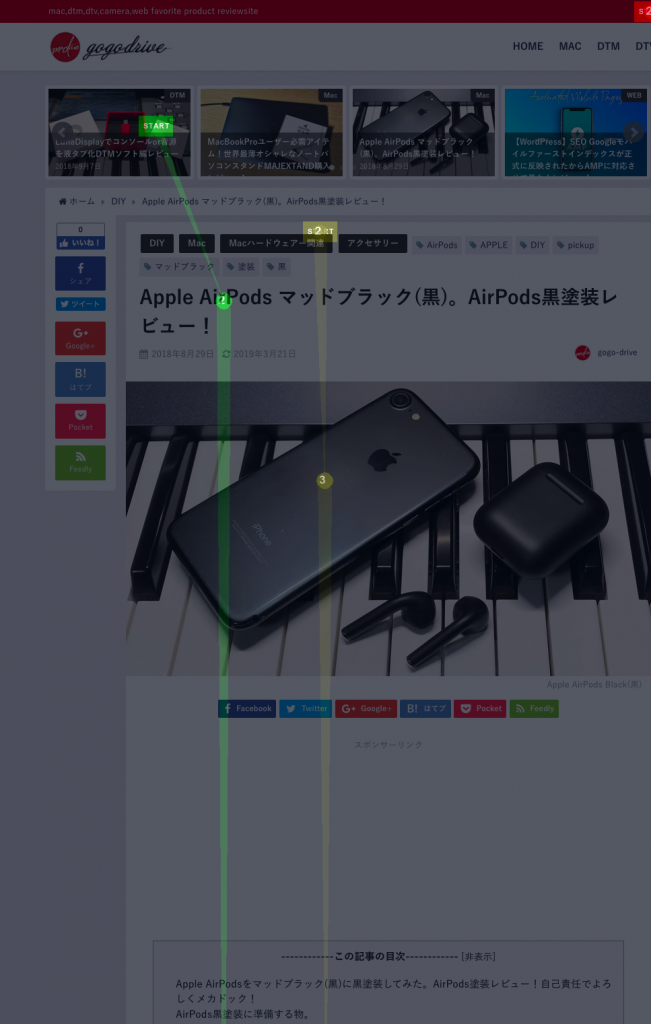
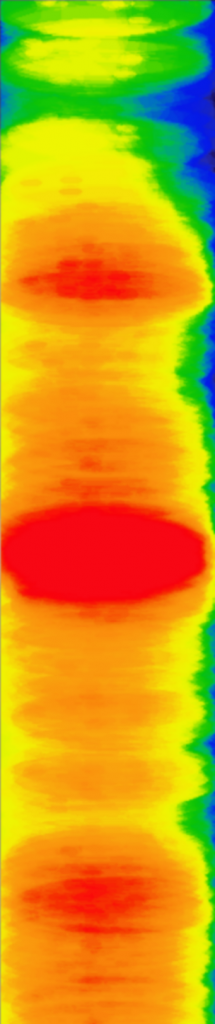
終了エリアの解析結果
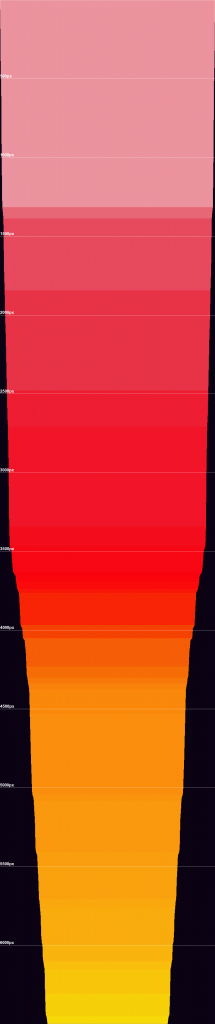
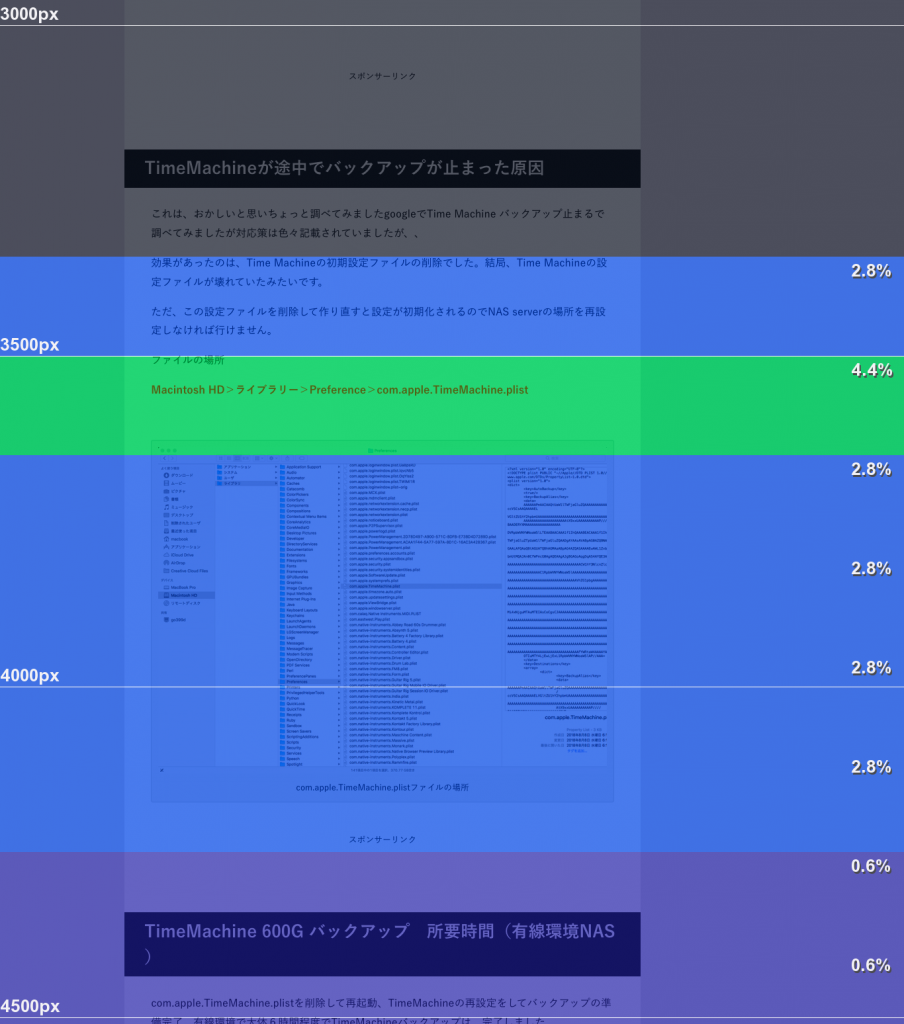
終了エリアの解析に関しては、終了エリアが色の太さなどから簡単に識別できるようになります。終了しているエリアがサイトに来てくれたユーザーの目的情報を取得できて終了したのかそうではなく終了したのかがかなり重要な判断基準になると思います。離脱エリアと複合的に判断すればよりわかりやすくなると思います。
ユーザーが目的の情報を取得できて終了したか判断がわからない場合は、項目を入れ替えて多変量テストなどするのも良いと思います。
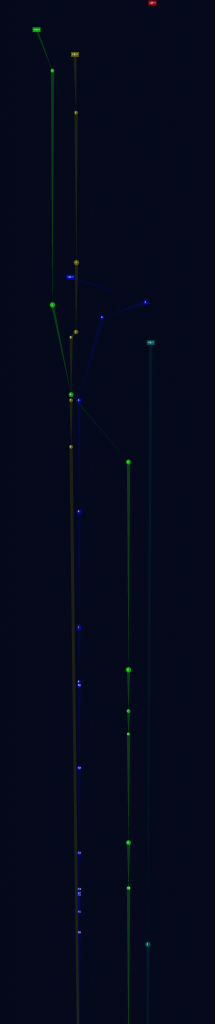
離脱エリアの解析結果
離脱エリアは、終了エリアと視覚が違って数値で表しています。終了エリアの解析と合わせてみるとわかりやすいですね。
厳密に終了エリアや離脱エリアが直帰のことなのか離脱のことなのかよくわかりませんが解析ツールによって意味合いが違ってきますので他の解析ツールと比べる場合は注意が必要です。
まとめ
長々とUserHeat使い方を記載しましたが一番重要なことは、問題点を発見して改善することです。個人ブログなどは、ヒートマップを導入して放置されがちですが問題点を発見することによって文章のスキルや見せ方の方法などスキルアップすると思いますので色々試行錯誤してみては、如何でしょうか?
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ