
------------この記事の目次------------
WordPressテーマ Diver Googleタグマネジャーでアナリティクスを設定する方法
こんちゃ、最近暖かくなりましたね。なぜか最近Googleタグマネージャー にハマってしまい色々このgogo-driveで実験しているのですが、、、何が良いかというと簡単に外部リンクや内部リンク、ページスクロール率(読了率)、他のアクセスソフトなどがGoogleタグマネジャーで簡単に一元管理できるという事で直接wordpressのPHPや専用プラグインをインストールしなくて良くなるのは、良いですね。
また、外部リンクや内部リンク、ページスクロール率設定することによって自分のblogがどこまで読まれているのか、アフィリエイトリンクをどのページからクリックされているのかが分かりblogページ制作の改善点が見えてくるのも良い点です。
という事で4月は、Googleタグマネジャー強化月間!Googleタグマネージャーの初歩このWordPressテーマDiverでGoogleタグマネジャーでGoogleアナリティクスを実装する方法を紹介します。
注)この設定方法はWordPressテーマDiverでの設定方法になります。その他のテーマだと設定事項が異なる場合がございますのでご了承ください。
Googleアナリティクスやタグマネージャーを設定する前にプライバシーポリシーページを作成しましょう
最近、個人情報の取得について年々厳しくなっています。初めてGoogleアナリティクスやGoogleタグマネージャーを聞いた人は、必ずプライバシーポリシーページを作成してGoogleアナリティクスを使用している事、個人情報の取得の目的など自分のサイトで記載しましょう。記載がない場合は、 Googleアナリティクスは使用できませんのでGoogleアナリティクス使用許諾やプライバシーポリシーをよく読みましょう。
私のサイトのプライバシーポリシーページを参考にして頂いても構いません。
Googleアナリティクス使用記載がなく使用していた場合の悪い例
兵庫県警、サイト訪問者の情報を約3年にわたり無断収集か ネットユーザーの指摘で物議 → 翌日削除も告知なし
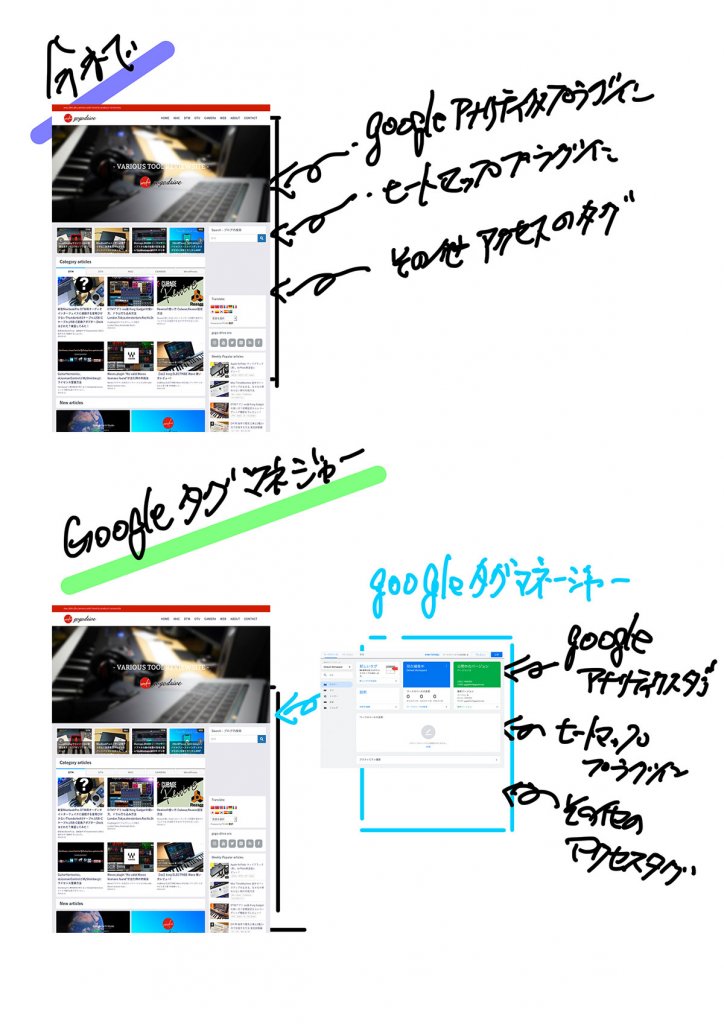
Googleタグマネジャーを設定する前にやる事、Googleアナリティクス プロパティ環境の確認
まず始めにGoogleタグマネージャー を設定する前に現在WordPressにインストールしているアナリティクス関連のプラグインを停止してWordPressテーマDiverのアクセス解析タグなどを記載している場合は、Googleタグマネージャー タグに書き換えるため削除してください。
Googleアナリティクス関連のプラグインは停止する
WordPress>プラグイン
ちなみにこの、GoogleAnalytics Dashboard for WPこのプラグイン設定で外部リンクや内部リンク、ページスクロール率(読了率)の設定もできます。
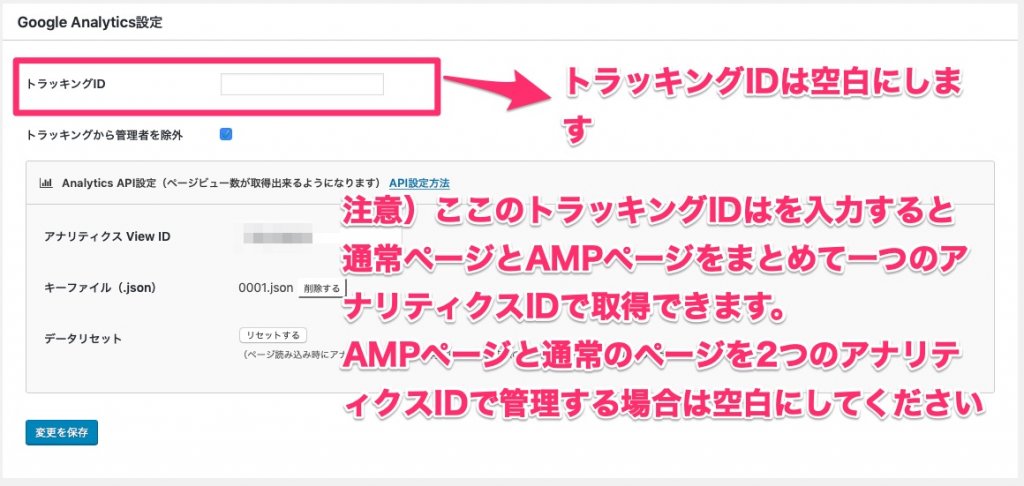
Diverオプション設定のGoogleAnalyticsとアクセス解析を空白にする
WordPress>Diverオプション>基本設定>Google Analytics設定
AMPページについてのGoogleのAnalyticsプロパティ環境について
注意)
一つのGoogleAnalytics トラッキングID(プロパティ)で通常ページとAMPページを管理したい場合
DiverのGoogle Analytics設定、トラッキングIDは、通常ページとAMPページを一つのトラッキングIDで取得できます。一つのトラッキングID(プロパティ)でユーザー数を管理したい場合は入れたままにしておいてください。タグマネージャー のアナリティクス設定後、ユーザー数はダブりませんがAMPのページビュー数がダブります。
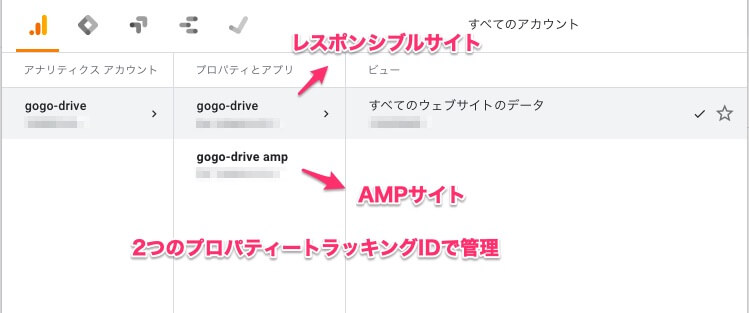
二つのGoogleAnalytics トラッキングID(プロパティ)で通常ページとAMPページを分けて管理したい場合
二つのGoogleAnalytics トラッキングID(プロパティ)で通常ページとAMPページ分けて管理したい場合は、ここの設定は空白にしておきます。タグマネージャー の方で通常ページ、AMPページの設定を行います。
2016年の頃Googleは、通常ページ(PC、スマホ)AMPページのGoogleAnayticsの管理はプロパティ(トラッキングID)別々にした方が望ましいとの見解みたいです。つまり2つのプロパティで管理した方が望ましいとの見解ですが最近は、分かりません(笑
ちなみに私のプロパティ環境は、プロパティを別々にしているのですが上の画像でわかるレスポンシブルサイトのプロパティーは、AMPと通常ページを取得できるようにしております。(WordPress>Diverオプション>基本設定>Google Analytics設定のトラッキングIDを入れています)AMPサイトのプロパティーはAMPページだけ取得できるようにしています。レスポンシブルサイトについてはAMPページビューがダブっているのでユーザー数の2倍以上のページビュー数になっています。(笑 まあ、わかっているからいいんですけど。PCサイト(レスポンシブル)の情報はどのツールを参考にしているかというとWordPress公式プラグインJetpackを使用しています。このアプリは以前はAMPページも取得できていましたがDiverに変更して取得できなくなりかえって好都合になりました。どなたかJetpackでのDiverのAMP取得方法がわかる方いましたら教えてください。
私のアクセスツールの使い方(スマホアプリ版)
サイト全体の人数を知りたいとき・・・・アナリティクスのレスポンシブルサイトプロパティを確認
AMPページのみ知りたい場合・・・・・アナリティクスのAMPプロパティーを確認
レスポンシブルサイトのみを知りたい場合・・・Jetpack
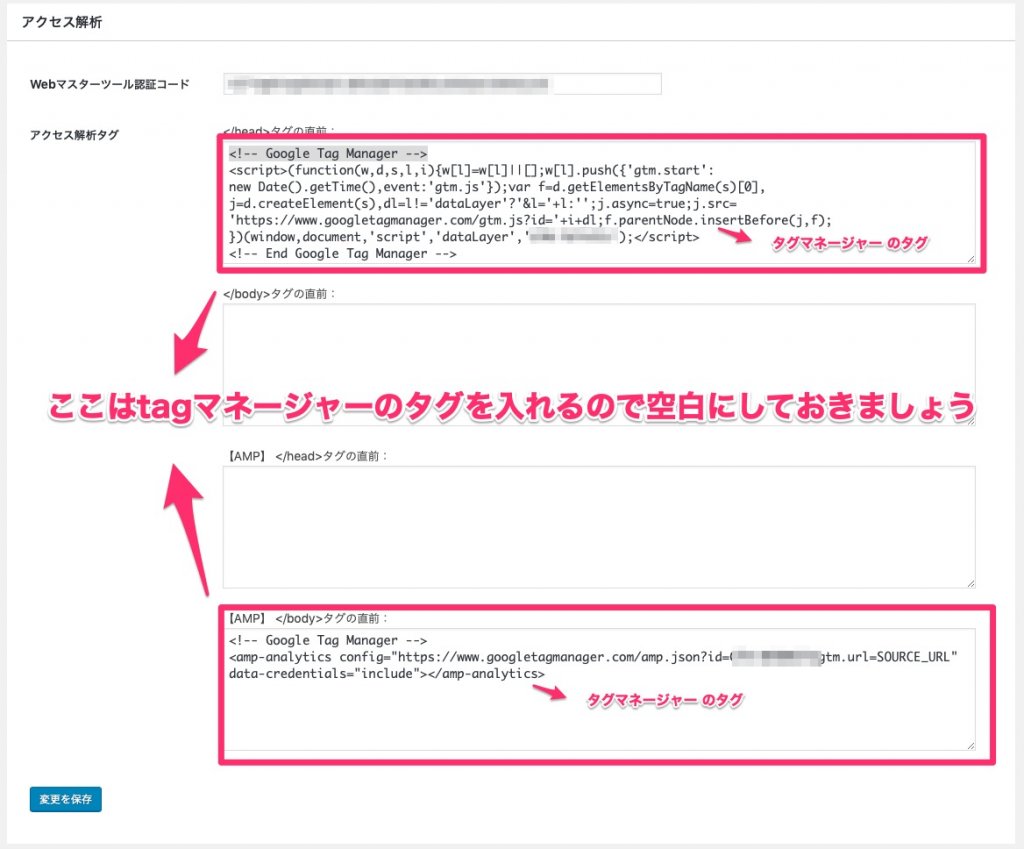
WordPress>Diverオプション>基本設定>アクセス解析
Googleタグマネジャーを登録する
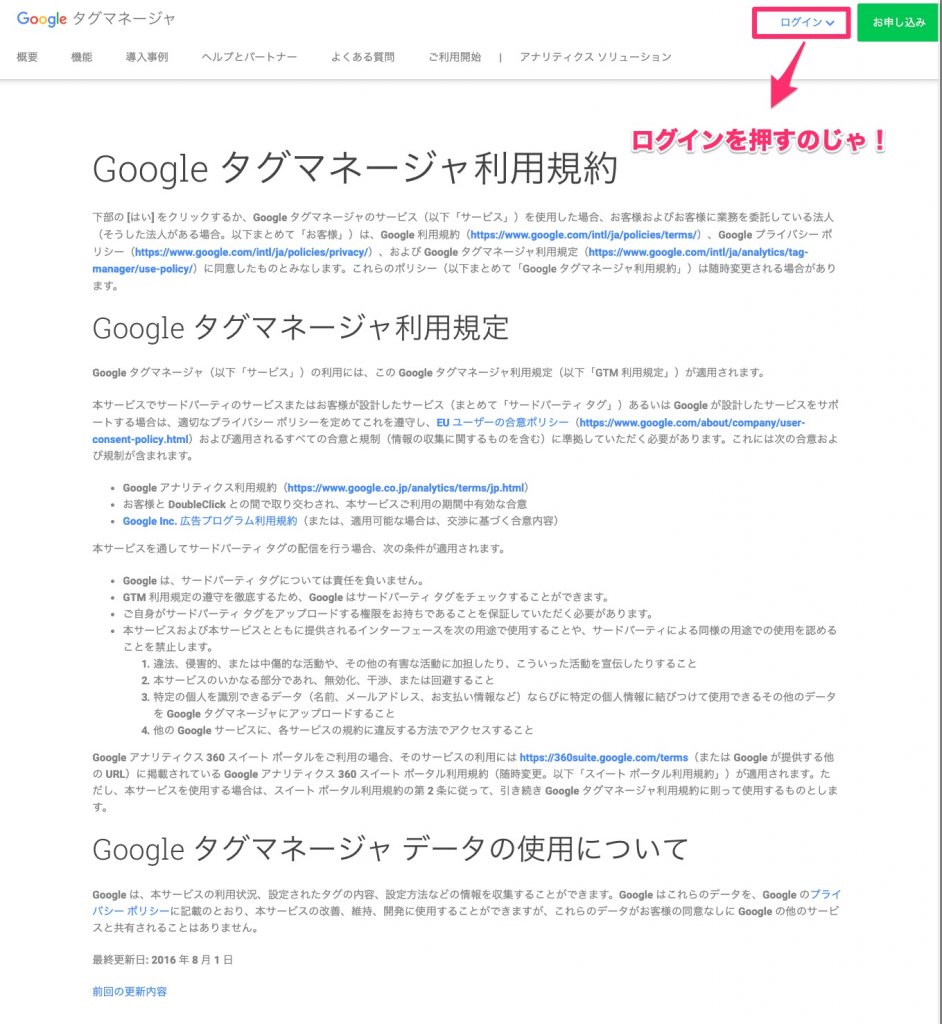
さて、Googleアナリティクスのプロパティ環境を決めていただいたら本番のタグマネージャーの登録からです。Googleアカウントが必要になりますのでまだの人は、お申し込みしてくしてください。すでにGoogleアカウント持っている方は、利用規約が表示されるのでよく読んでログインしてください。
ウェブアカウントの作成 webコンテナの作成
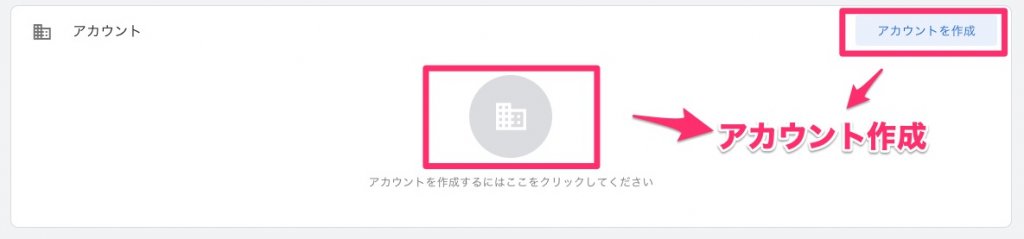
1Googleタグマネージャー にログインできたらアカウントの作成をしてください。(Googleタグマネージャー を使用するサイトを登録)
| 1.アカウント名 | 任意 |
| 2.国 | 日本 |
| 3.Googleや他の人と著名でデータを共有 | 任意 |
| 4.コンテナ名 | 任意 |
| 5.コンテナ使用場所 | ウェブ |
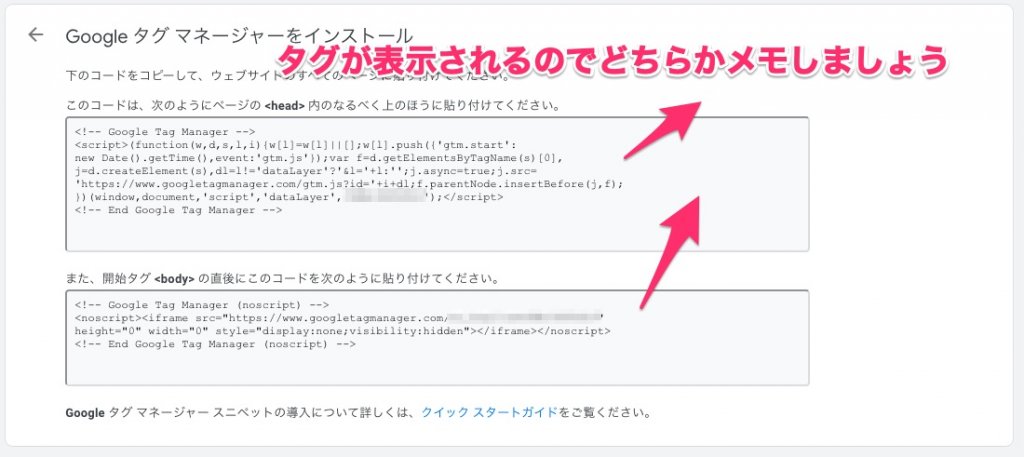
2作成ボタン押すとタグが表示されるのでどちらかメモしておきましょう。
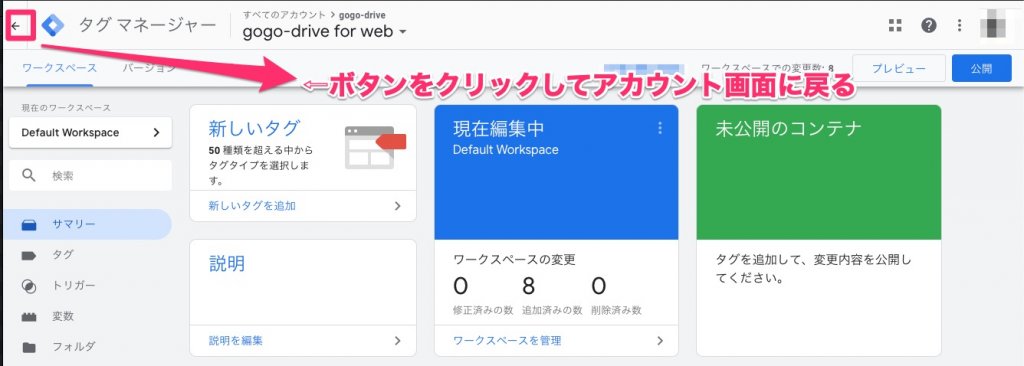
3ダッシュボード画面が表示されたらAMPアカウントの作成のため一旦戻る。
AMPコンテナの作成
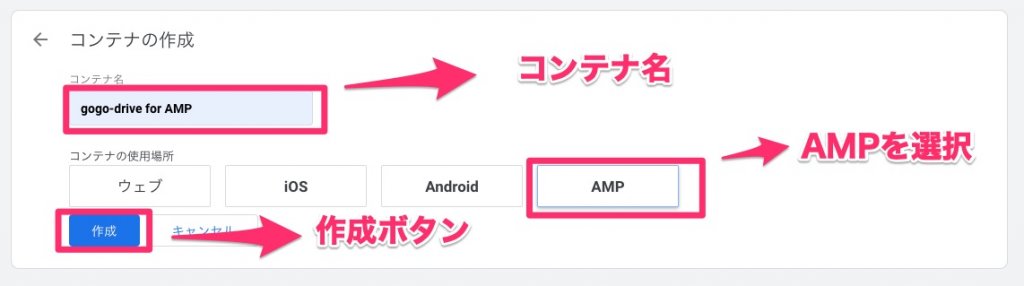
1アカウント画面に戻ったら次は、AMPコンテナを作成します。(AMPページ用のタグマネージャー 作成)コンテナ作成をクリックしてください。
2コンテナの作成 コンテナ名は、AMPページとわかる名前をつけてください。
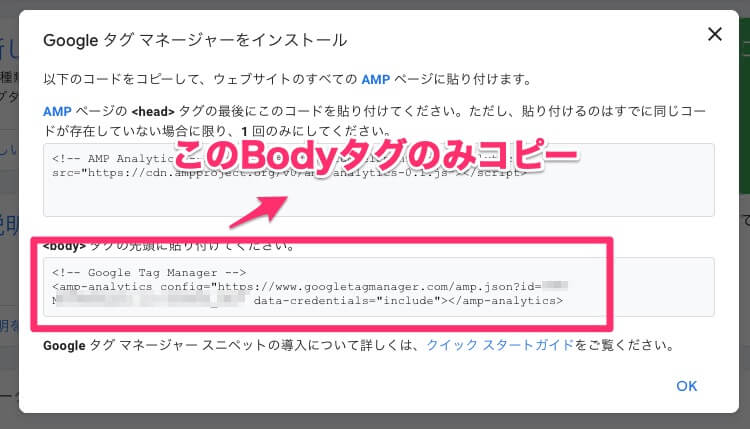
3先ほどと同じようにGoogleタグマネジャー AMP用タグが発行されるのでBodyタグのみメモってください。
Googleタグマネージャー タグをWordPressDiverに設定する
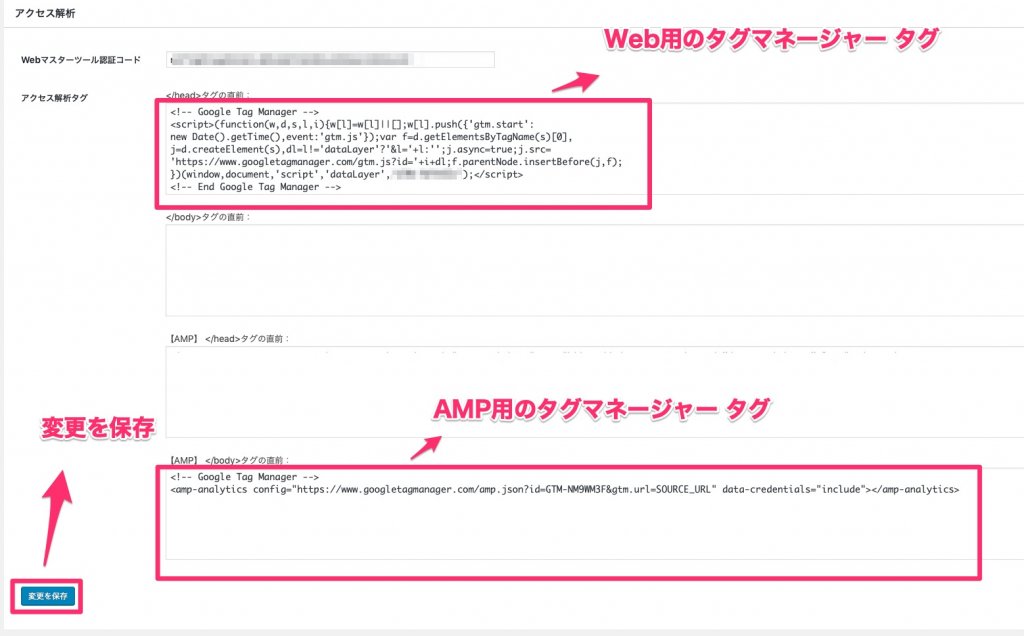
1Web用とAMP用のGoogleタグマネージャー タグが発行されたら次は、WordPress Diverにタグを設定します。
場所は、Wordpress>Diverオプション>基本設定>アクセス解析
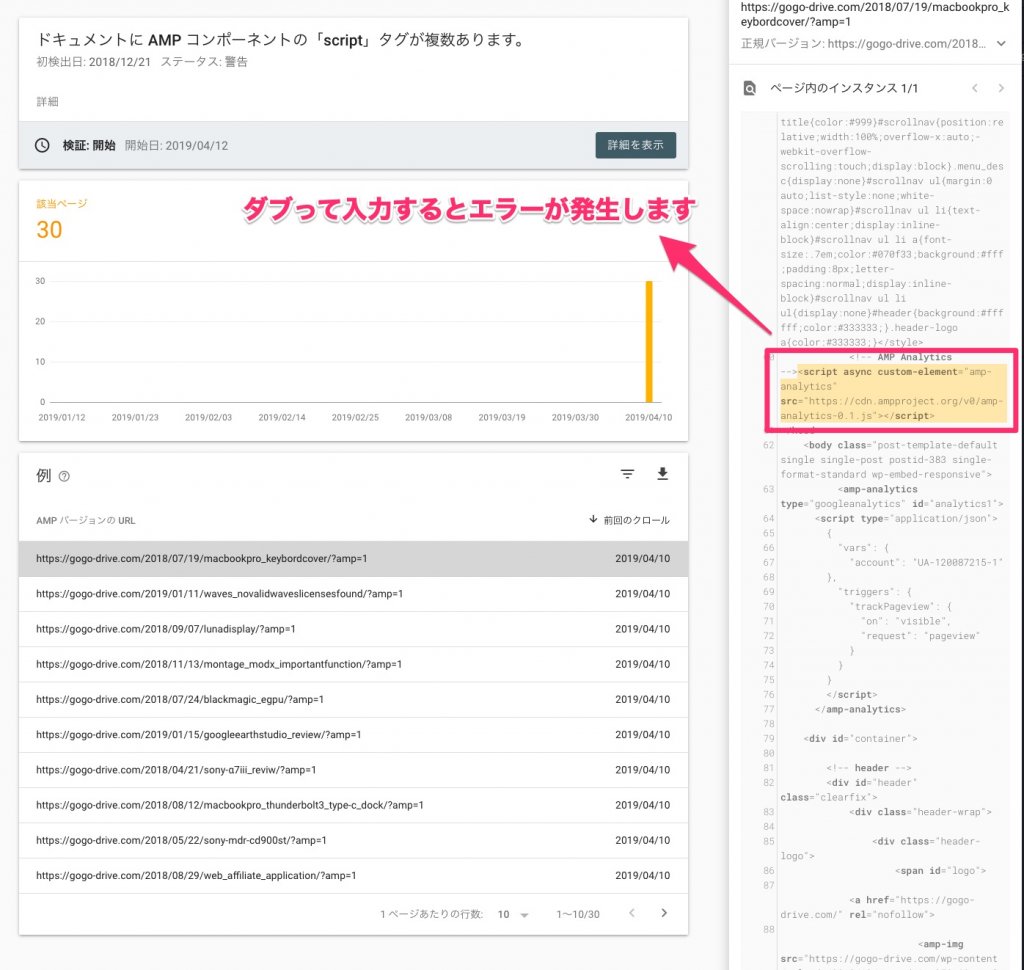
※注意)AMP用のheadタグは、すでに自動的に生成されているため入力する必要はありません。間違えてheadに記載してしまった場合、ダブルのでSearchConsoleエラーが ”ドキュメントにAMPコンポーネント「script」タグが複数あります”が発生します。
Googleタグマネージャー Webコンテナにアナリティクスを設定する
1DiverのGoogleタグマネージャー タグが設定できたらGoogleタグマネジャー に戻りWEBコンテナにアナリティクスを設定します。
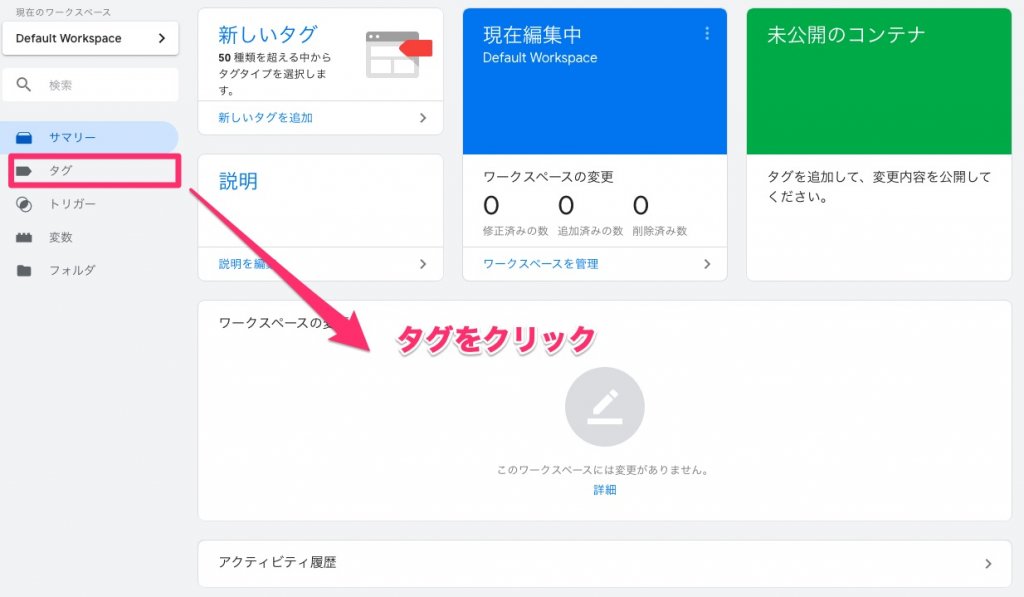
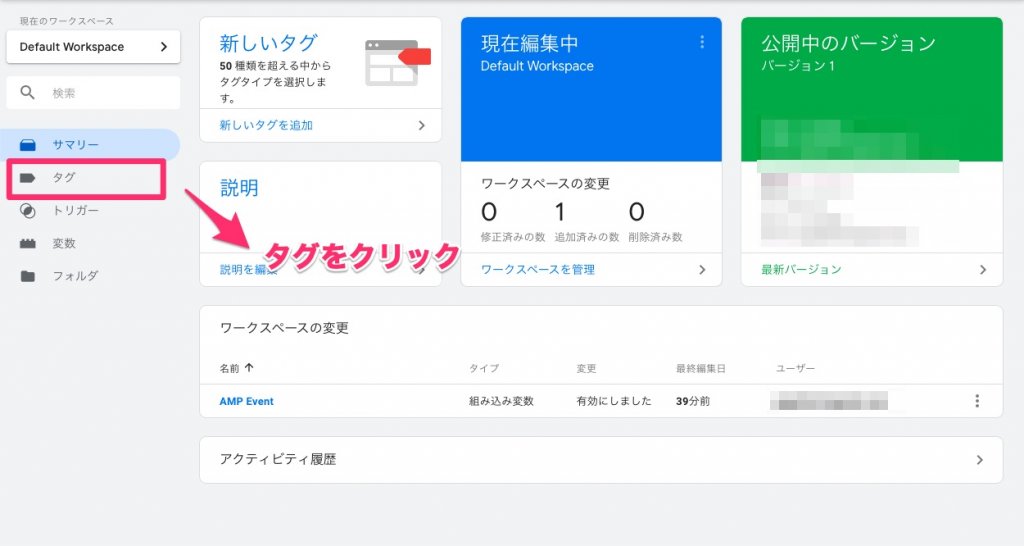
2ワークスペース画面が表示されたら新しいタグをクリック(画像は、間違えています)
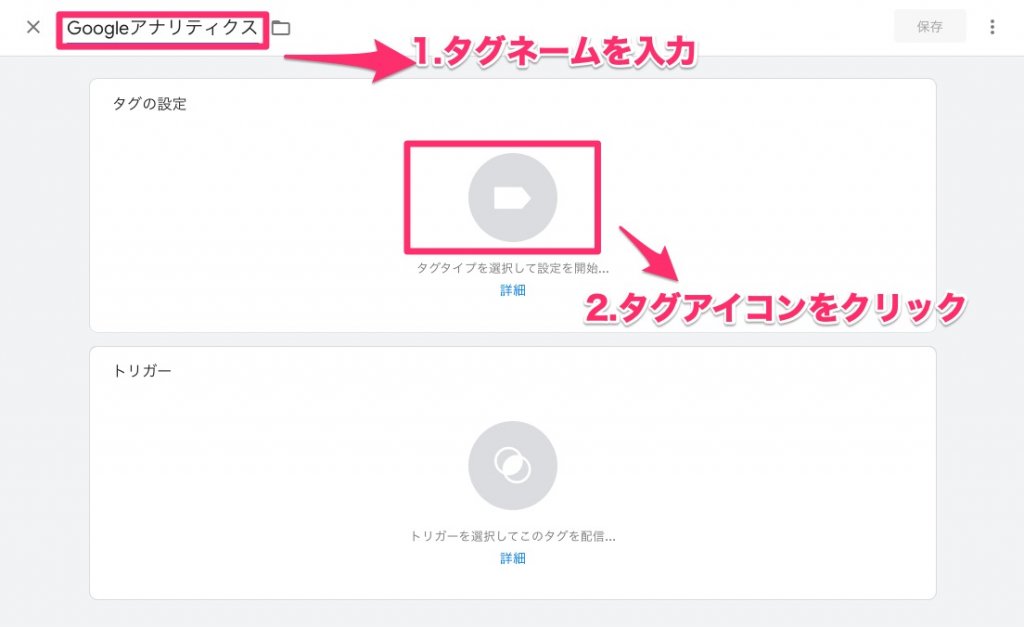
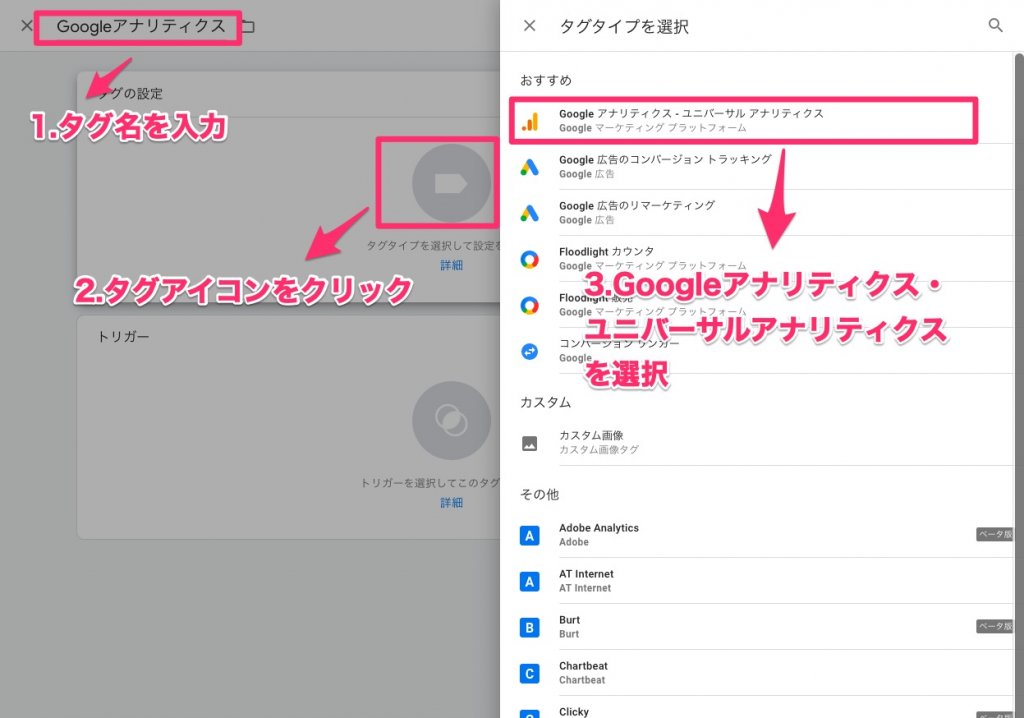
3タグ設定画面が表示されたら、タグネーム(何でもOK)を入力してタグアイコンをクリック
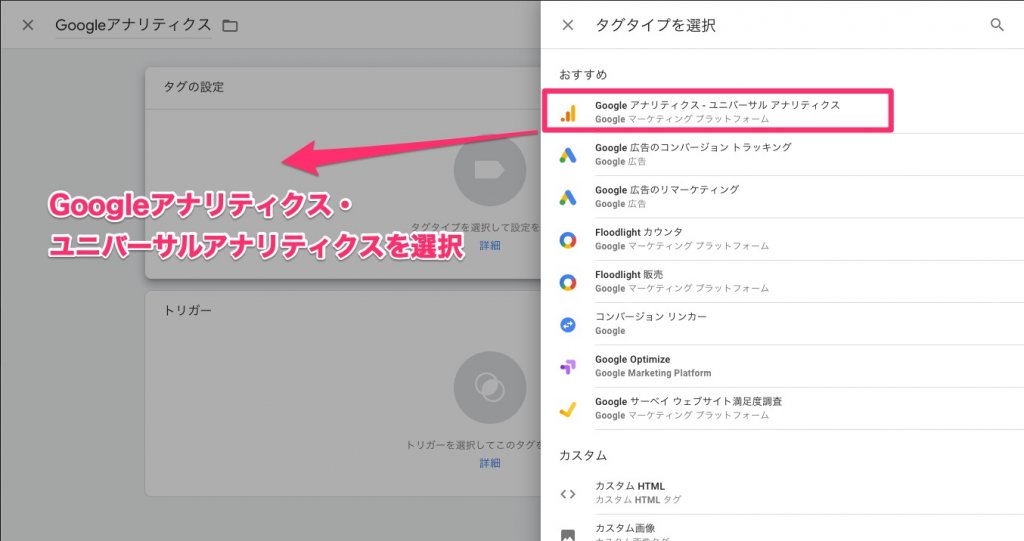
4タグタイプ選択画面が表示されるのでGoogleアナリティクス・ユニバーサルアナリティクスを選択
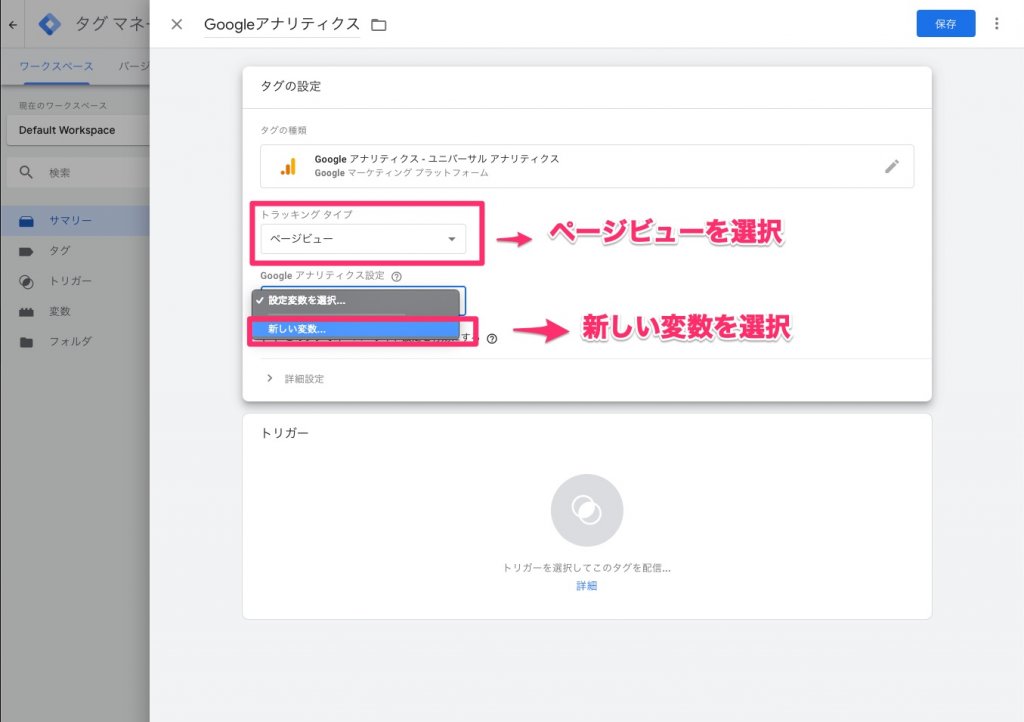
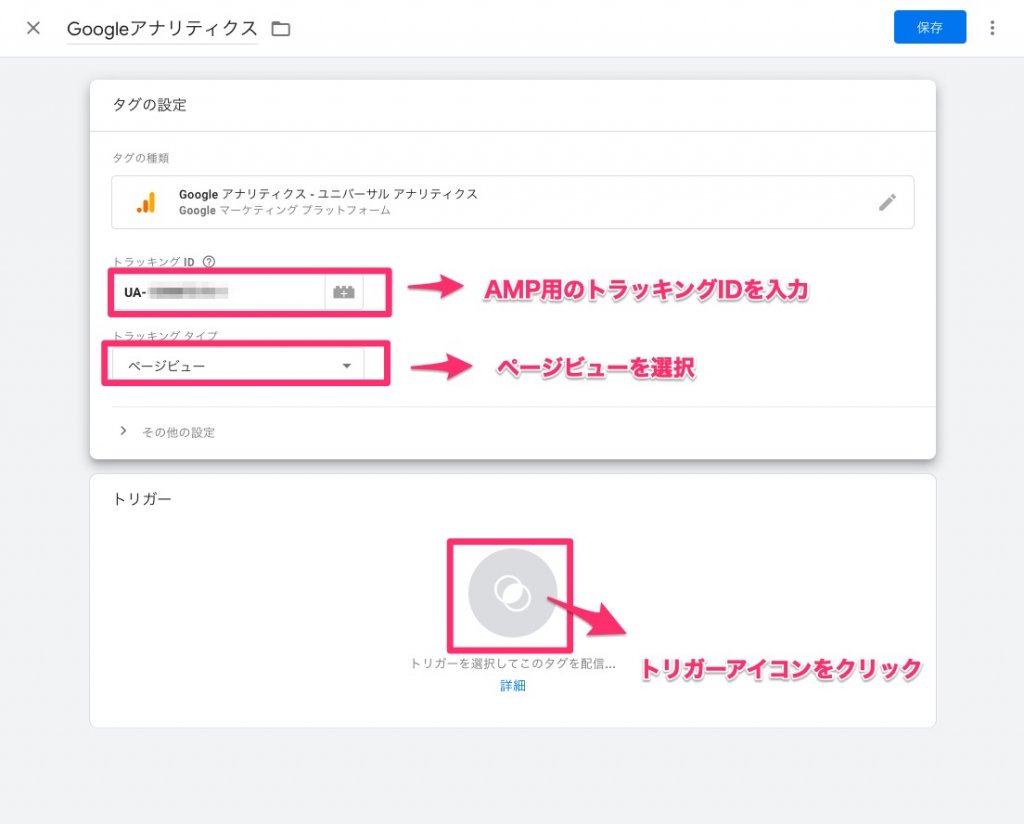
5トラッキングタイプは、ページビューを選択 Googleアナリティクス設定は新しい変数を選択
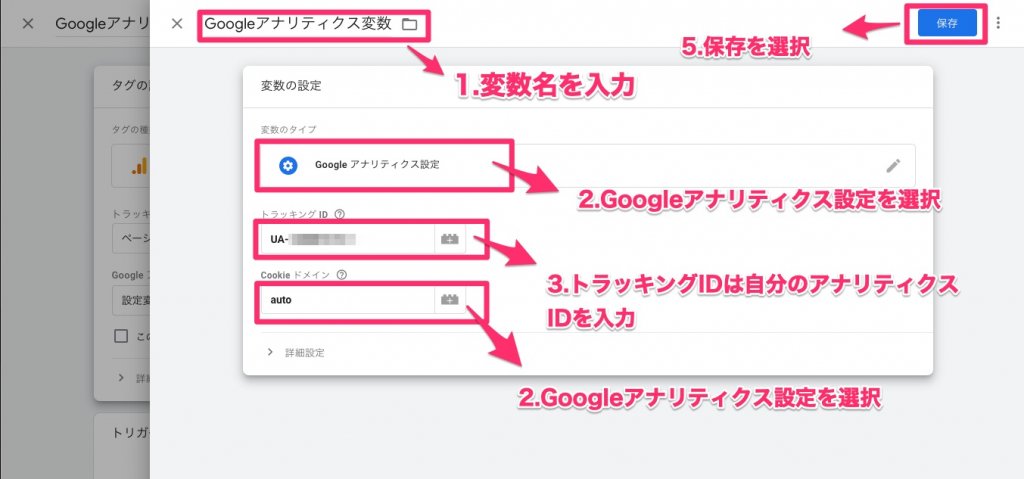
6変数設定の画面が表示されるので
1.変数名を入力
2.Googleアナリティクス設定を選択
3.自分のアナリティクストラッキングID(UA-XXXXXXXXX)を入力
4.autoを選択
5.保存する
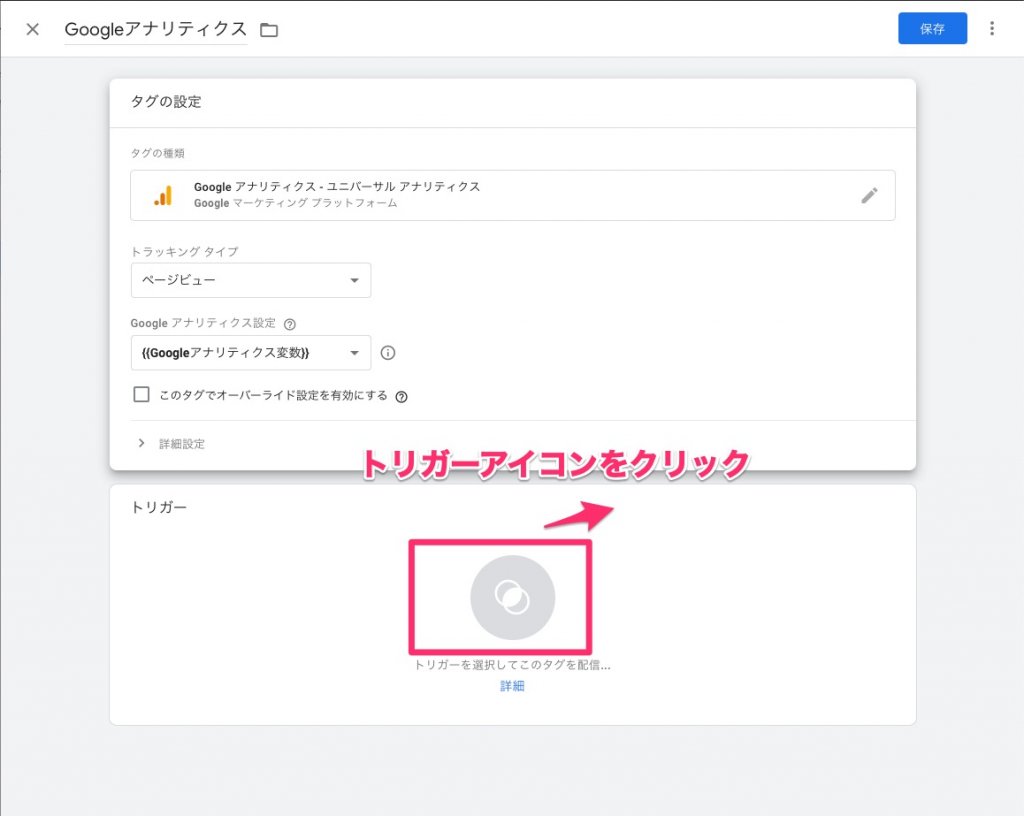
7タグ設定画面に戻るのでトリガーアイコンをクリックしてトリガー設定をします
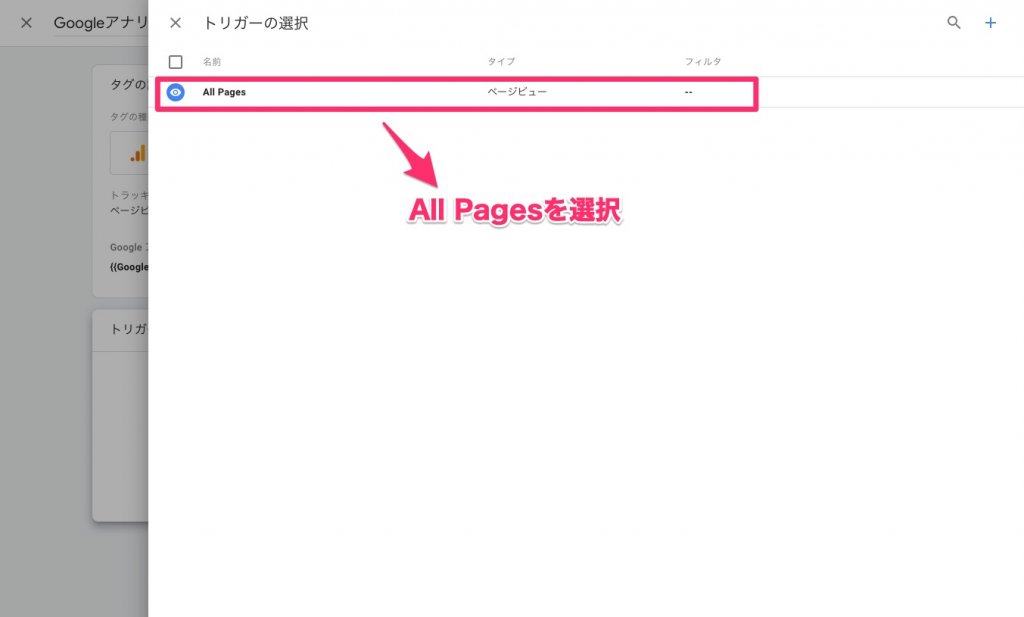
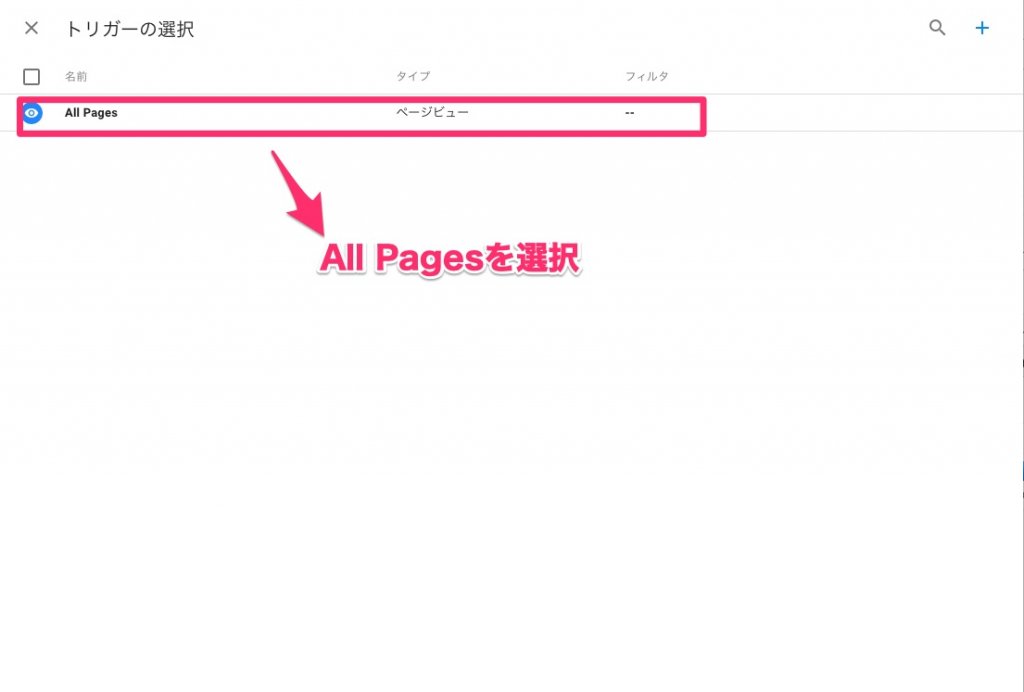
8トリガー選択画面になるのでAll Pagesを選択
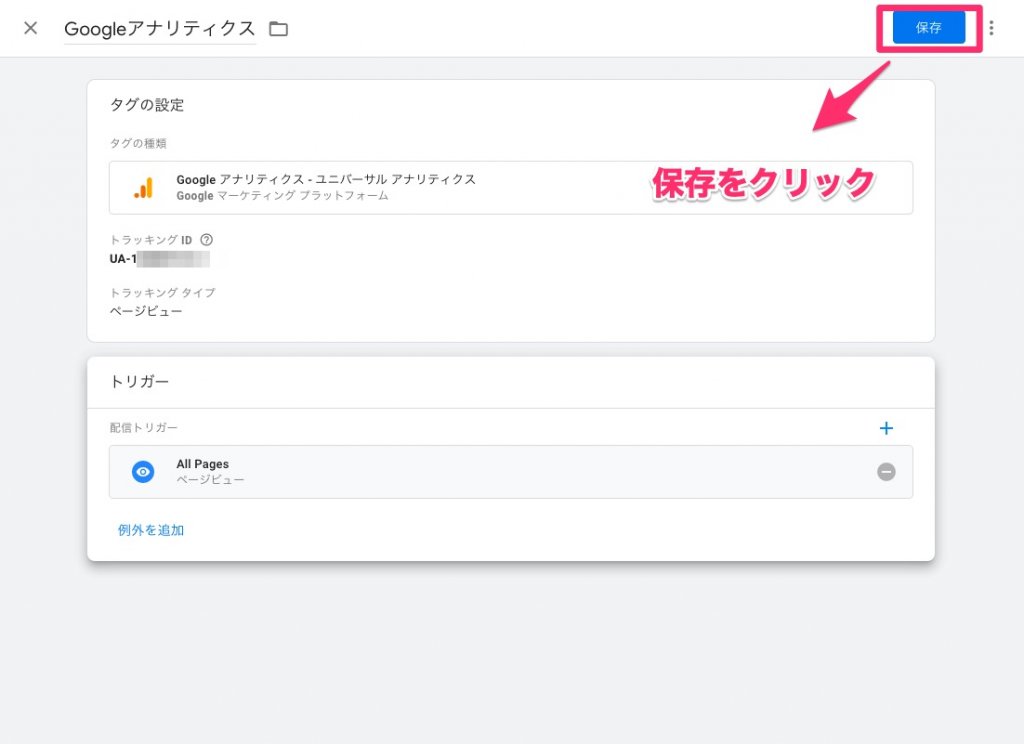
9タグ設定画面に戻るので保存をクリック
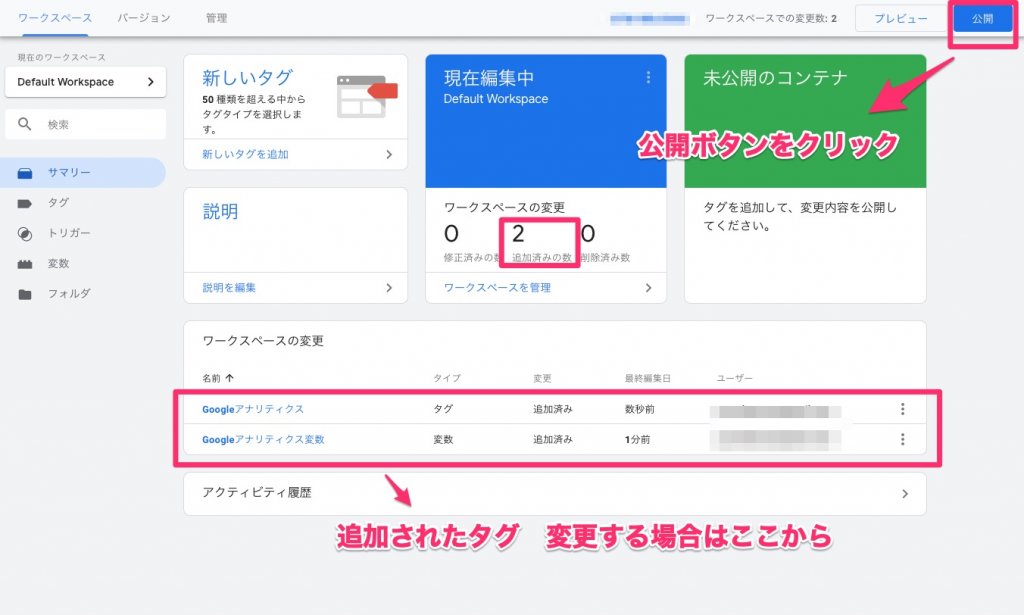
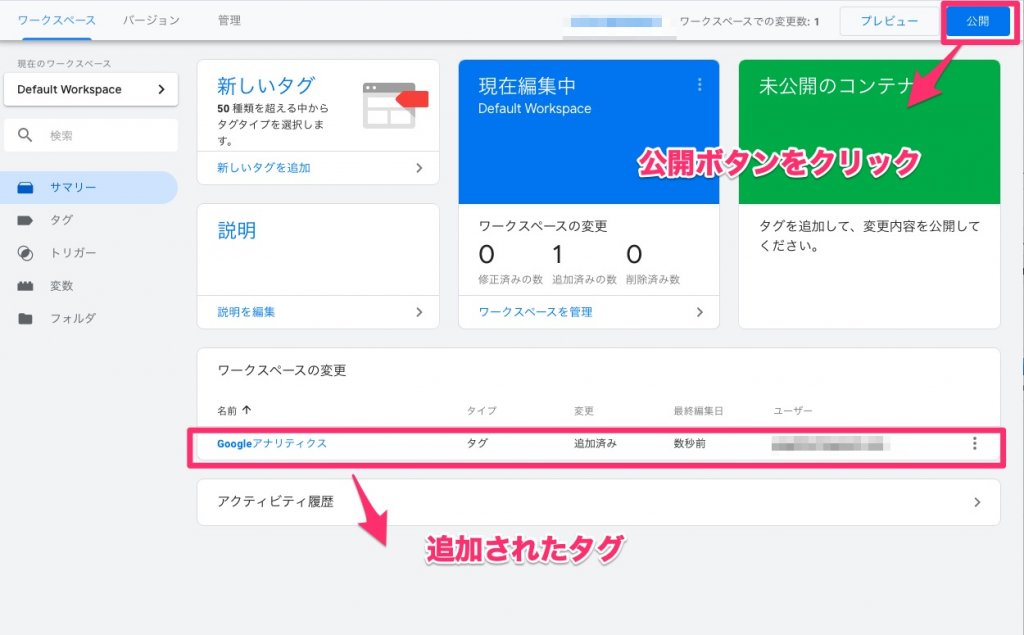
10ワークスペース画面に戻るので先ほど追加したアナリティクス設定を公開ボタンをクリックして反映させます。
※間違えたらワークスペース変更から変更したい(タグ、トリガー、変数)を選択して修正して再度公開という手順になります。
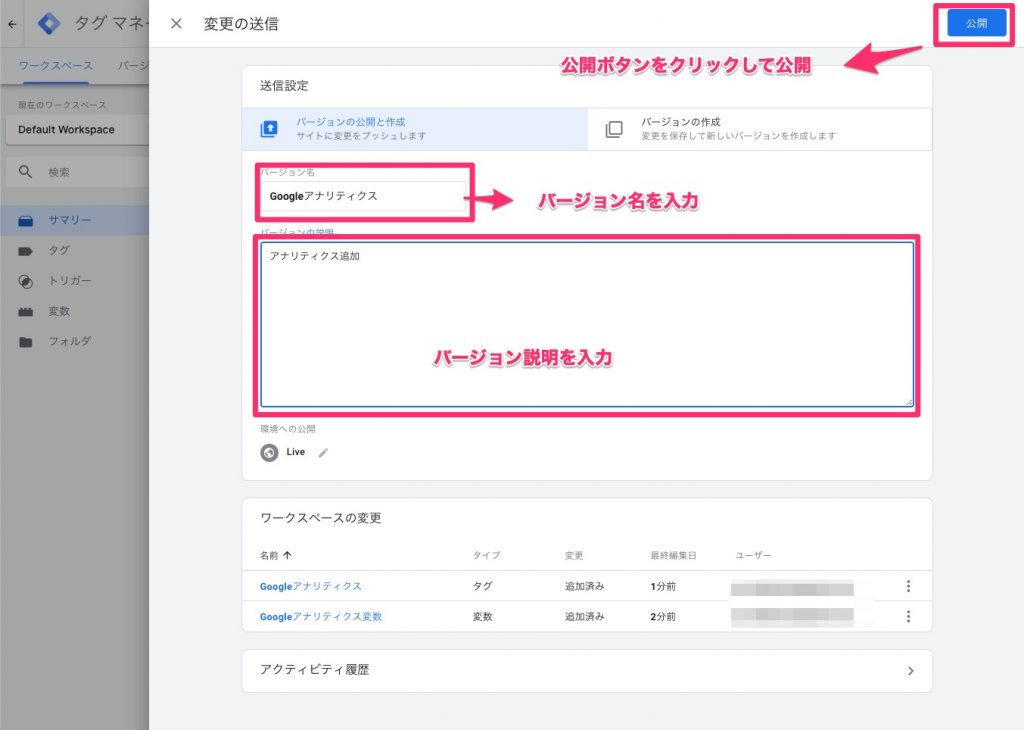
11公開ボタンをクリックしたらバージョン名とバージョンの説明を入力して公開ボタンをクリックしてください
公開ボタンをクリックしたらワークスペース画面に戻ります。一番右の公開コンテナに公開したタグと変数がカウントされているばOKです。
Googleタグマネージャー AMPコンテナにアナリティクスを設定する
1次は、AMPページにアナリティクスの実装します。若干WEBコンテナとは手順が違いますがほぼ同じです。まずは、アカウント画面のAMPコンテナをクリックしてください。
2前回と同じくAMPコンテナのワークスペース画面になるので新しいタグをクリック(画像は間違えています)
3タグ設定画面になるので 1.タグ名を入力 2.タグアイコンをクリック 3.タグタイプ Googleアナリティクス・ユニバーサルアナリティクスを選択
4タグ設定画面に戻るのでAMP用のGoogleアナリティクストラッキングIDを入力 トラッキングタイプは、ページビューを選択後、トリガーアイコンをクリック。
5トリガー選択画面になるのでAll Pagesを選択
6タグ設定画面に戻るので保存をクリック
7AMPコンテナのワークスペース画面に戻るので公開ボタンをクリック
8変更の送信画面になるのでバージョン、バージョン内容を入力して公開をクリック
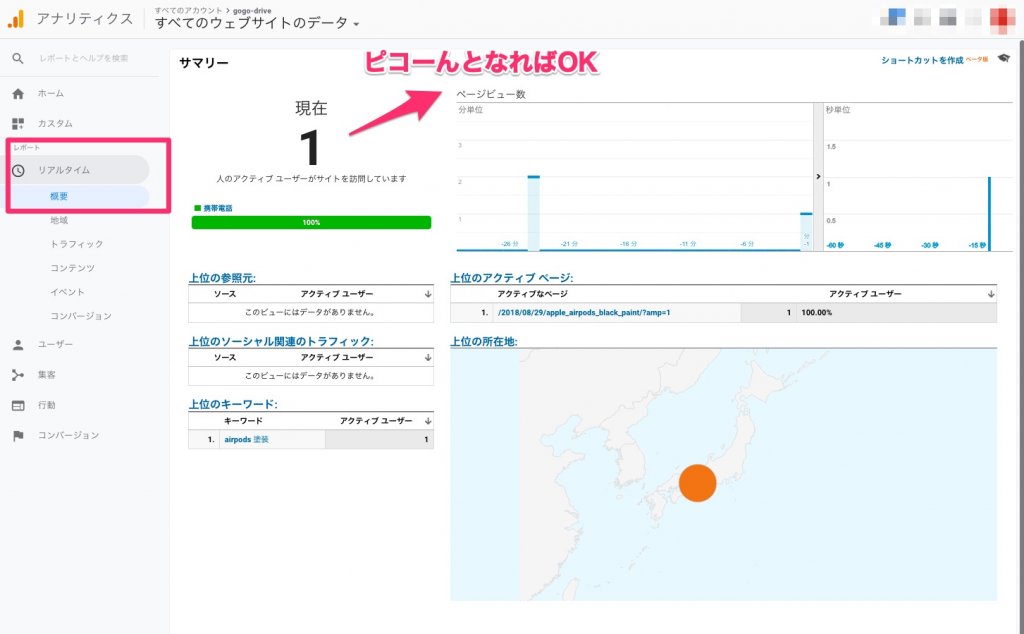
Googleタグマネージャー Googleアナリティクスリアルタイムで確認
Googleタグマネージャー でWEBコンテナとAMPコンテナのGoogleアナリティクス設定が終わったらGoogleアナリティクスのリアルタイムビューでタグが問題なく動作しているか確認しましょう。
まとめ
一番気をつける点は、AMPタグをWordPress Diverに設定する時、headタグは入れないように!入れてしまうと私みたいにGoogle先生からお叱りのメールが来ます。(笑
設定自体は、意外と簡単にできるのでスクロール率や内部外部リンク、そのほかのアクセス解析サービスを使用する方は、Googleタグマネージャー に移行した方が良いかと思います。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ
gogo wordpress!!!!