
------------この記事の目次------------
WordPress Diver Googleタグマネジャーでスクロール率(読了率)を計測する設定方法
こんちゃ、あなたのBlog記事は読まれていますか?(笑
先日WordPressDiverのGoogleタグマネージャー からアナリティクスの設定方法を紹介しましたが本日は、Blogページのスクロール率(読了率)を計測する設定方法をご紹介します。設定すれば、どの記事が読まれている、読まれなない、どの位まで読まれているとかがわかります。読まれているページは、それなりに読まれてないページは改善しましょう。
※注意)この、Googleタグマネージャー のスクロール率(読了率)設定はAMPページは、計測できません。
簡単なGoogleタグマネージャー の使い方とタグ、トリガー、変数の変更、削除、一時停止方法
WordPressテーマDiver Googleタグマネジャーでスクロール率(読了率)を計測する設定方法をするには、アナリティクスの設定を設定しておく必要があります。まだの方は、過去記事にありますのでそちらから設定しましょう。
Googleタグマネージャーでスクロール率(読了率)を計測する設定方法
簡単なGoogleタグマネージャーの使い方を理解できたと思うのでスクロール(読了率)を計測する設定をご紹介します。
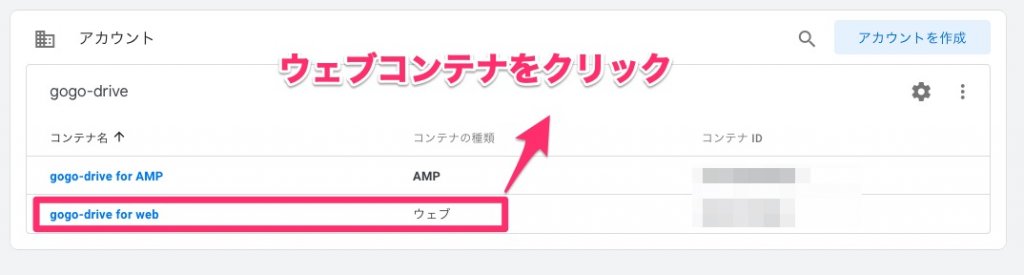
まずは、タグマネージャー のWEBコンテナをクリック
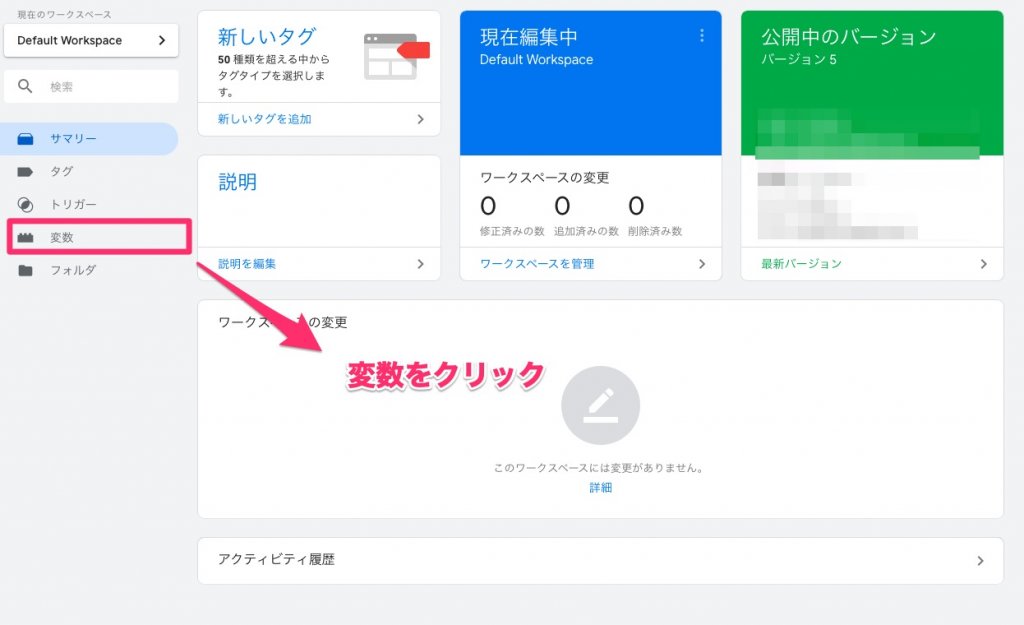
ワークスペース画面が表示されたら変数をクリック
変数の設定
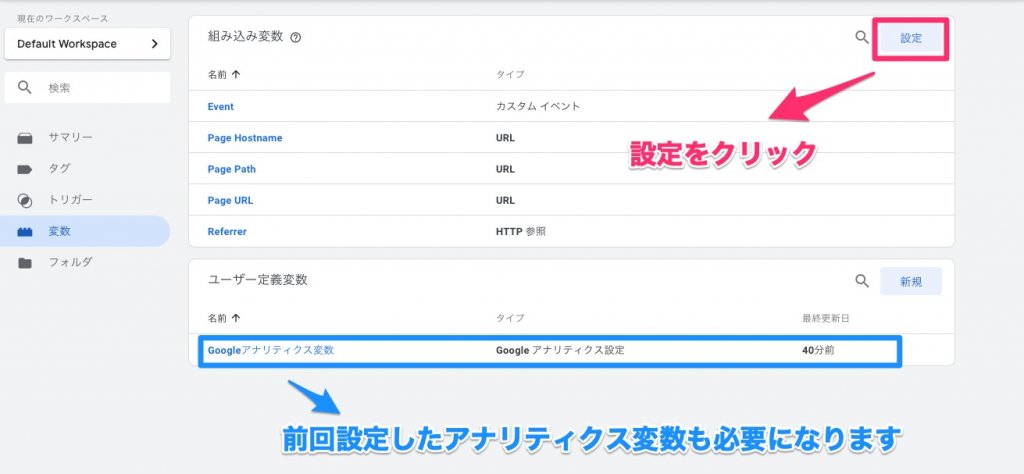
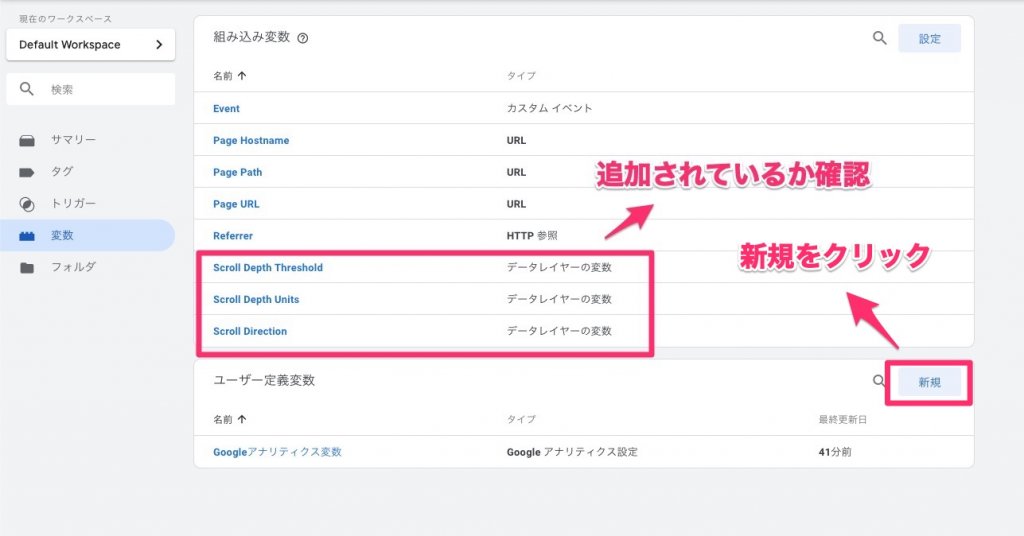
1変数設定画面に進んだら右上の設定をクリック。ユーザー定義変数には前回設定したGoogleアナリティクス変数も表示されていることを確認してください。
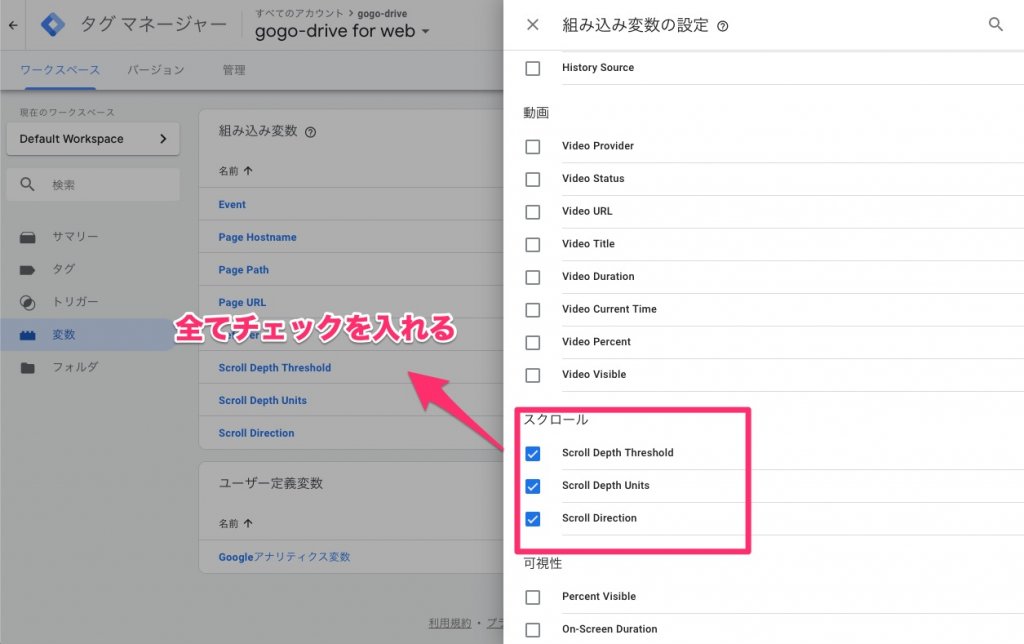
2右から組み込み変数設定画面が出てくるのでスクロール "Scroll Depth Threshold" "Scroll Depth Units" "Scroll Direction" にチェックを入れる。
3チェックを入れてバツボタンをクリックすると変数の設定画面に戻るので"Scroll Depth Threshold" "Scroll Depth Units" "Scroll Direction" が組み込み変数に追加されているか確認してユーザー定義変数の新規をクリックしてください。
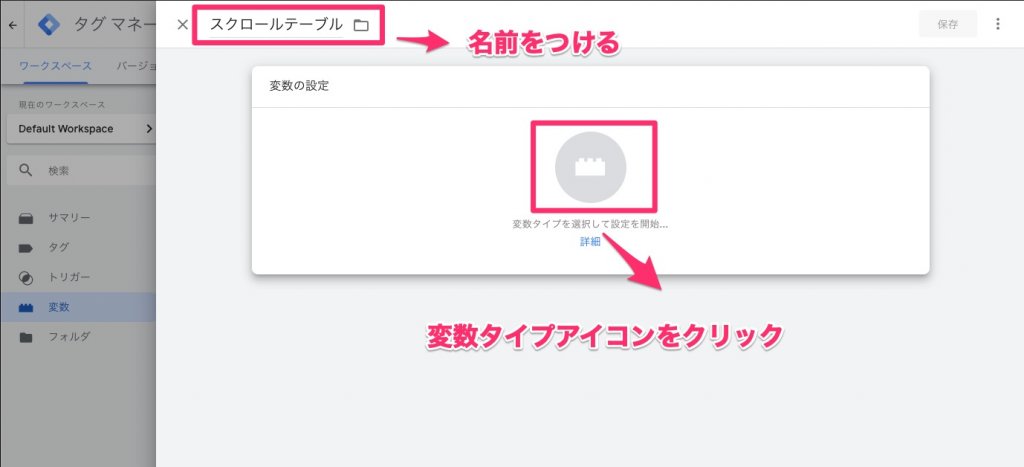
4ユーザー定義変数画面が表示されるので名前を入力して変数タイプアイコンをクリックしてください。
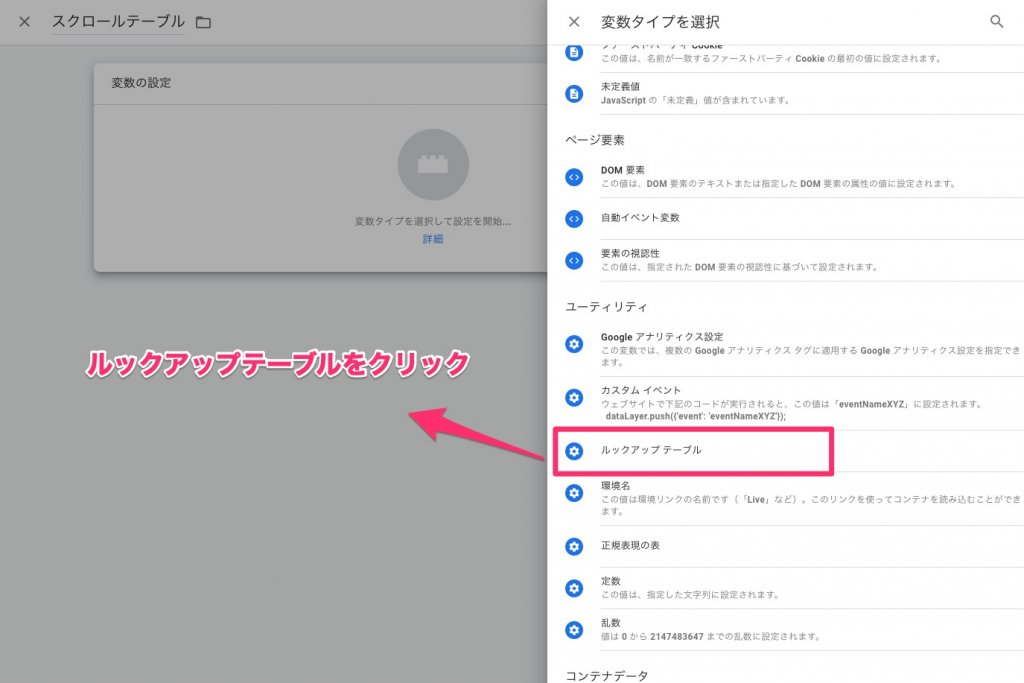
5変数タイプの選択画面が表示されるのでルックアップテーブルを選択。
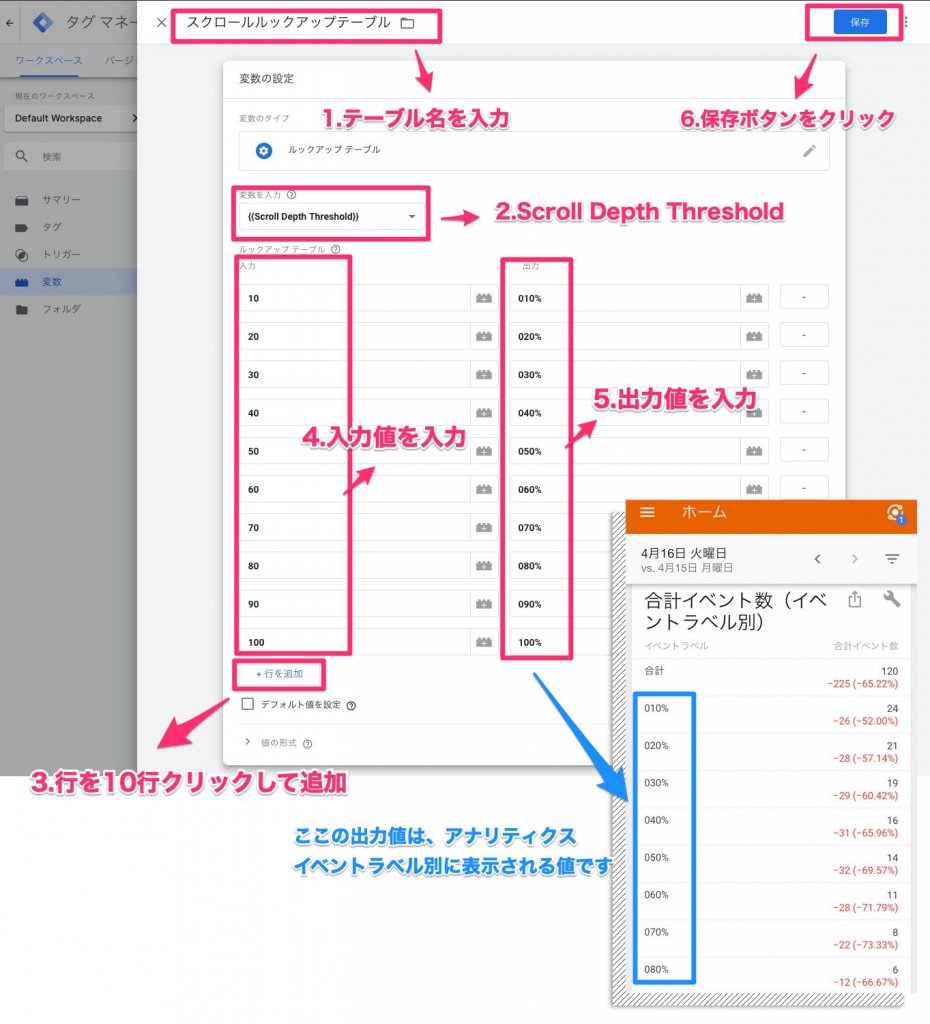
6変数設定の画面に戻るので
1.テーブル名を入力:任意
2.変数名を選択:Scroll Depth Threshold
3.行を追加ボタンを押す:10行追加する
4.ルックアップテーブル:入力値を入力各項目に10 20 30 40 50 60 70 80 90 100入力
5.ルックアップテーブル:出力値を入力各項目に010% 020% 030% 040% 050% 060% 070% 080% 090% 100%入力
6.保存ボタンを押す
※出力値は、Googleアナリティクスイベントラベル名になる値です。
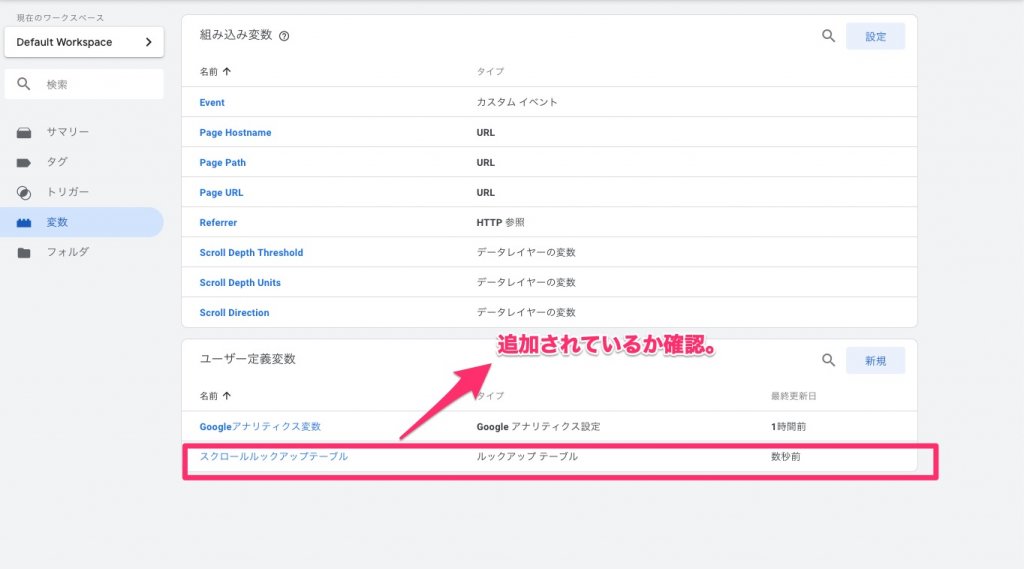
7ユーザー定義変数に先ほど追加したテーブルが追加されているか確認。
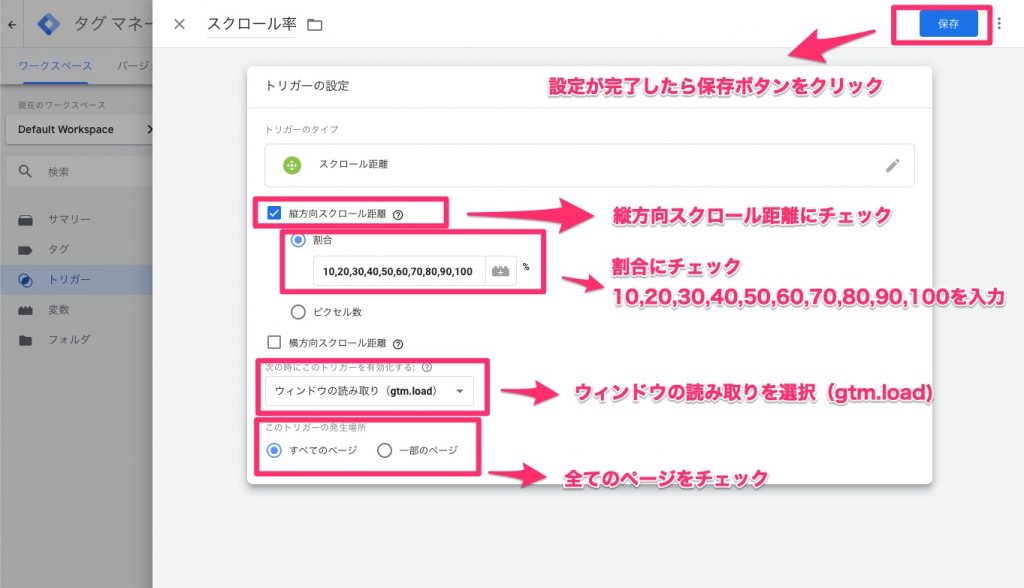
トリガーの設定
変数の設定が終わったら次は、トリガーの設定に移ります。
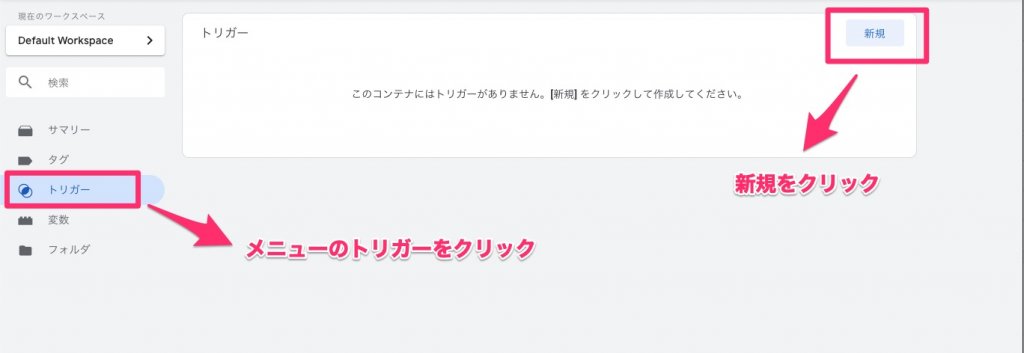
1メニューのトリガーをクリックした後画面がトリガー作成画面になるので新規をクリック
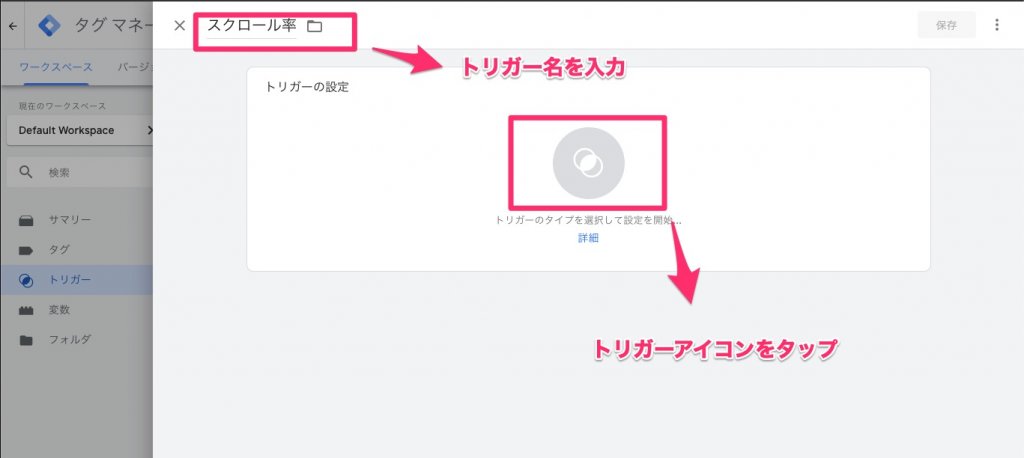
2トリガー設定画面が表示されるのでトリガー名を入力してトリガーアイコンをクリック
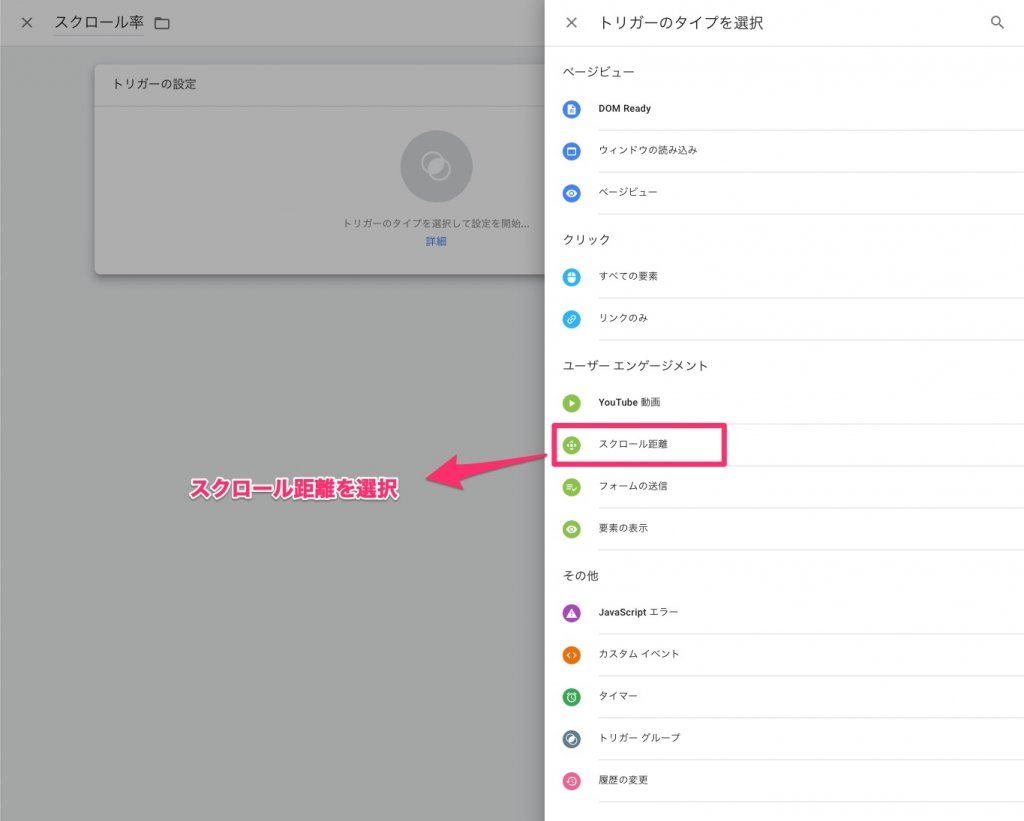
3トリガータイプ選択画面が表示されるのでスクロール距離を選択
4トリガー選択画面に戻るのでそのほかの設定項目は、
| トリガー方向 | 縦方向スクロール距離をチェック |
| 割合にチェック10,20,30,40,50,60,70,80,90,100を入力 | |
| 次の時にこのトリガーを有効化する | ウィンドの読み取り(gtm.load)を選択 |
| このトリガーの発生場所 | 全てのページチェック |
設定が完了したら保存ボタンをクリックしてください。
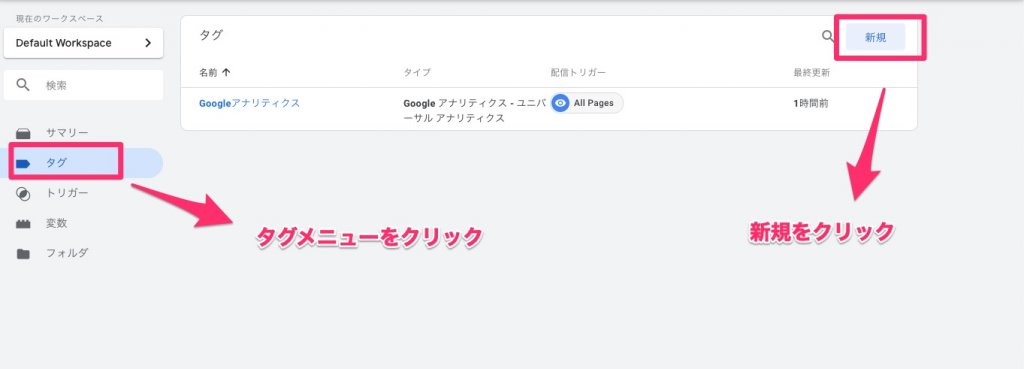
タグの設定
トリガーの設定が終了したらタグの設定をします。
1左のタグメニューをクリックしてタグ一覧画面が表示されたら右上の新規をクリック
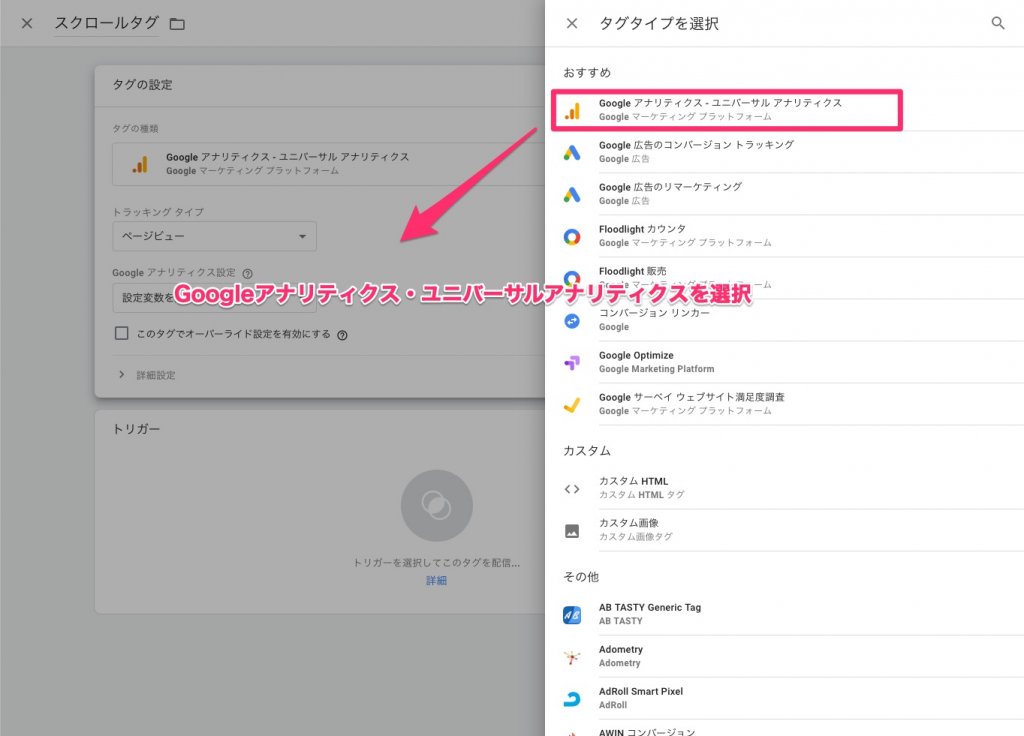
2タグ名を入力して、タグアイコンをクリック
3タグタイプ選択画面が表示されるのでGoogleアナリティクス・ユニバーサルアナリティクスを選択
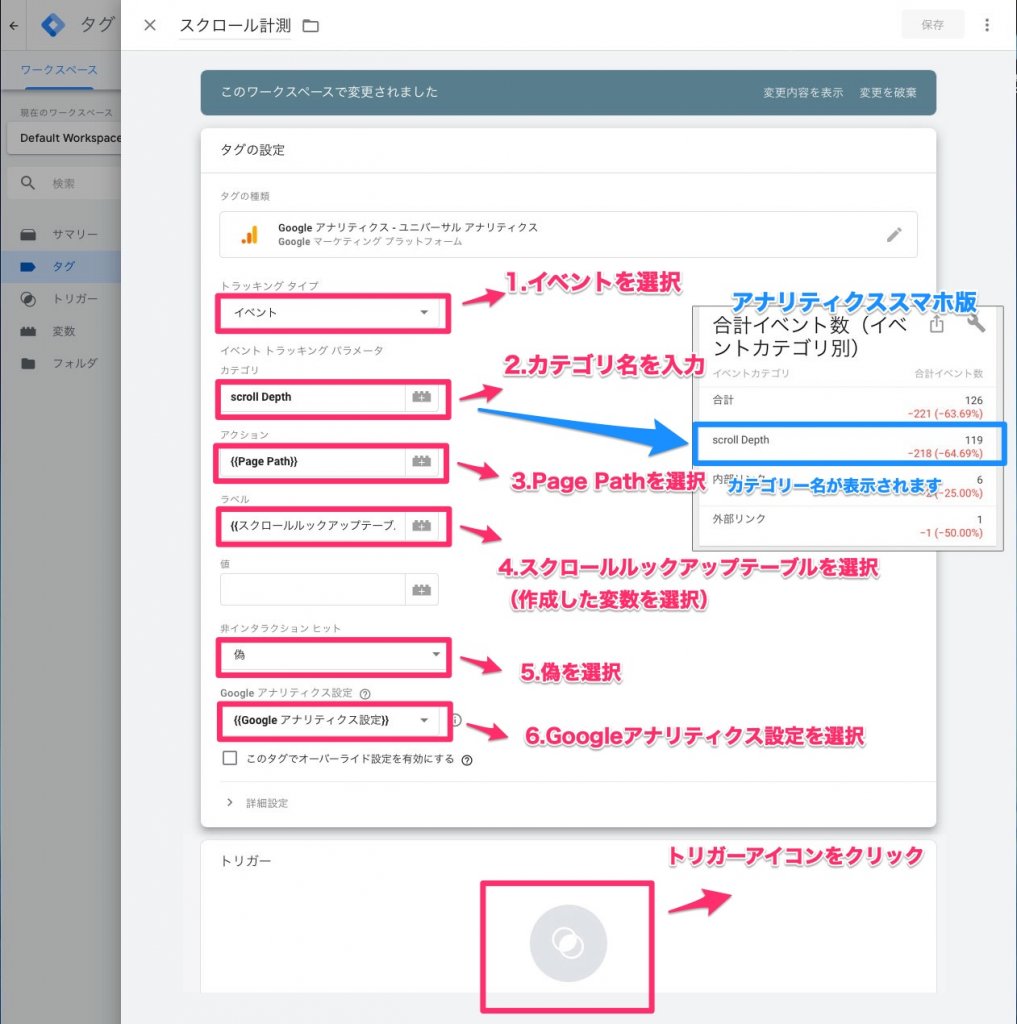
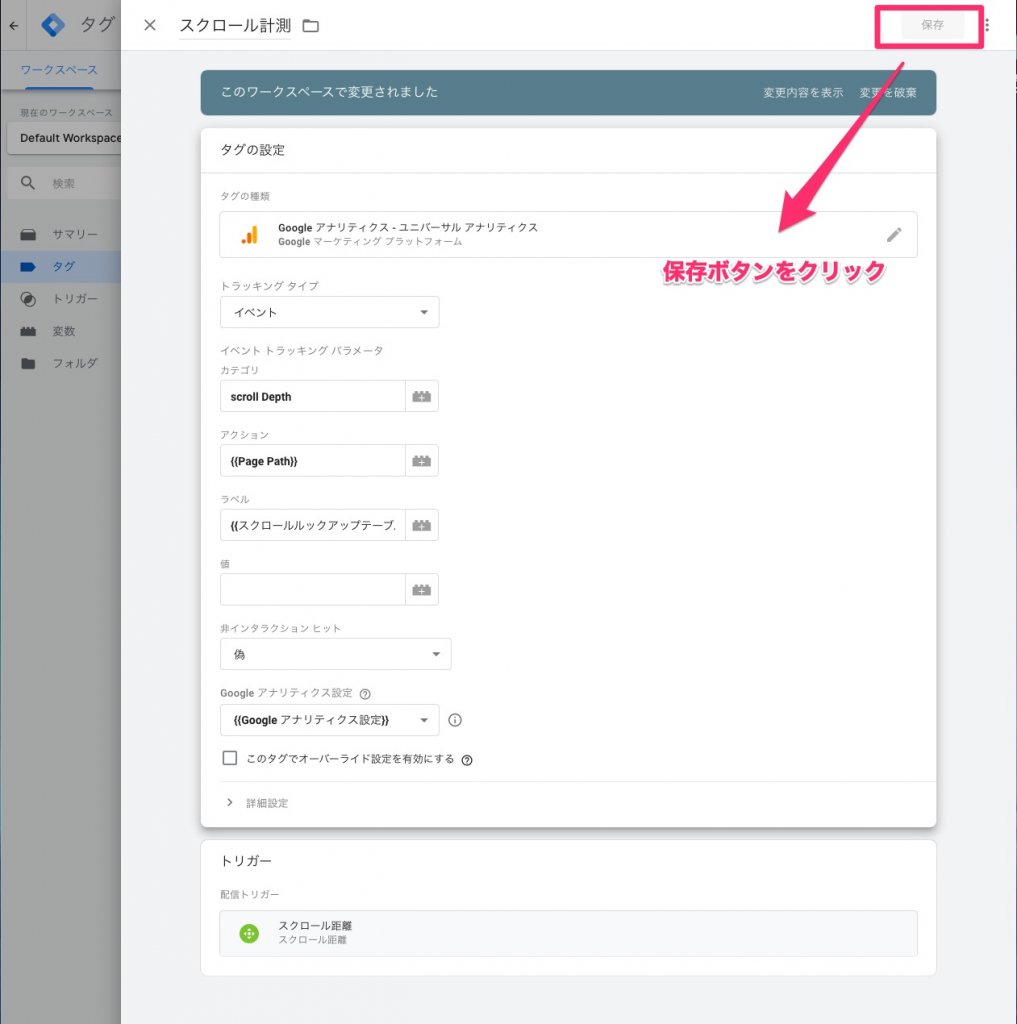
4タグ設定画面になるので
| 1.トラッキングタイプ | イベントを選択 |
| 2.カテゴリー | カテゴリ名を入力(一覧から選んでも可) |
| 3.アクション | PagePathを選択 |
| 4.ラベル | 作成した変数テーブルを選択 |
| 5.非インタラクションヒット | 偽 |
| 6.Googleアナリティクスの設定 | Googleアナリティクス設定を選択 |
| 7.このタグでオーバーライド設定を有効にする | チェックしない |
※補足
2.カテゴリー名は、アナリティクスイベントカテゴリーに表示されるのでわかりやすいカテゴリー名をつけましょう。一覧から選択してもOKです。
3.アクション名は、アナリティクスイベントアクションに表示される値になります。
5.非インタラクションヒットを真にしてしまうとタグが発動した瞬間から直帰フラグがなくなるので直帰率が0%とかになります。
全ての設定が終了したら下のトリガーアイコンをクリック。
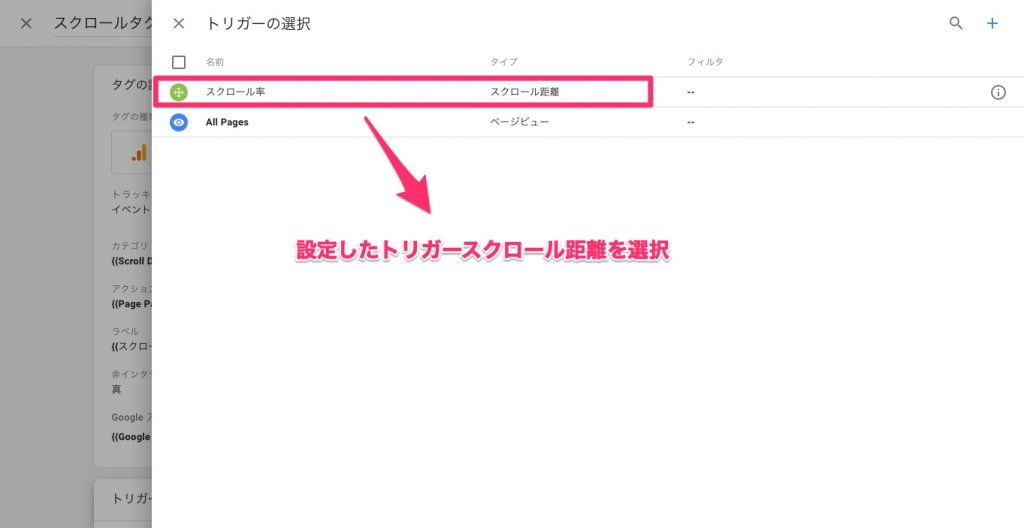
5トリガー選択画面が表示されるので設定したトリガー、スクロール距離(名前は人によって違うと思います)を選択
6保存ボタンを押して保存しましょう。
公開の設定
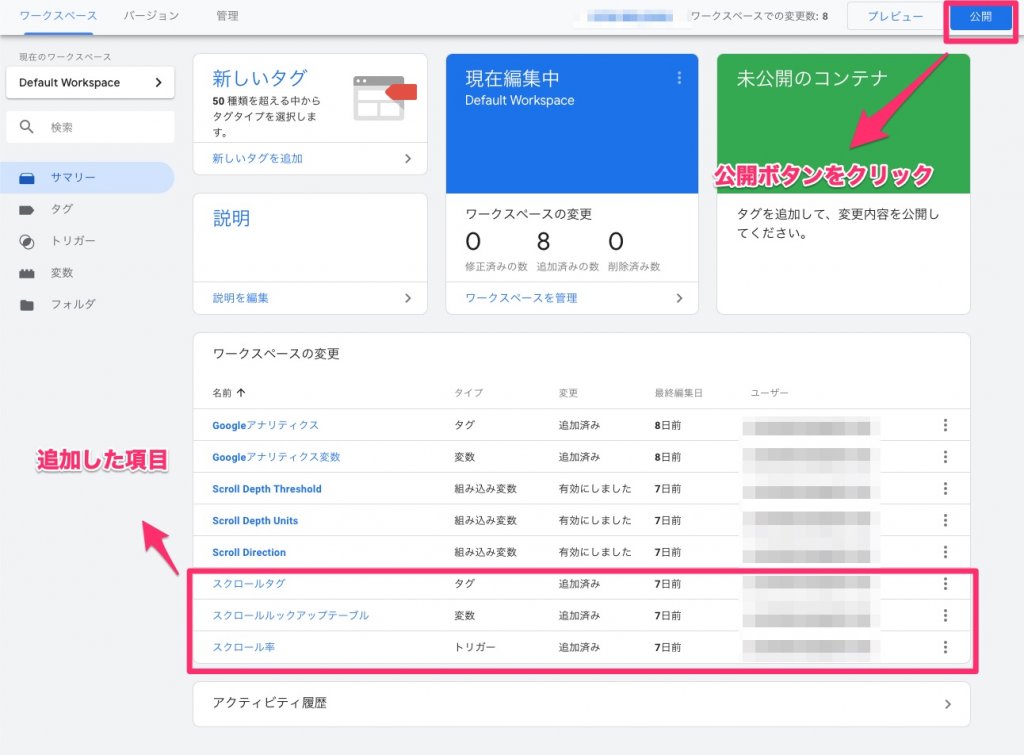
1ワークスペース画面に戻ったら追加した項目があるか確認して右上の公開ボタンを押してください。
2変更の送信画面になるのでバージョン名とバージョン説明を入力して公開
(画像はアナリティクス画像ですが同じです)
これで、設定は全て終わりです。お疲れ様です。
Googleアナリティクスでの確認方法
それでは、Googleタグマネージャー で設定したスクロール率(読了率)が機能しているかアナリティクスで確認してみましょう。
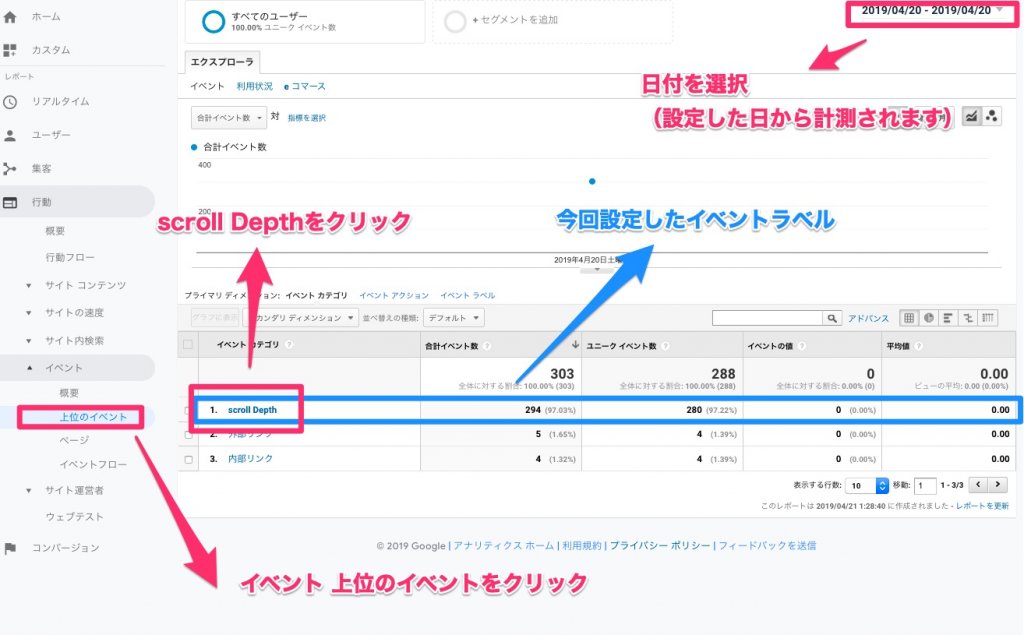
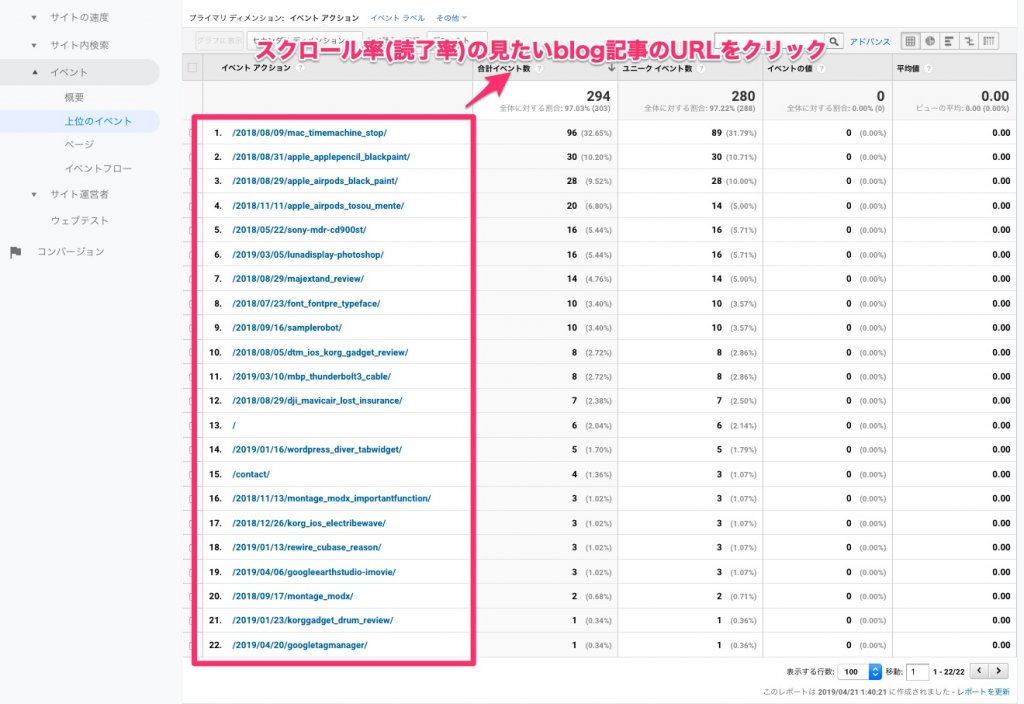
まず、アナリティクスにログインしたら日付けを選択し左メニューのイベント<上位イベントをクリック
設定したスクロール率(読了率)が表示されると思うのでscroll Depth(名前は設定した名前になるので人によって違います)をクリック
Blog記事のURLが表示されるのでスクロール率(読了率)の見たいURLをクリック
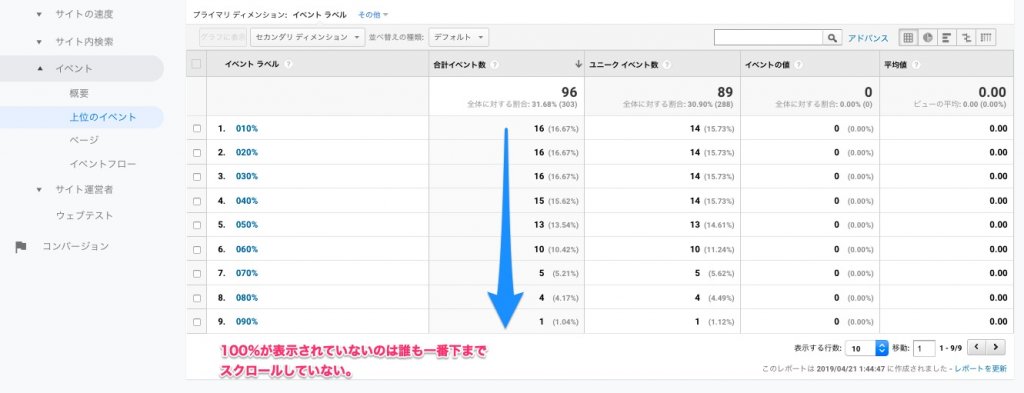
イベントラベル10%−100%と合計イベント数が表示されるのでどのくらいまでスクロール率(読了率)されたかページ単位でわかります。
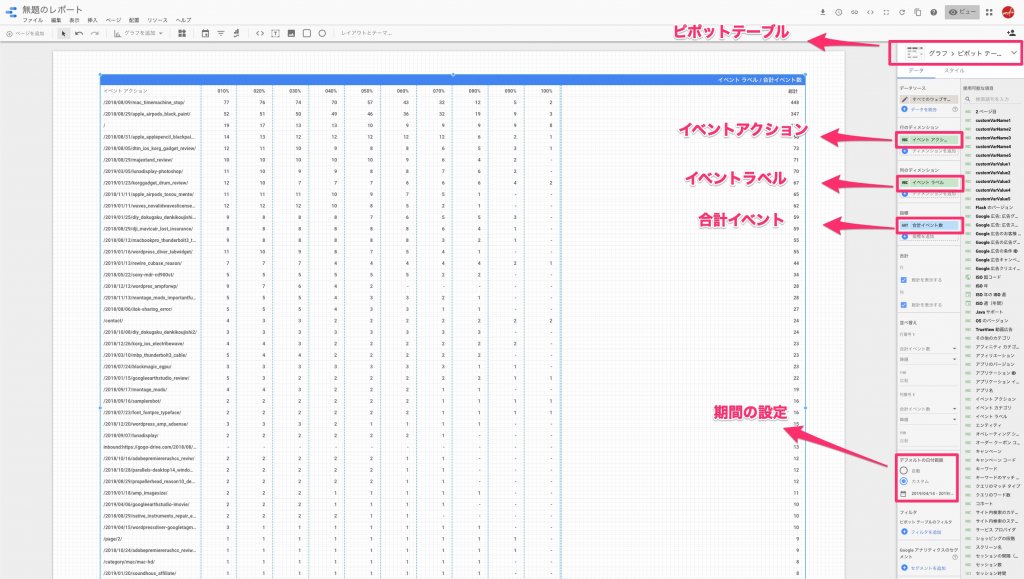
Googleデータポータルでスクロール率(読了率)表にしてみる
アナリティクスでスクロール率(読了率)がわかったら次は、Googleデータスポータル(旧データスタジオ)を使用して表にしてみましょう。これは、アナリティクスに連携していると全てのデータを表やグラフにしてくれる優れものさすがGoogle先生。
表の種類は、ピポットテーブル 行のディメンションは、イベントアクション 列のディメンションはイベントラベル 指標は、合計イベント数に設定したら一目でわかるようになるので便利です。
注意))スクロール率以外のイベントを設定している場合は、そのデータも表示されるのでうまくフィルターをかけましょう。
| 表の種類 | ピポットテーブル |
| 行のディメンション | イベントアクション |
| 列のディメンション | イベントラベル |
| 指標 | 合計イベント数 |
Googleデータポータル(旧データスタジオ)の導入方法は、また機会があれば紹介したいと思います。
まとめ
一応、一通りの流れを紹介しましたが一番大事な事は、ページ毎に読まれていると思われるパーセンテージが違うと思いますので50%だから読まれていないとか感じとらないでください。また、レスポンシブルページの場合スマホとPCでも違ってきますので自分のページの大体これくらいなら読まれているであろうパーセンテージを理解しておくのが重要です。あくまでも目安的な数値なので安易に信じないように(笑
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ
gogo GTM!!!!