------------この記事の目次------------
【WordPress】 AMPプラグインは、AMP for WPがお勧め!AdsenseやGoogle アナリティクスもまとめて実装できる!
こんちゃ、先週からWorldpressのAMP関連の実装対応していますが色々調べているどうやらAMP実装プラグインは、AMP for WP方がAdsenseやGoogleアナリティクスタグもまとめて実装できるので公式のAMPプラグインで個別に対応しているよりもAMP for WP方が断然、楽このプラグインAMP for WPは、有料版ですが無料版でもそこそこ使える!その気になればプラグインでフルAMP化もできますがテーマが丸っとAMP for WPになってしまうので私は、記事だけにしておきました。
無料版でも設定項目が多いいので参考にしていただけたらと思います。(全部設定しなくても動きます)
【WordPress】 AMPプラグインAMP for WPのインストール
では、おなじみのWordPressダッシュボードープラグインからAMPで検索すると”AMP for WP -Accelerated Mobile pages”が表示されると思うのでインストールボタンを押して有効化をクリック。
先に公式のAMPを有効かしていてもAMP for WPを有効化にすると公式のAMPがOFFになります。
【WordPress】 AMPプラグインAMP for WP Setting項目 generalの設定
インストールと有効化が終わったらAMP for WPの設定を見ていきましょう。Settingタブ-generalをクリック。ここでの注意点は、Convert AMP to WP theme (Beta)をonにしてしまうと丸々Themaごと変えられてしまうので注意。
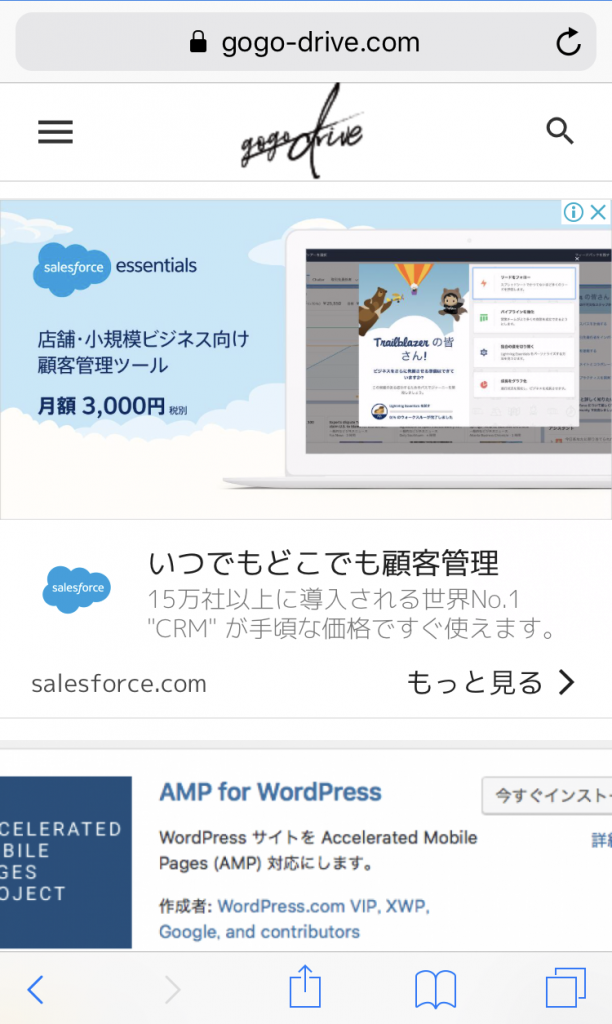
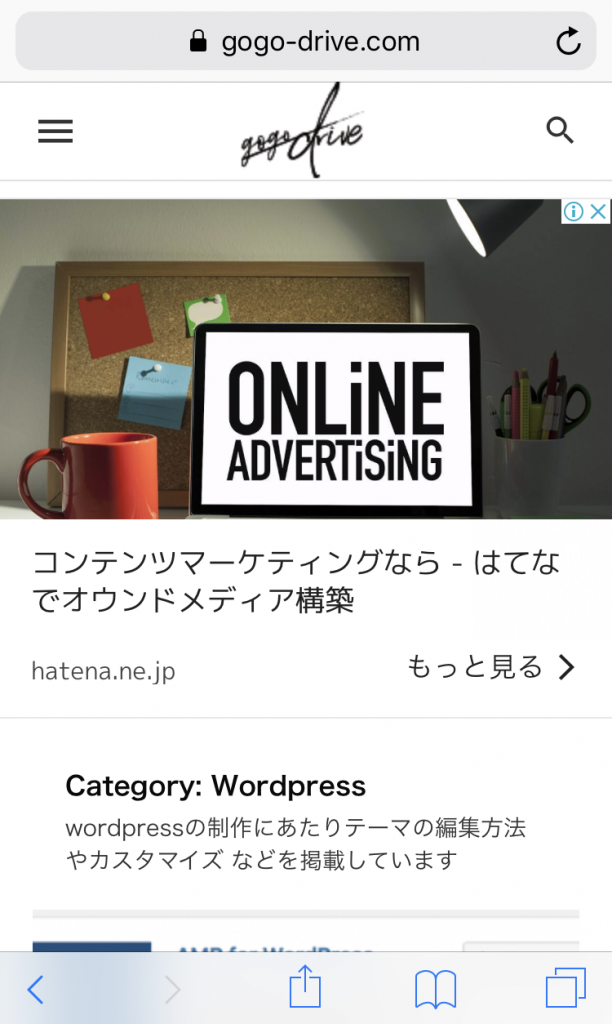
AMPページが実装されているかの確認は、通常のURL/amp/で確認できます。
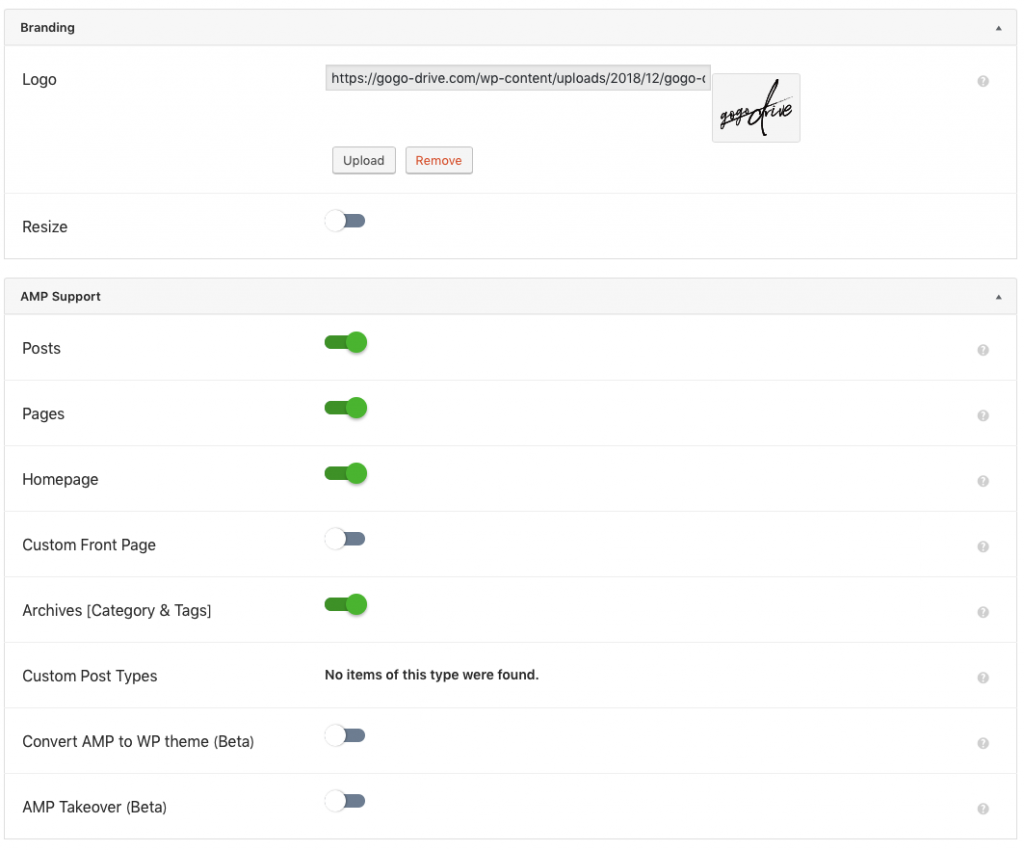
Brandingメニュー
- Logo・・・メインロゴ画像です。サイズは、高さが60で横幅は、特に指定はありません。gogo-driveは80です。
- Resize・・ロゴのサイズをリサイズするか
AMP Support
- Posts・・・投稿ページもAMPにするか
- Pages・・・ページもAMPにするか(ここのpageがどこのページかわかりません)
- Homepage・・・TOPページもAMPにするか
- Custom Front Page・・・固定ページをTOPページにするカスタマイズ
- Archives [Category & Tags]・・・カテゴリー&TagページもAMPにするか(カテゴリー&Tagページ一覧ページです)
- Convert AMP to WP theme (Beta)・・・Themaをまるまる変える
- AMP Takeover (Beta)・・・不明
gogo-driveの設定は、”Posts/ON” "Pages/ON" "Homepage/ON" "Archives [Category & Tags]/ON" でTOPページとカテゴリー、タグ一覧ページ、記事ページはAMPページが実装できています。
【WordPress】 AMPプラグインAMP for WP Setting項目 Advertisement(広告)の設定
では、Advertisement Positionsの設定を見ていきましょう。ここでは、googleAdsenseの設定になります。基本的に広告位置が決まっているのでカスタマイズは、できません。他のAMP googleAdsenceプラグインで設定している方は全てOFFがいいと思います。個別にプラグインでAMPページのgoogleAdsenseの広告表示場所をカスタマイズした方がいいと思います。
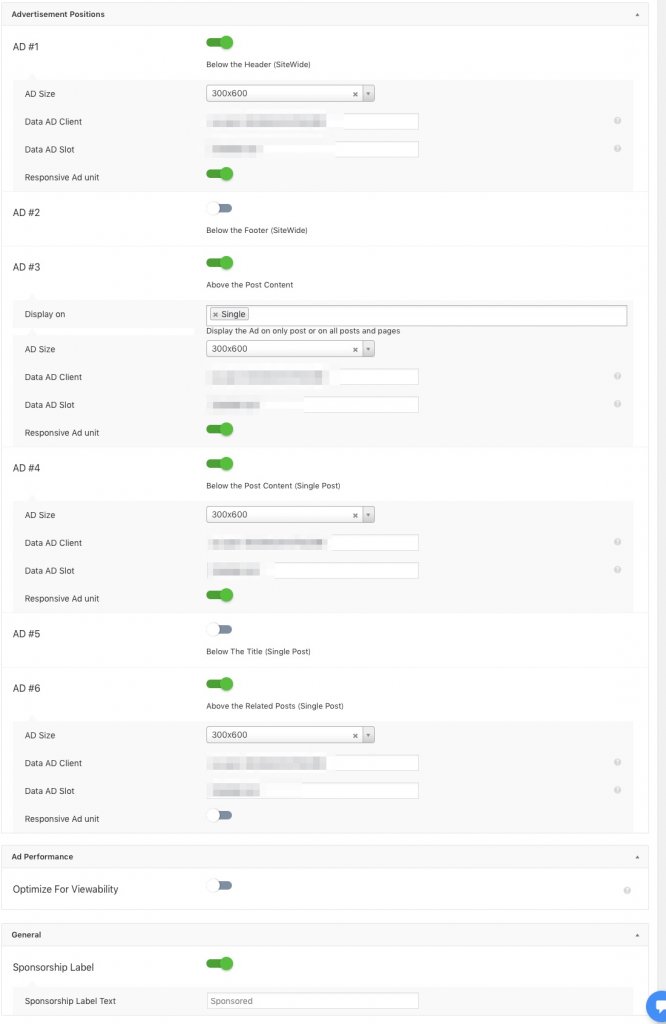
Advertisement Positions
- AD #1・・・ヘッダの下に表示
- AD #2・・・フッダの下に表示
- AD #3・・・投稿の上に表示されます
- AD #4・・・投稿の下に表示されます
- AD #5・・・タイトル下に表示されます
- AD#6・・・関連記事の上に表示されます。
各広告場所の設定項目は以下になりまあす。
Display on:Single(デフォルト)
AD Size:300×600
Data AD Client:googleAdsense(ca-pub-XXXXXXXX)の番号です
Data AD Slot:googleAdsense Slot番号
Responsive Ad unit:レスポンシブルにするか?
Ad Performance
Optimize For Viewability・・・広告の最適化(多分スピード優先かと思います)
General
Sponsorship Label・・・広告の下にスポンサーを表示するか?(文字はカスタマイズできます。
【WordPress】 AMPプラグインAMP for WP Setting項目 SEOの設定
ここの設定は、AMPページのSEO設定ですが個別ページとGoogleに認識されないようにプラグインに任せた方が良さそうです。私は、YoastSEO関係をONにしました。
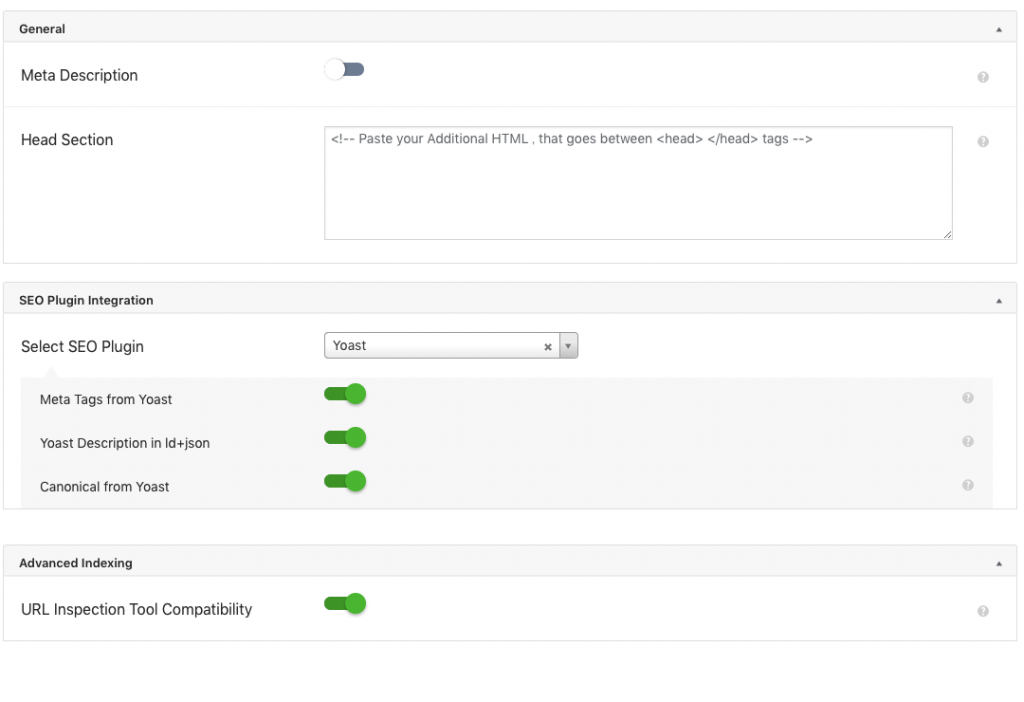
General設定
Meta Description・・・AMPページのメタディクリプション
Head Section・・・AMPページのヘッダセクション
SEO Plugin Integration
Select SEO Plugin・・・SEOプラグインを入れている人はプラグインを選択する事。私はYoastSEOを入れているのでYoastSEOを選択。
Meta Tags from Yoast・・・YoastSEOを入れている人はON
Yoast Description in ld+json・・・YoastSEOを入れている人はON
Canonical from Yoast・・・YoastSEOを入れている人はON
Advanced Indexing
URL Inspection Tool Compatibility・・・Toolの相互性 ONにしています
【WordPress】 AMPプラグインAMP for WP Setting項目 PWAの設定
Progressive Web App (PWA)
PWA Support・・・アプリ関係のサポートみたいなので無視してOKだと思います。
【WordPress】 AMPプラグインAMP for WP Setting項目 Performance Enhancementの設定
ここは、パフォーマンスの改善という事でON
Performance Enhancement
Minify・・・ON
【WordPress】 AMPプラグインAMP for WP Setting項目 アナリティクスの設定
ここでは、Googleアナリティクスの設定と他の解析ツールの設定項目になります。私は、アナリティクスのプラグインを使用しているため全てOFFにしています。
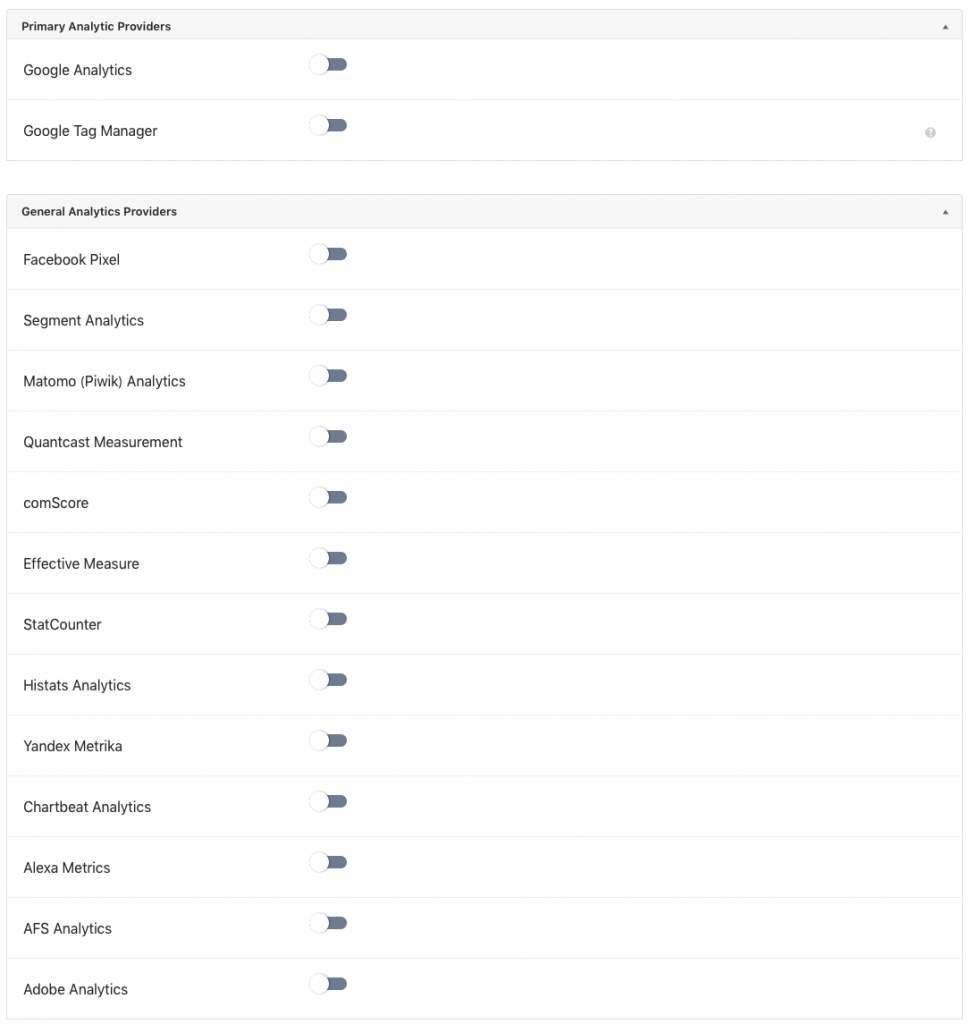
Primary Analytic Providers
Google Analytics・・・アナリティクスタグIDやAdvanced Google Analytics JONSON Formatを入力できるようになってます。計測できるか試しに入れて見ましたがプラグインがバッティングしているのか私は、アナリティクスタグIDを入力しても出来ませんでした。
Google Tag Manager・・・Googleタグマネジャーを使用している人は、タグIDを入力できるようになっています。
General Analytics Providers
Facebook Pixel・・・FacebookピクセルFacebookの計測連携
Segment Analytics・・・googleアナリティクスのセグメント管理と連携
Matomo (Piwik) Analytics・・・Matomo Analytics グーグルとは違う解析サービス 普及率は6番くらいだそうです
Quantcast Measurement・・・Quantcast Measurement グーグルとは違う解析サービス
comScore・・・広告やメディア中心のアナリティクス
Effective Measure・・・不明
StatCounter・・・StatCounter グーグルとは違う解析サービス
Histats Analytics・・・不明
Yandex Metrika・・・Yandex Metrika グーグルとは違う解析サービス
Chartbeat Analytics・・・ブログ解析ツール グーグルとは違う解析サービス
Alexa Metrics・・・Alexa Metrics グーグルとは違う解析サービス
AFS Analytics・・・AFS Analytics グーグルとは違う解析サービス
Adobe Analytics・・・Adobe グーグルとは違う解析サービス
【WordPress】 AMPプラグインAMP for WP Setting項目Structured Dataの設定
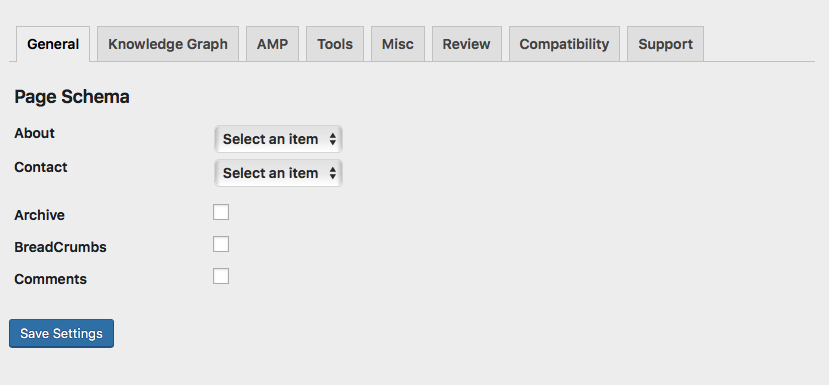
この設定は、新機能みたいなんですがAMPでスキーマと構造化データを通常ページとAMPページで最適化やってくれる機能みたいです。取り敢えずOFFにしといた方がいいので何も触らない。ちなみに設定ボタンをONにすると別にプラグインがインストールされ設定項目は下記になります。ストラクチャーデータは、AMPページはかなり重要なのですでに設定している方は、インストールすると上書きされます。
※ここのプラグインは、かなり強いので間違ってインストールした場合は、必ず停止するかアンインストールしましょう。functions.phpに書いたlogo値よりもここの設定が反映されます。
【WordPress】 AMPプラグインAMP for WP Setting項目Notice Barの設定
通知関係の設定になります。基本OFFでいいと思います。
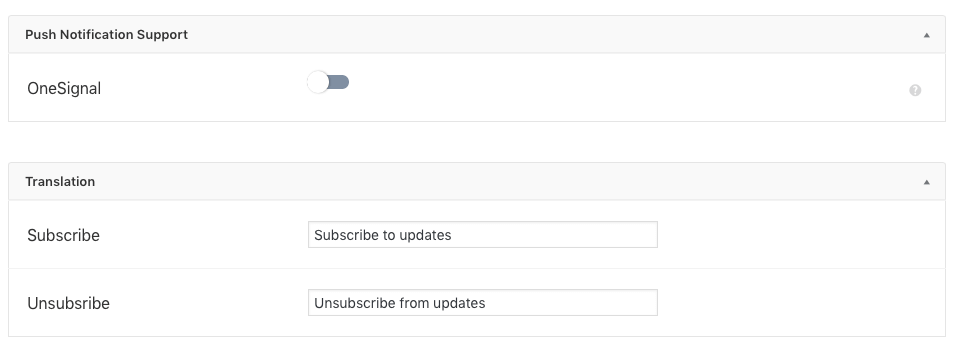
【WordPress】 AMPプラグインAMP for WP Setting項目Push Notificationの設定
ここもプッシュ通知関係の設定なのでOFFでいいと思います。
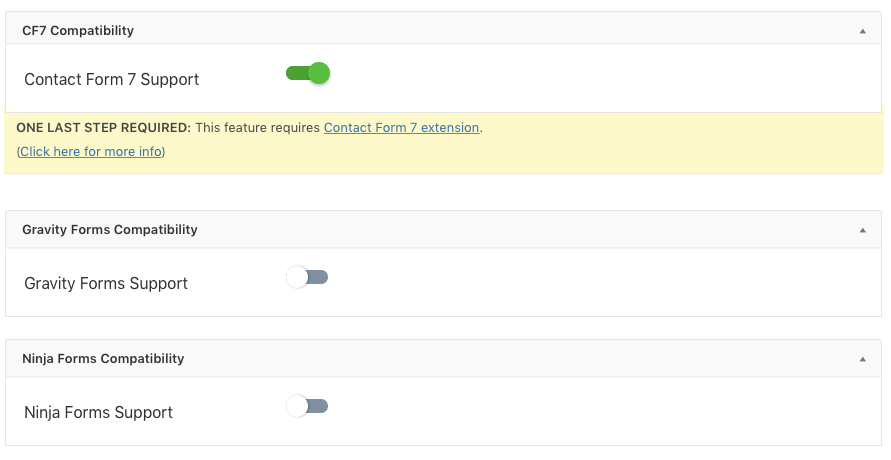
【WordPress】 AMPプラグインAMP for WP Setting項目ContactFromの設定
コンタクトページでFromプラグインをAMP化したい場合は、ONにしてください。
【WordPress】 AMPプラグインAMP for WP Setting項目Commentsの設定
コメント機能をAMP化する場合はONにしてください。
Display
Display on Page・・・ページの表示
Display on Posts・・・投稿の表示
Discussion
WordPressComments・・・ワードプエレスのコメント
No of Comments・・・コメント数
Display on User Avatar・・・アバター表示
Disqus・・・フォーラムに投稿する
Facebook Comments・・・FaceBookコメント
Vuukle Comments・・・Vuukle コメント
Spot.IM Conversation・・・Spot.IM Conversationコメント
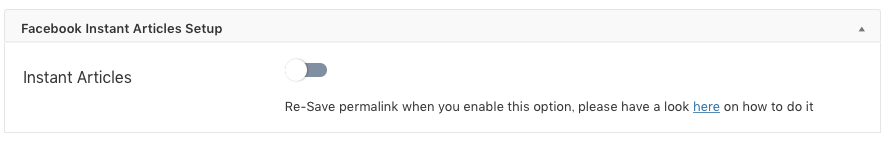
【WordPress】 AMPプラグインAMP for WP Setting項目InstantArticlesの設定
Facebookとの連携だと思います。私は利用していないのでOFFにしています。ONにするとFeedURLとかが生成されます。
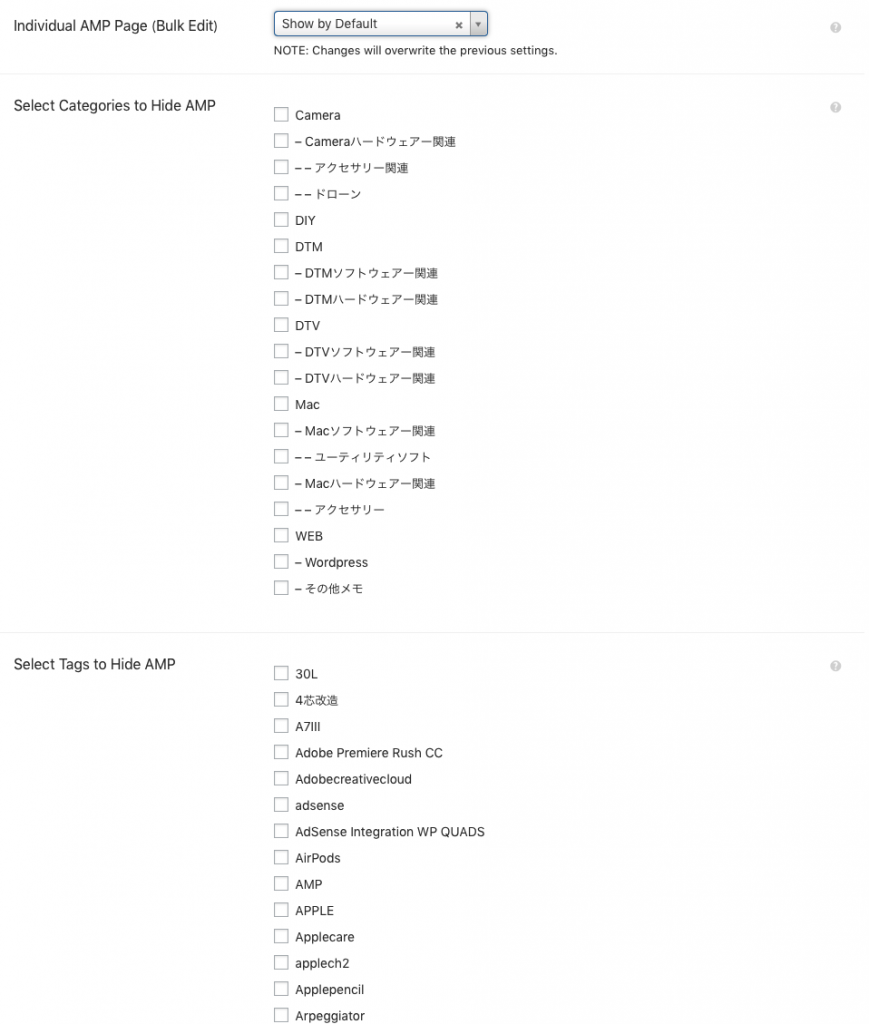
【WordPress】 AMPプラグインAMP for WP Setting項目HideAMPBulkToolsの設定
ここは、AMP化したくないカテゴリーやタグをチェックします。AMP表示させたいのと間違えないでください。
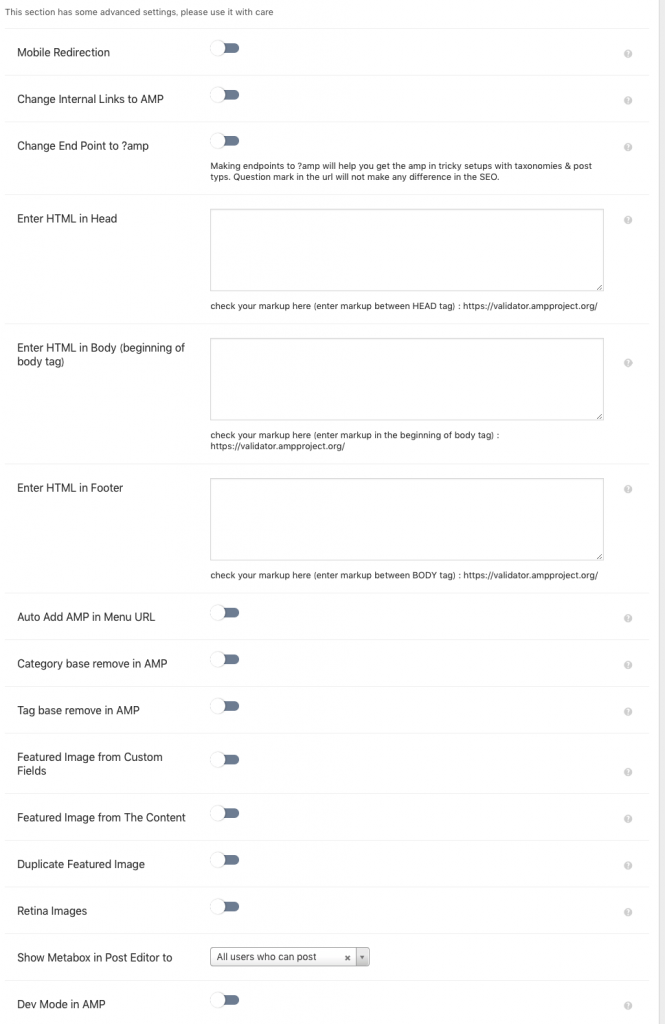
【WordPress】 AMPプラグインAMP for WP Setting項目Advanceの設定
ここでは、高度な設定で下手に触ると収集がつかなくなるのでやめておきます。SEOプラグインとバッティングする可能性もあるので。
設定項目は、リダイレクトとかヘッダタグ Bodyタグなどを挿入できます。
ちなみにAMPのAdsenceコードはここのEnter HTML in Headに入れます。
あと、イーコマースや翻訳などの設定もありますが特に使用しないのでOFFにしています。次は、デザイン設定の設定になります。
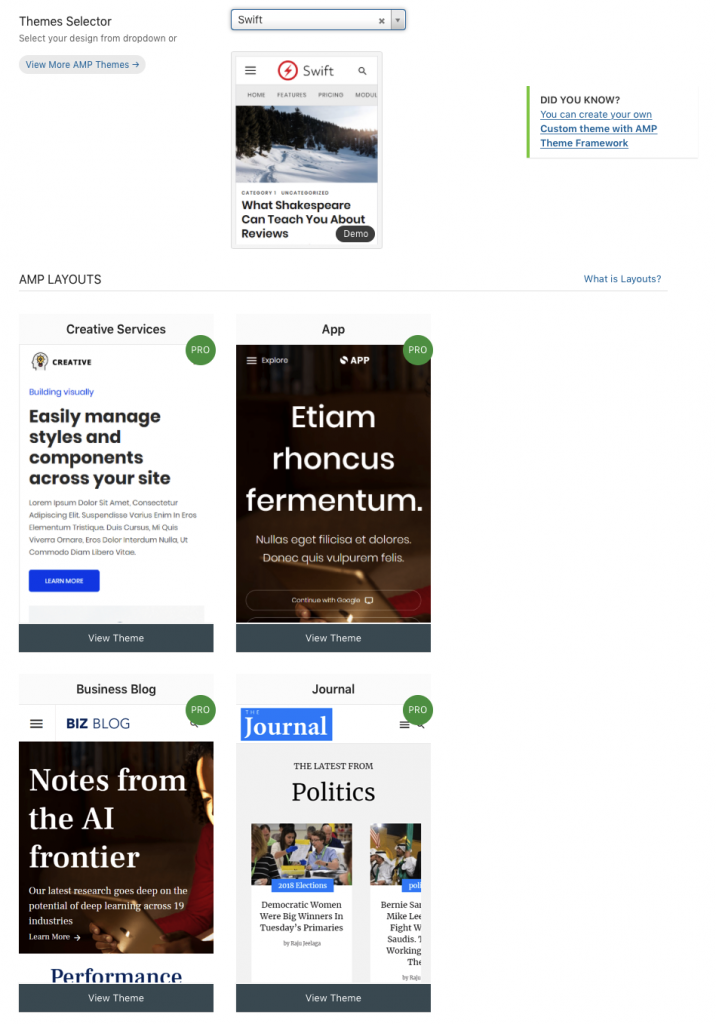
【WordPress】 AMPプラグインAMP for WP Design項目Themesの設定
ここでは、デザインレイアウトを選択できます。無料のAMP Themaは、4種類、有料のAMP Themaはたくさんあります。お好みのAMP Themaを選択してください。
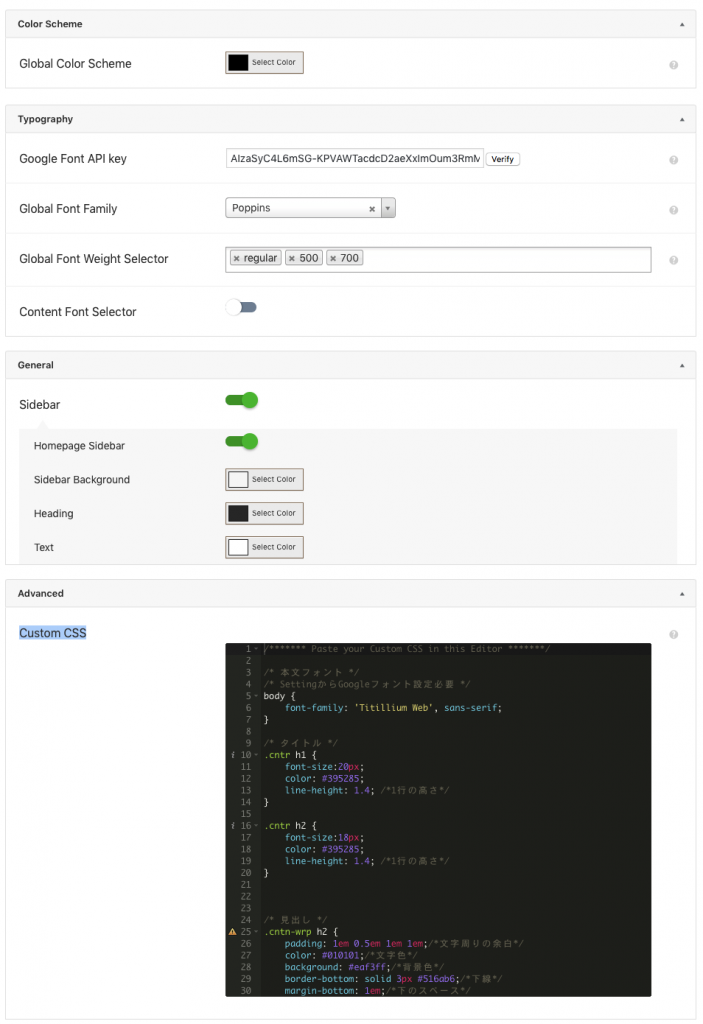
【WordPress】 AMPプラグインAMP for WP Design項目Globalの設定
ここでは、主にフォントの設定やGoogle Font API key、Custom CSSの設定などができます。
Color Scheme
Global Color Scheme・・・全体的なカラー設定
Typography
Google Font API key・・・Google API key
Global Font Family・・・フォントの選択
Global Font Weight Selector・・・フォントの調整
Content Font Selector・・・フォントの選択
General
Sidebar・・・サイドバーの設定
Advanced
Custom CSS・・・CSSを入力できます。
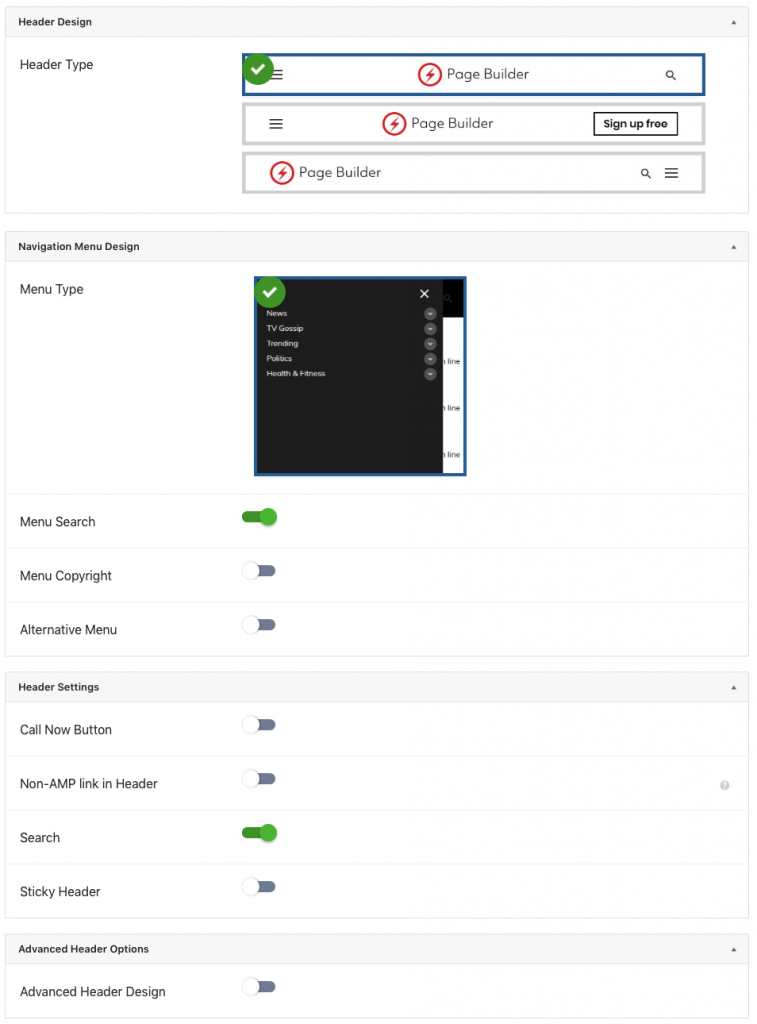
【WordPress】 AMPプラグインAMP for WP Design項目Headerの設定
ここでは、AMPページのHeardやメニューのカスタマイズが可能です。私の設定は、画像の通りになります。メニューの表示は、外観>メニュー>AMP Menuのチェックを入れると表示されます。
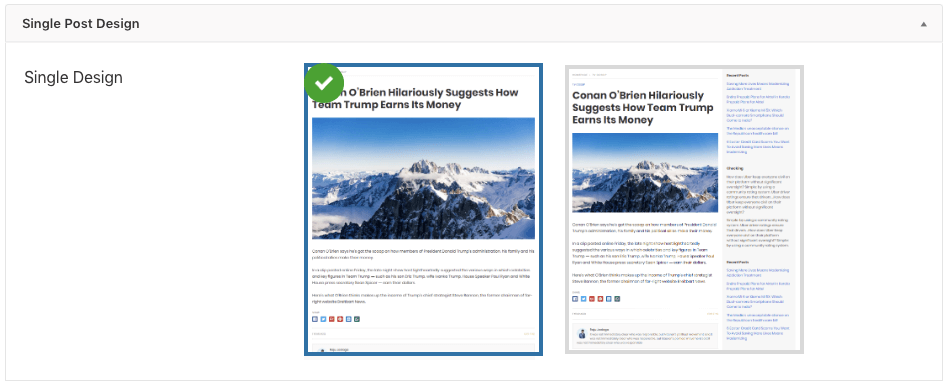
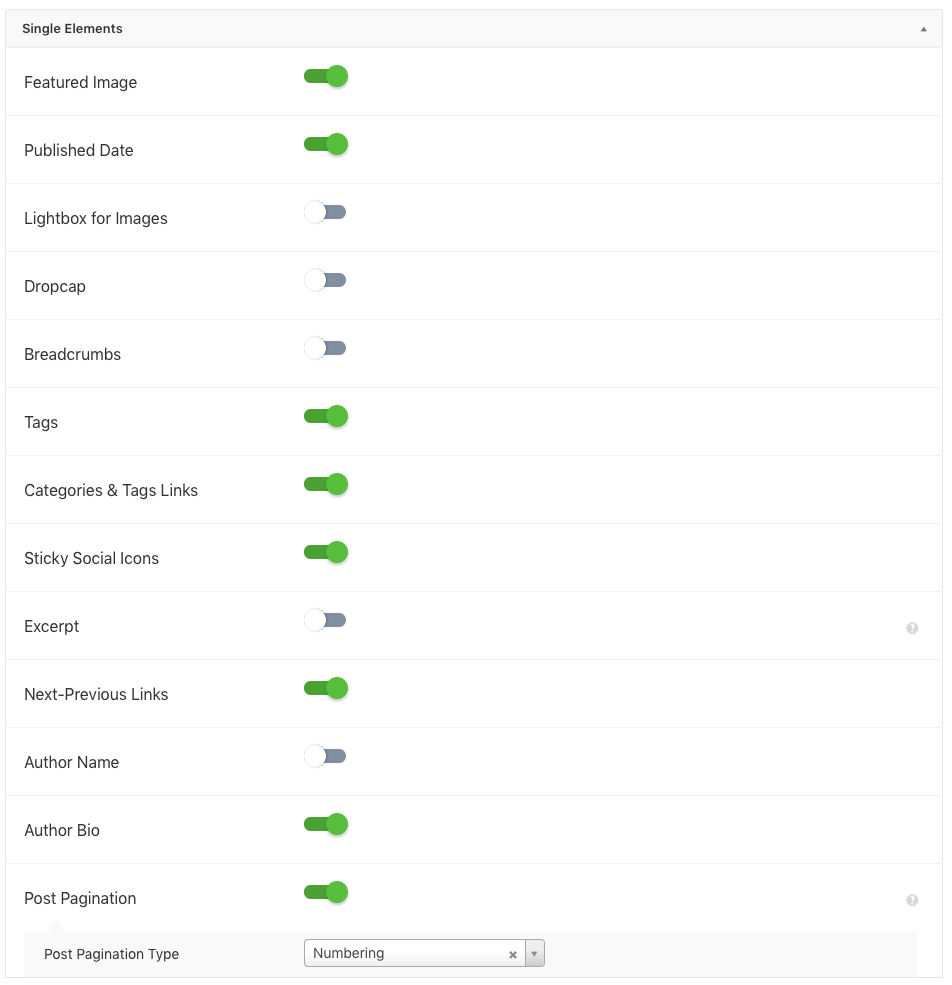
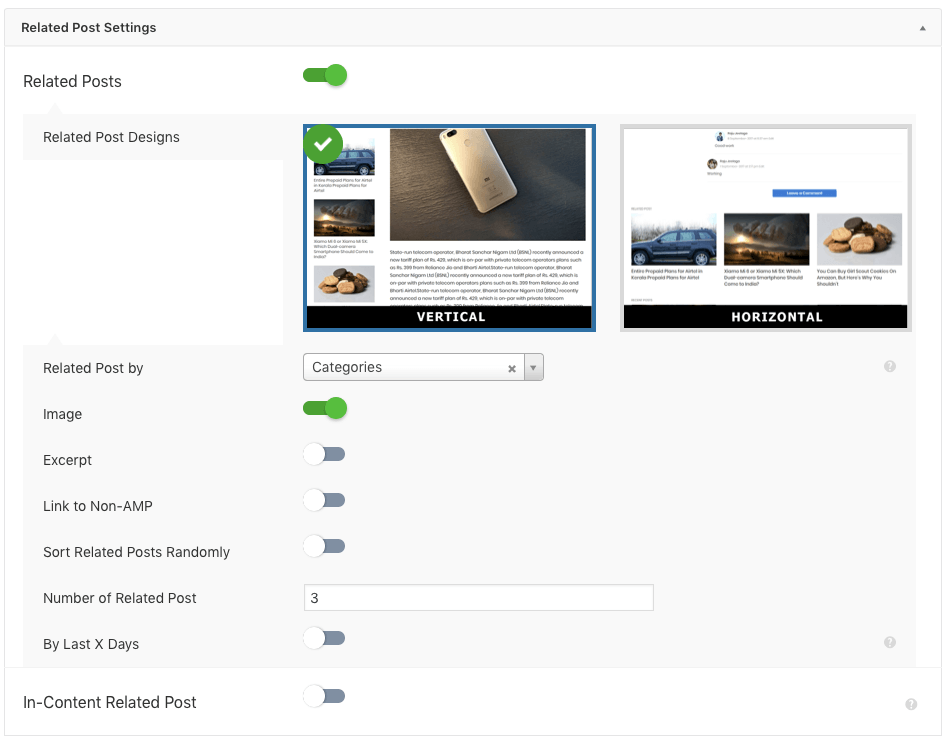
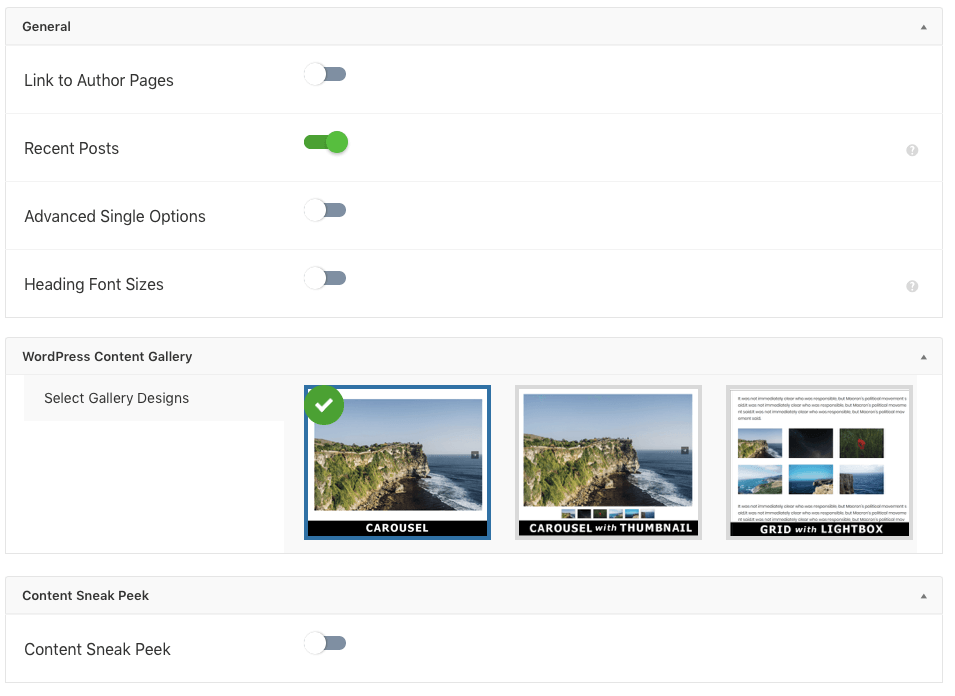
【WordPress】 AMPプラグインAMP for WP Design項目Singleの設定
ここでは、AMPページのデザインレイアウトについて調整できます。私の設定は画像通りになります。特にこだわりがなければデフォルトでいいと思います。
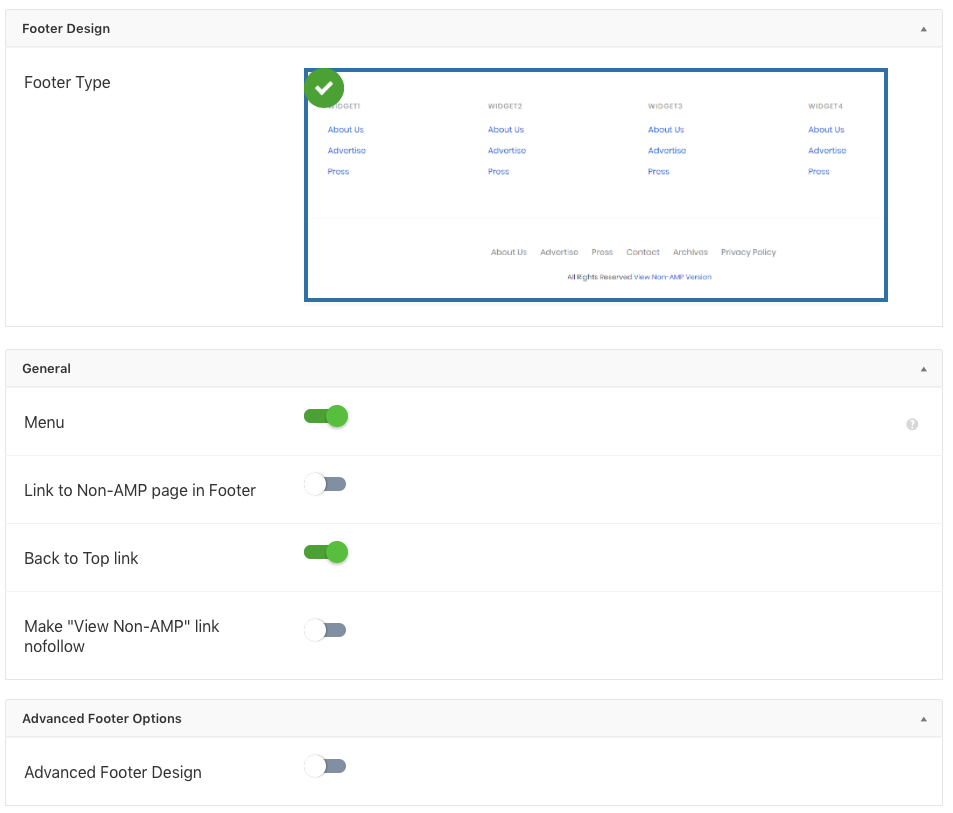
ここでは、AMPページFooterデザイン設定になります。特にこだわりがなければここもデフォルトでいいと思います。
【WordPress】 AMPプラグインAMP for WP Design項目pageの設定
ここでは、AMPページのカスタマイズ設定になります。ここも特にこだわりがなければデフォルトでいいと思います。
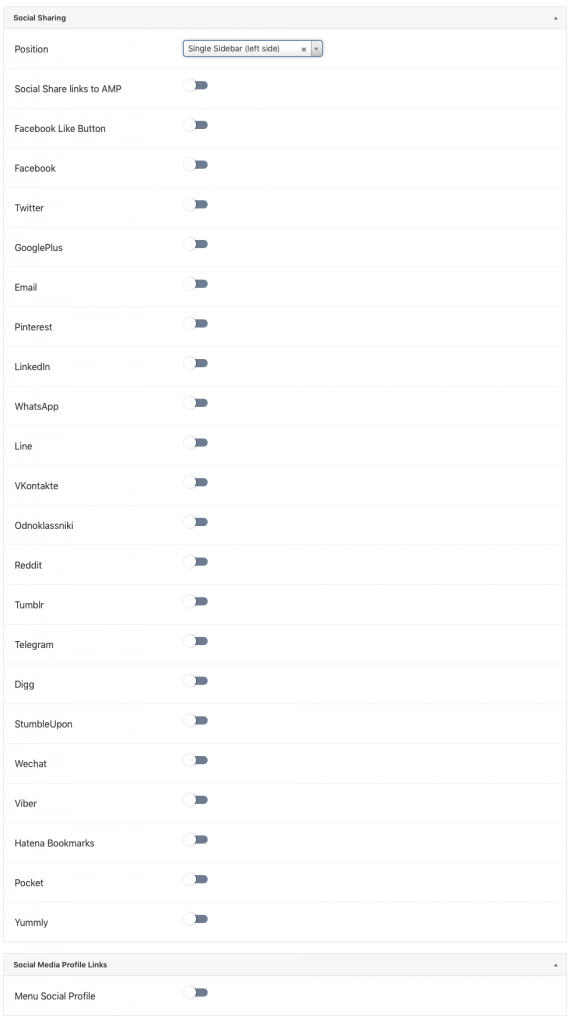
【WordPress】 AMPプラグインAMP for WP Design項目Socialの設定
ここでは、AMPページソーシャルアイコンの表示箇所とSNSの設定ができます。私は全てOFFにしています。
【WordPress】 AMPプラグインAMP for WP Design項目Dateの設定
ここでは、投稿した日にちの表示設定ができます。こだわりがないようでしたらデフォルトで良いと思います。
【WordPress】 AMPプラグインAMP for WP Design項目Miscの設定
ここでは、Misc? 聞きなれない単語ではありますが RTL Supportにチェックを入れると左右のナビゲーションが逆になります。
【WordPress】 AMPプラグインAMP for WP 実装してみてまとめ
結構簡単にAMPの実装ができます。公式が出しているプラグインは記事のみですがこのAMP for WPの場合だとTOPページやカテゴリーページなどフルAMPに近い状態まで持ってこられます。設定項目は、多いいですが手動でフルAMPページの実装を考えるとかなり手軽に実装できます。
しかし、問題点もありましたgoogleAdsenceのプラグインで1記事だとだいたい3箇所に広告を設定していましたがこのAMP for WP だと記事中に広告が入れ込めないので別途別のプラグインで管理するか手動で調整するかになります。広告の表示回数が実装して落ちました。
今後の課題としてはgoogleAdsenceのAMPと通常ページどちらも管理できる無料のプラグインを実装することになります。まだまだ、AMP化に時間が取られそうです(涙
公式のAMP for WPのセッティング項目のページはこちらになります。(英語です)
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ
goggo wordpress!!!!