------------この記事の目次------------
Google AdSense 個別広告設定方法 WordPress プラグインAdSense Integration WP QUADSで実装方法
Google AdSenseの広告申請が通ったら次は、WEBに広告を表示させる事が出来ます。
初めは、広告自動設定がされているみたいで申請後にサイトを確認して見るともう、広告が表示されているが、広告の場所はgoogleが最も効果的と思われる場所に表示されています。サイトにもよりますがあまり広告を出したくない場所や広告の大きさが周りのデザインと一致しないなどまだ、手動で調整が必要かと思います。
注意)この、AdSense Integration WP QUADSはAMPに有料で対応しています。AMPの対応を検討されている方は通常ページ&AMPページも無料で対応しているプラグイン”Advanced Ads”がオススメです。
Google AdSense 個別広告の設定方法
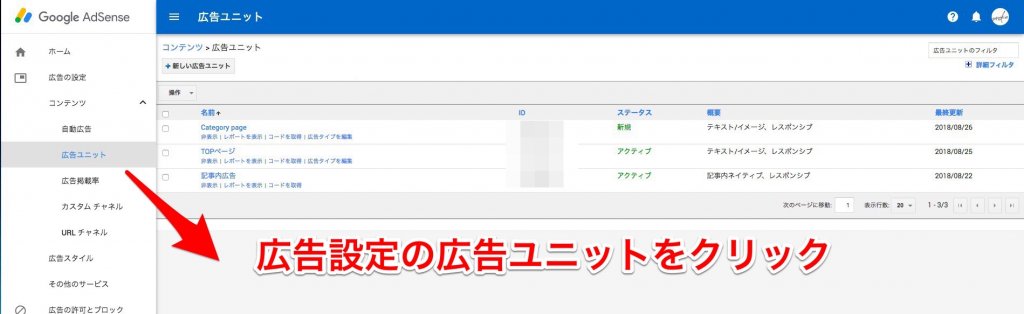
まずは、google adsense管理画面から広告の設定ー広告ユニットの新しい広告ユニットの作成を選びます。
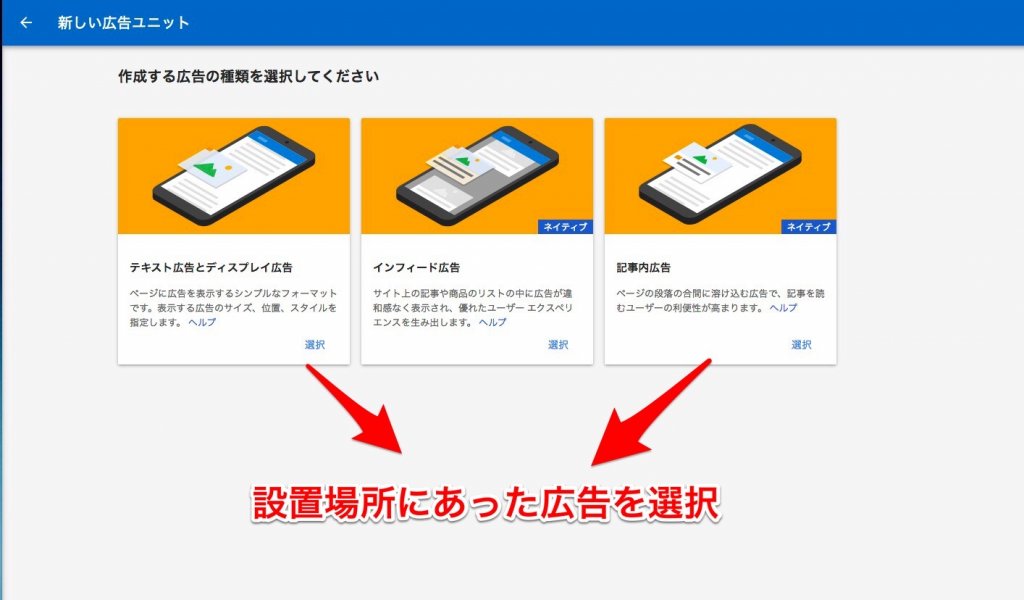
作成する広告の種類を選びます。だいたいは、レスポンシブを選んでおけば大丈夫だと思います。
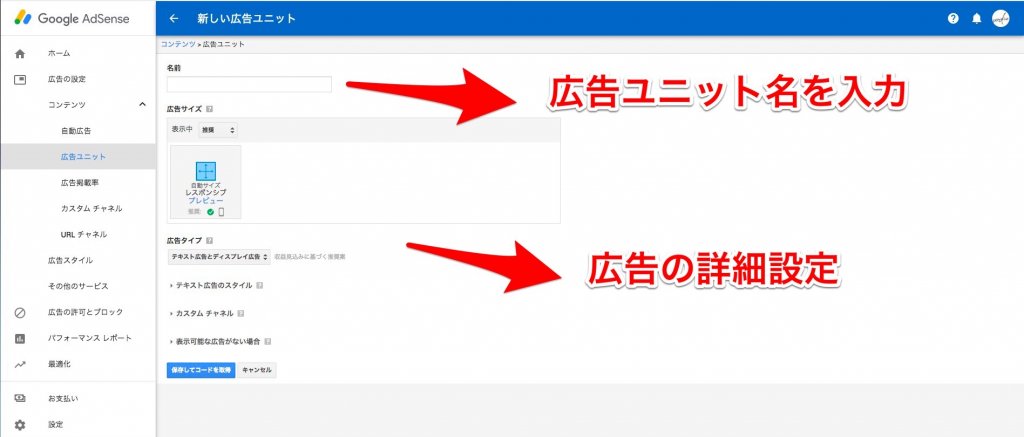
広告の詳細設定も可能ですが今回は省略します。
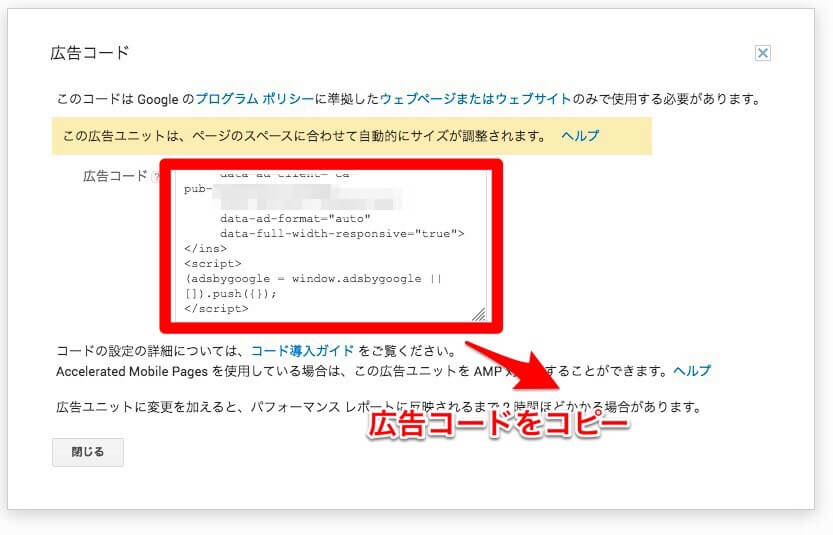
広告ユニットが制作できたらコードが発行されるのでこのコードをサイトの表示したい場所に貼り付けます。
広告の管理の仕方にもよりますが必要な広告ユニット分だけ制作します。私は、記事内広告、Topページ、カテゴリーページでユニットを制作しました。
WordPress プラグイン AdSense Integration WP QUADS
WordPressでadsenseを運用する便利なプラグイン! 何個か試しましたがこれが、おススメです。
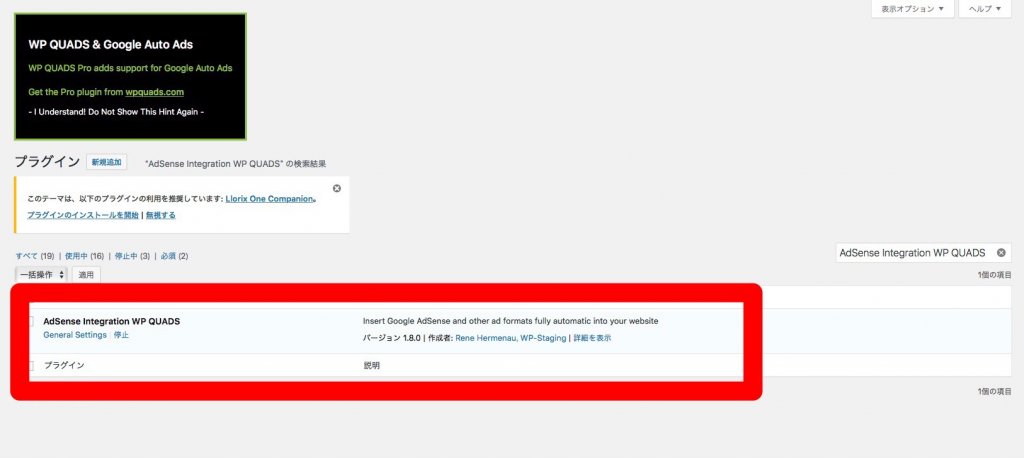
まずは、新規プラグインインストールでAdSense Integration WP QUADSを検索します。表示されたらインストールを選択します。
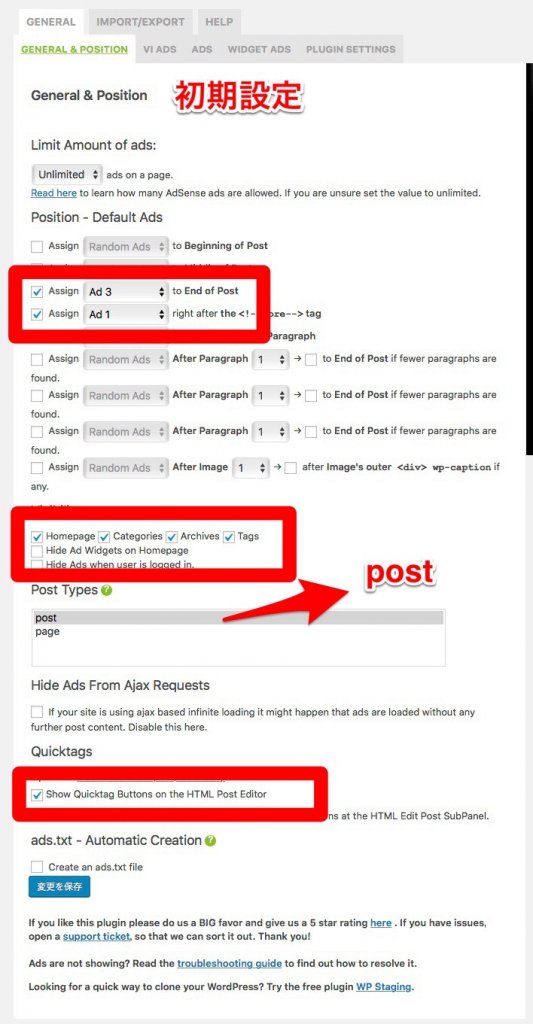
設定ですが基本設定は、下の画像とうりにチェックをいれます。これは、Ad3が記事終わり(自動)とAd1がタグ仕様での設定です。記事始まりは、一番上にチェックを入れましょう。
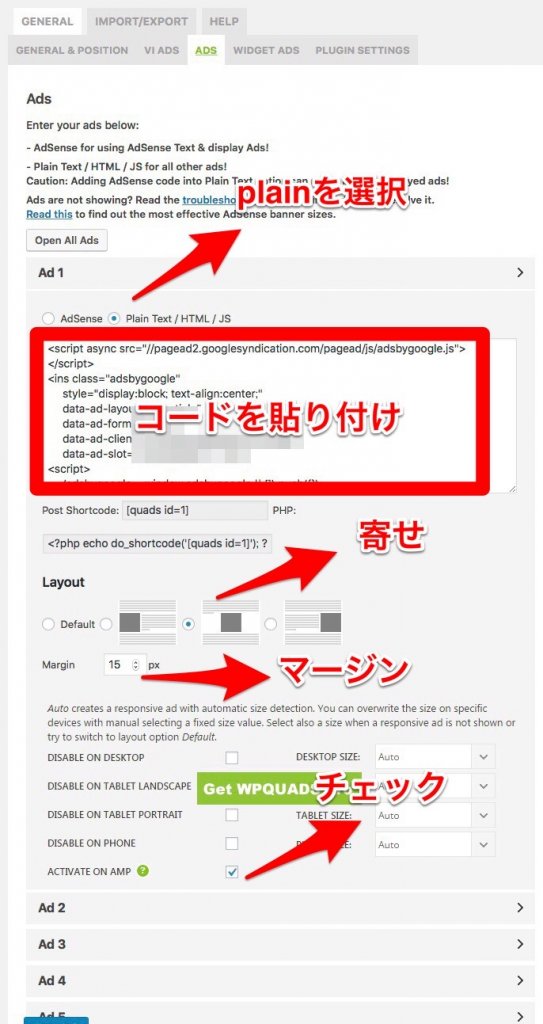
先程、のGENENALタブからADSタブに切り替えてadsenceのコードをad1に貼り付けてその他の設定は好みに合わせて設定してください。
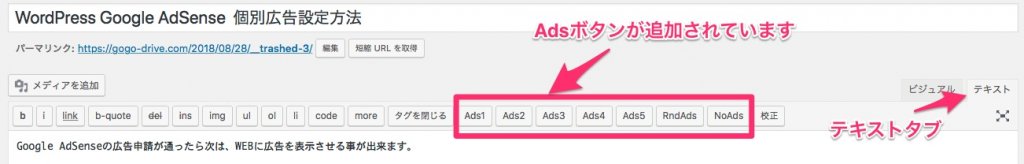
これで、投稿画面で広告を差し込むボタンが生成されました。
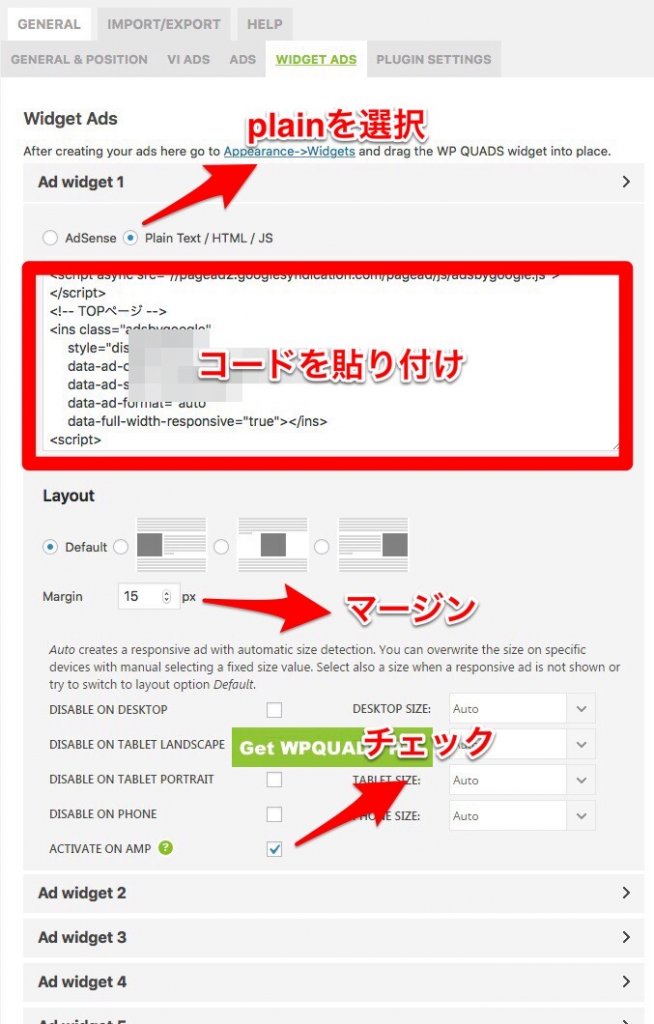
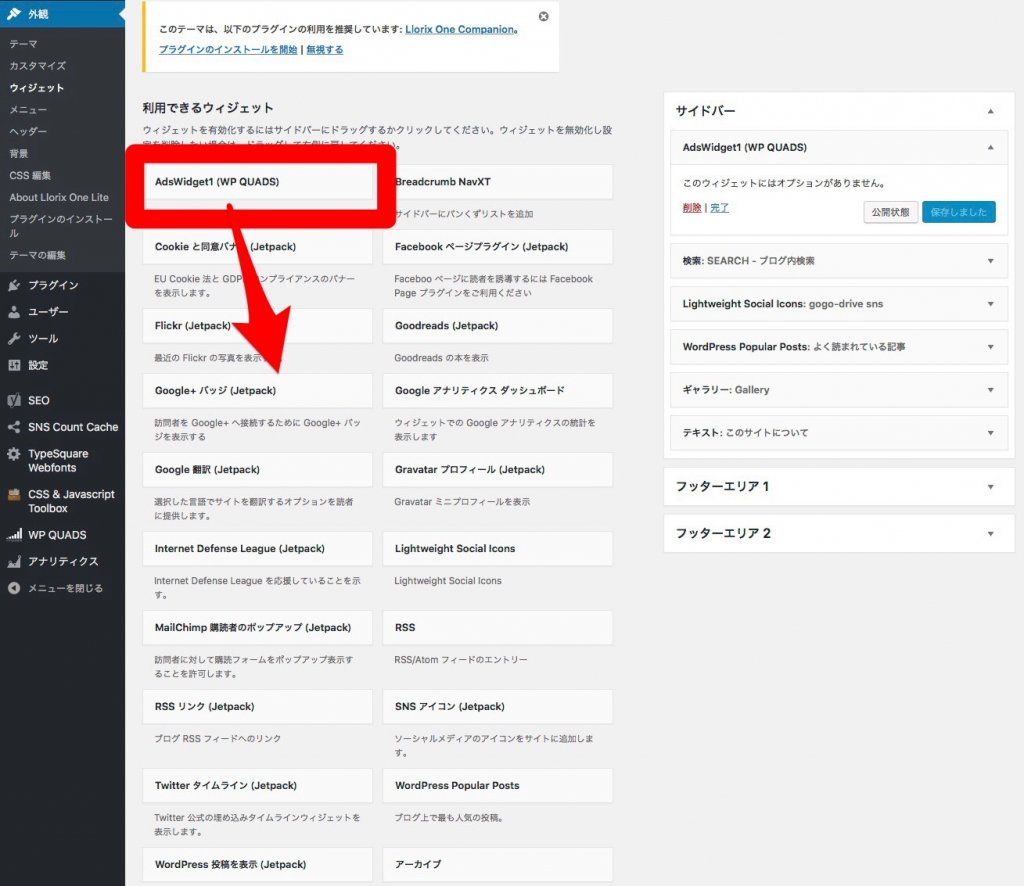
次は、となりののウィジェットに広告のコードを貼り付け、その他の設定はAdS設定とほとんど同じです。
これで、記事内とウィジェットの広告設定は、終了です。
記事内とウィジェットに広告が表示されている事を確認する
ADSボタンは、テキスト編集画面でしか表示されないです。
WordPressテーマ”Llorix One Lite” テンプレートに直接Google AdSense コードを埋め込む
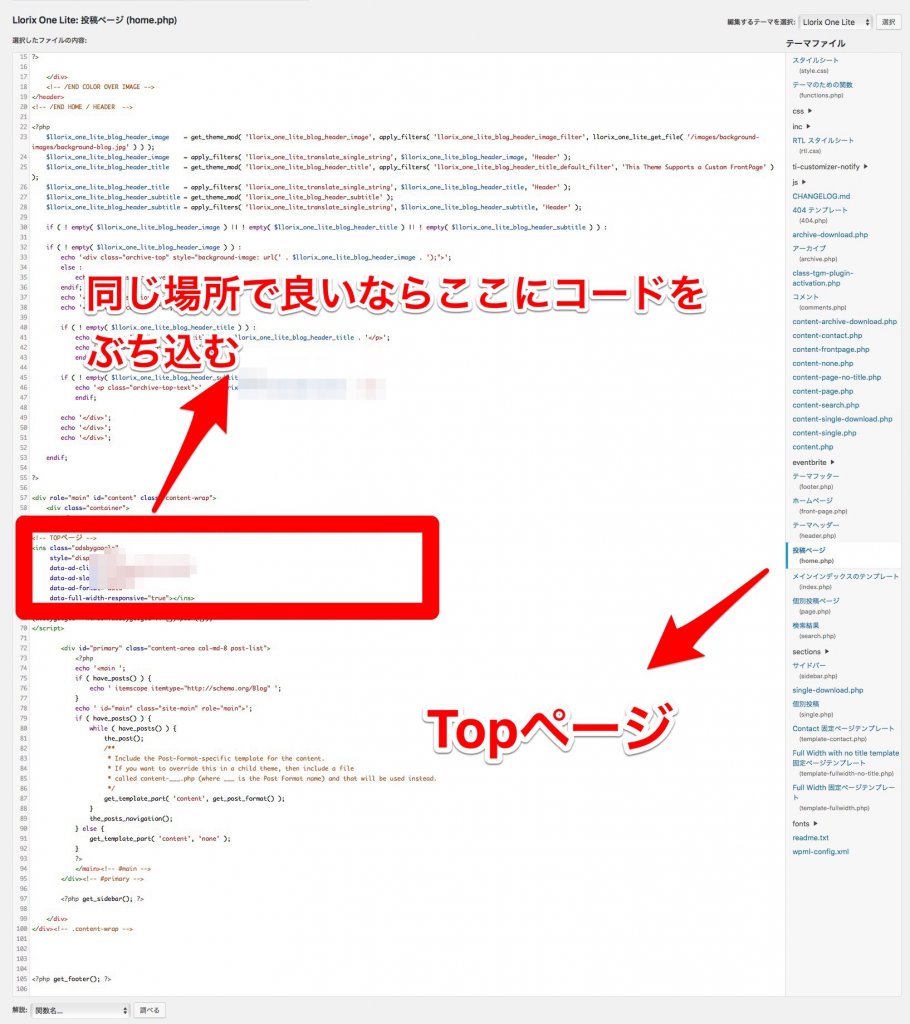
次にTopページと各カテゴリーページに広告記事を表示させます。各テンプレに直接コードを埋め込みます。(注:テーマによってファイル場所が違う可能性もあります)
”Llorix One Lite” 各ページの該当箇所
Topページ ーーーーhome.php
該当箇所にadsenceコードを入れ込みます
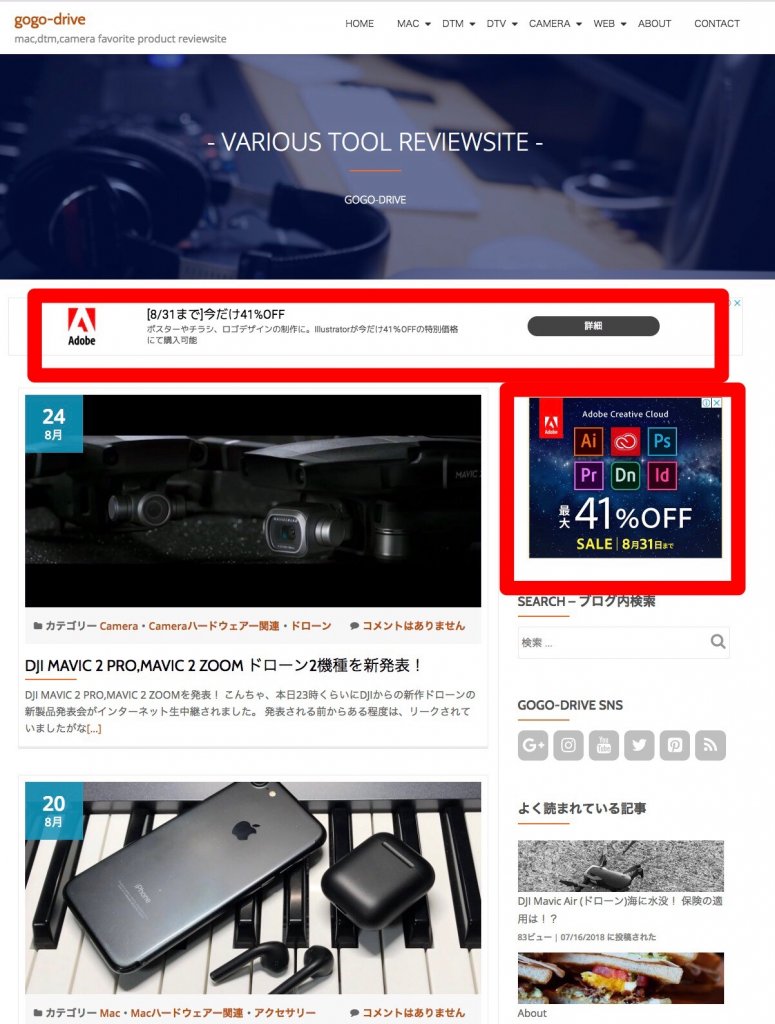
右のウィジェットは、上のウィジェット広告設定で設定した箇所になります。
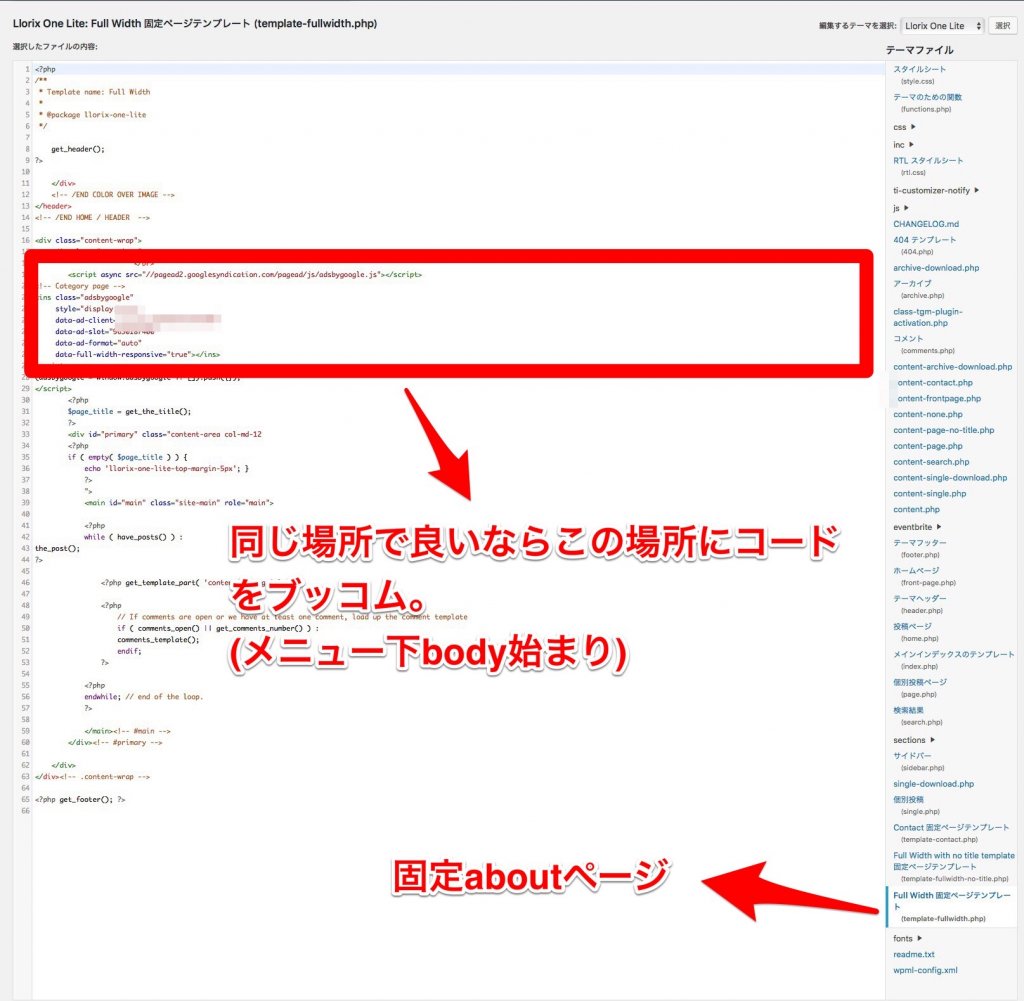
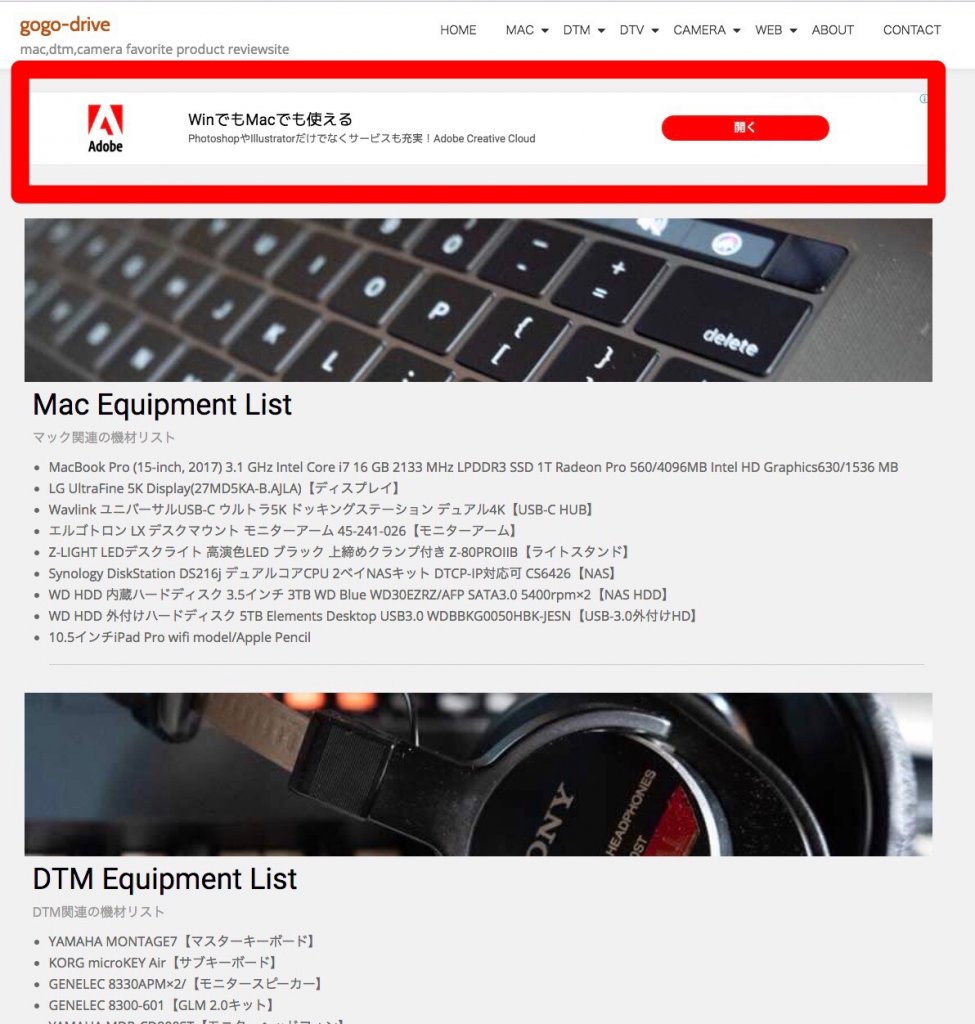
各カテゴリーページ aboutーーーーーーーーtemplate-fullwidth.php
該当箇所にadsenceコードを入れ込みます。
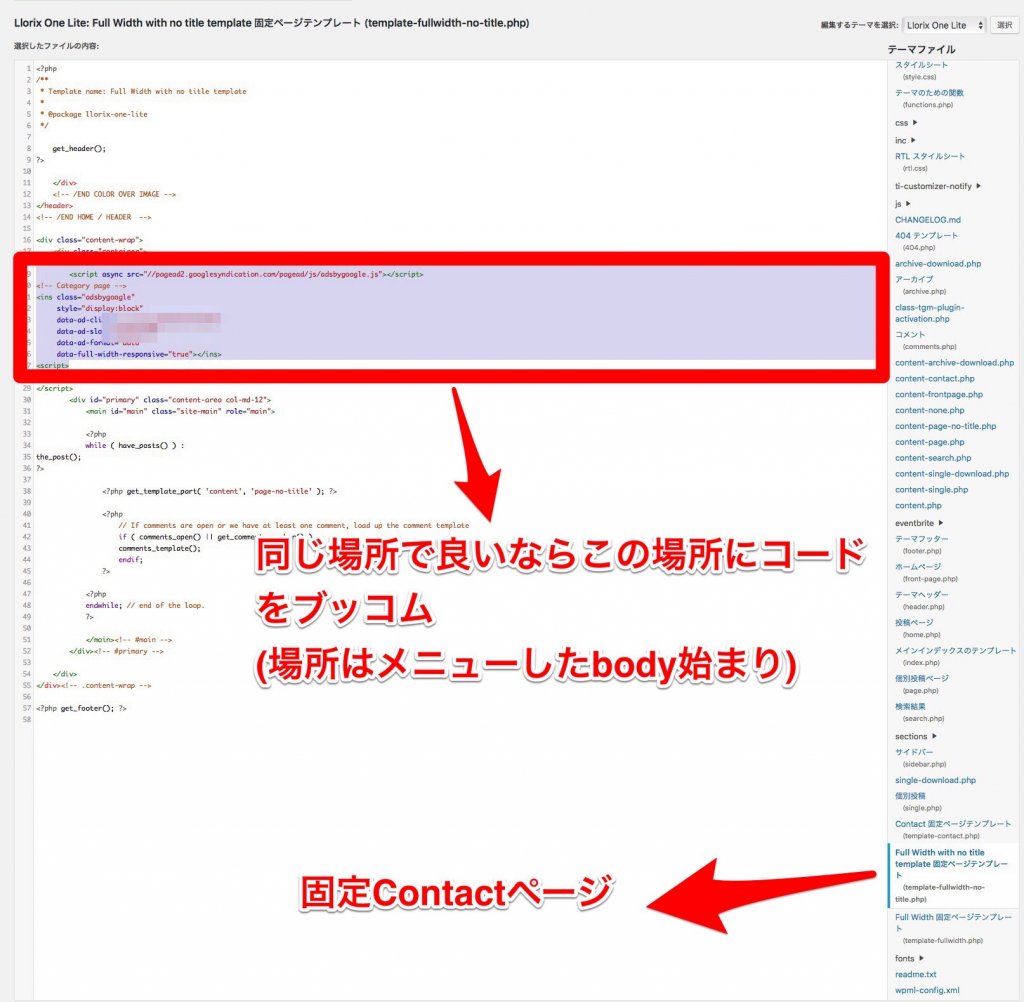
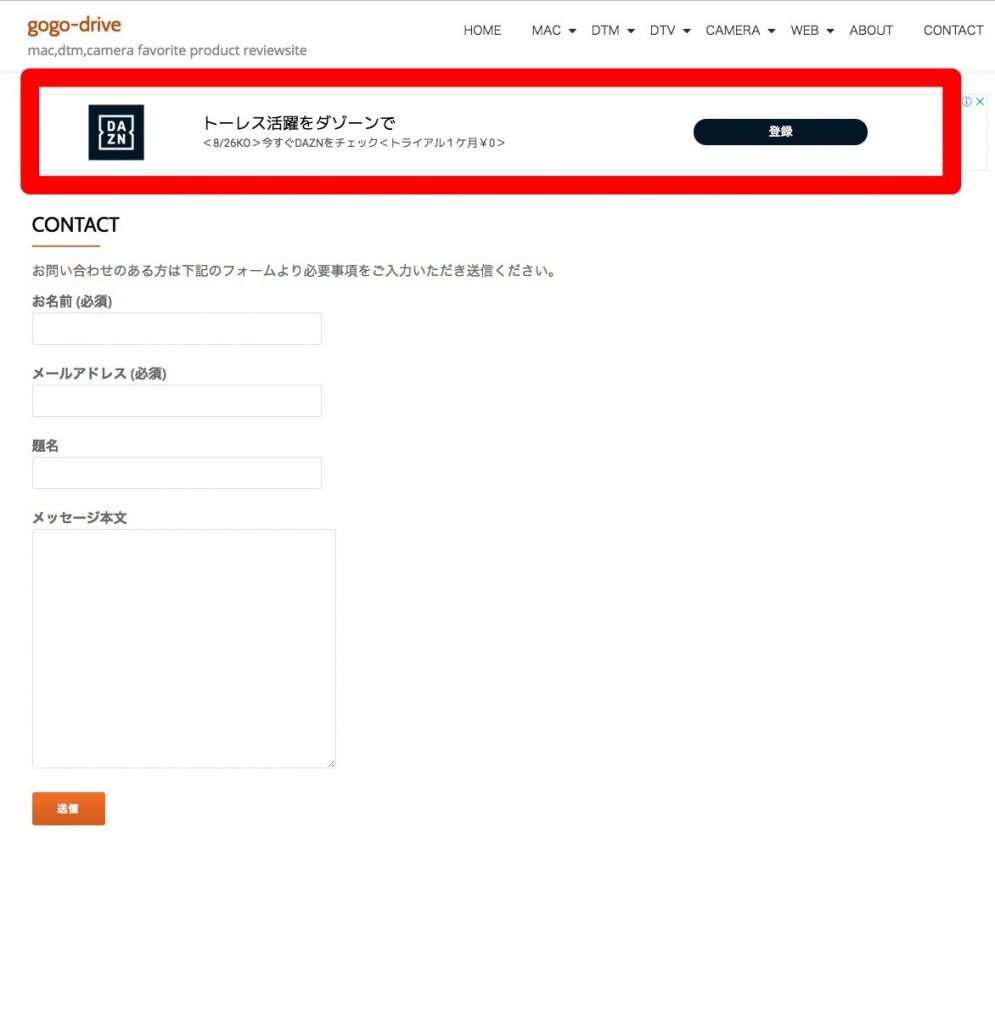
contactーーーーーーーtemplate-fullwidth-no-title.php
該当箇所にadsenceコードを入れ込みます。
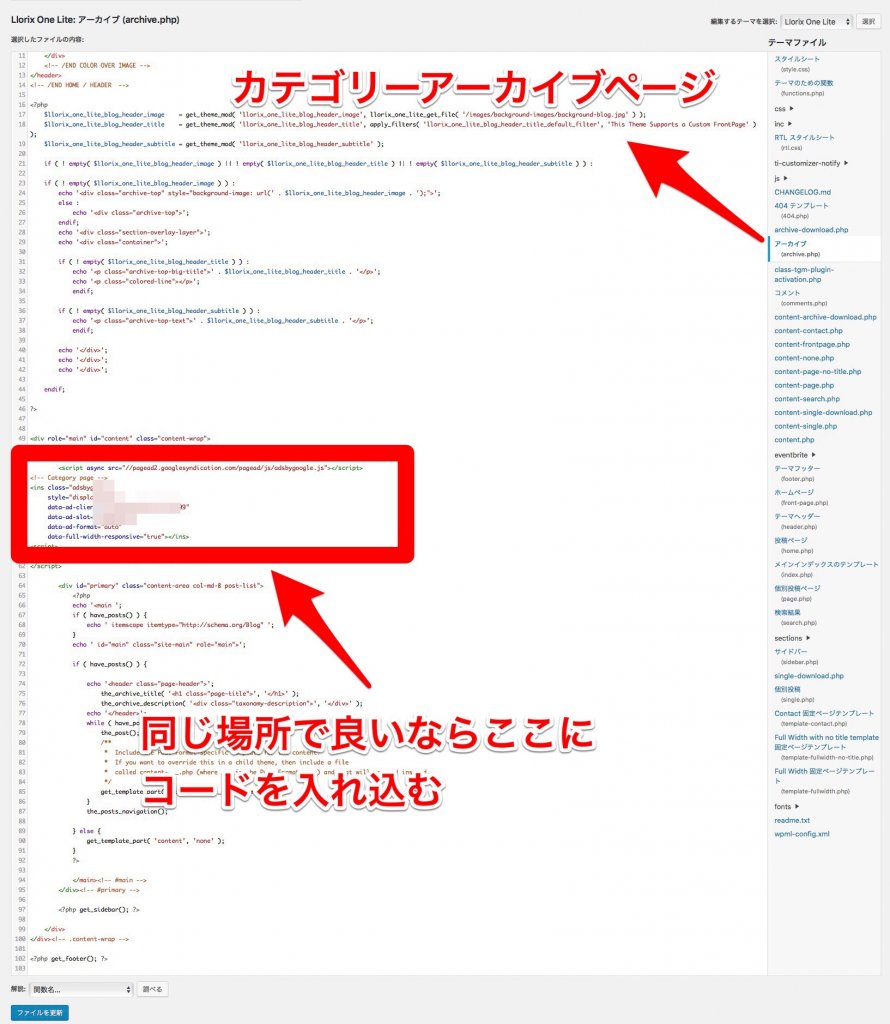
各アーカイブカテゴリーページ(記事アーカイブ) dtm、dtvなどーーーーーarchive.php
該当箇所にadsenceコードを入れ込みます
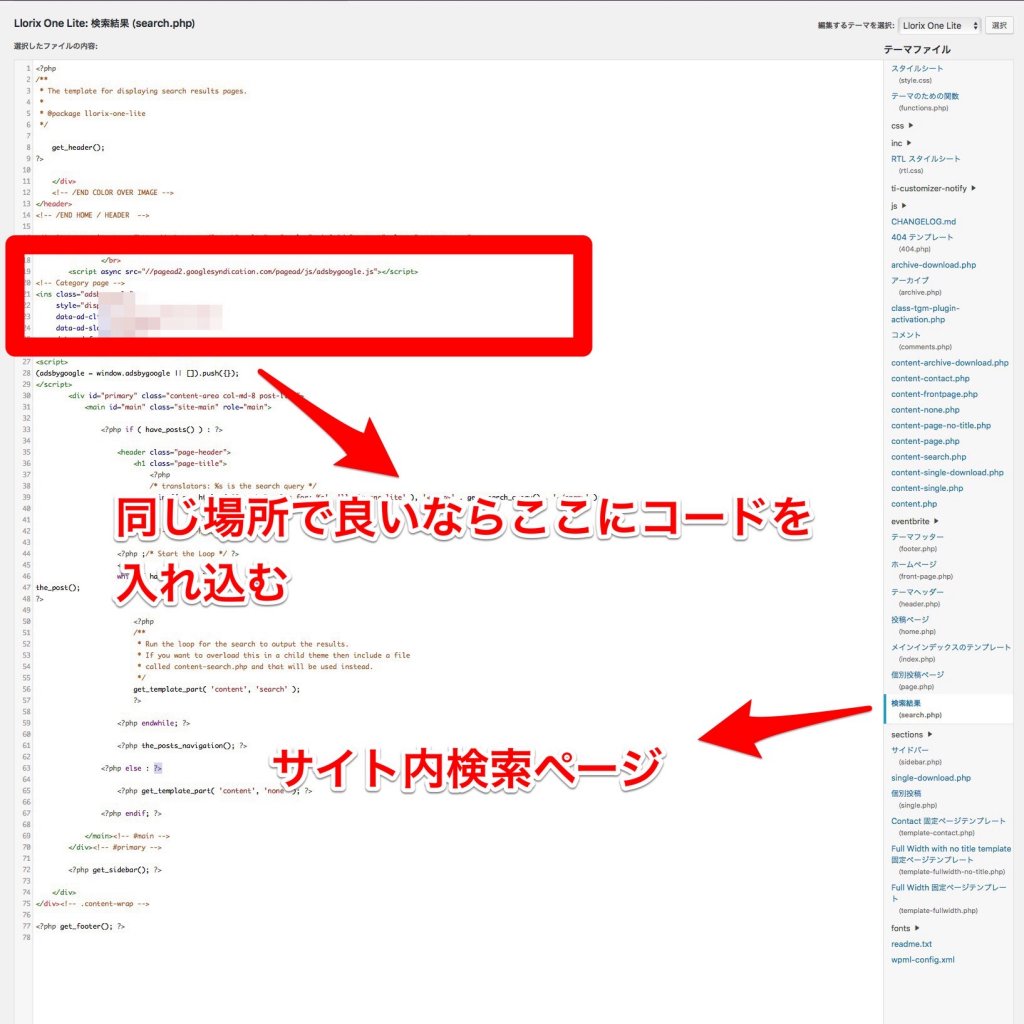
Sarch結果画面ーーーーーーsearch.php
該当箇所にadsenceコードを入れ込みます
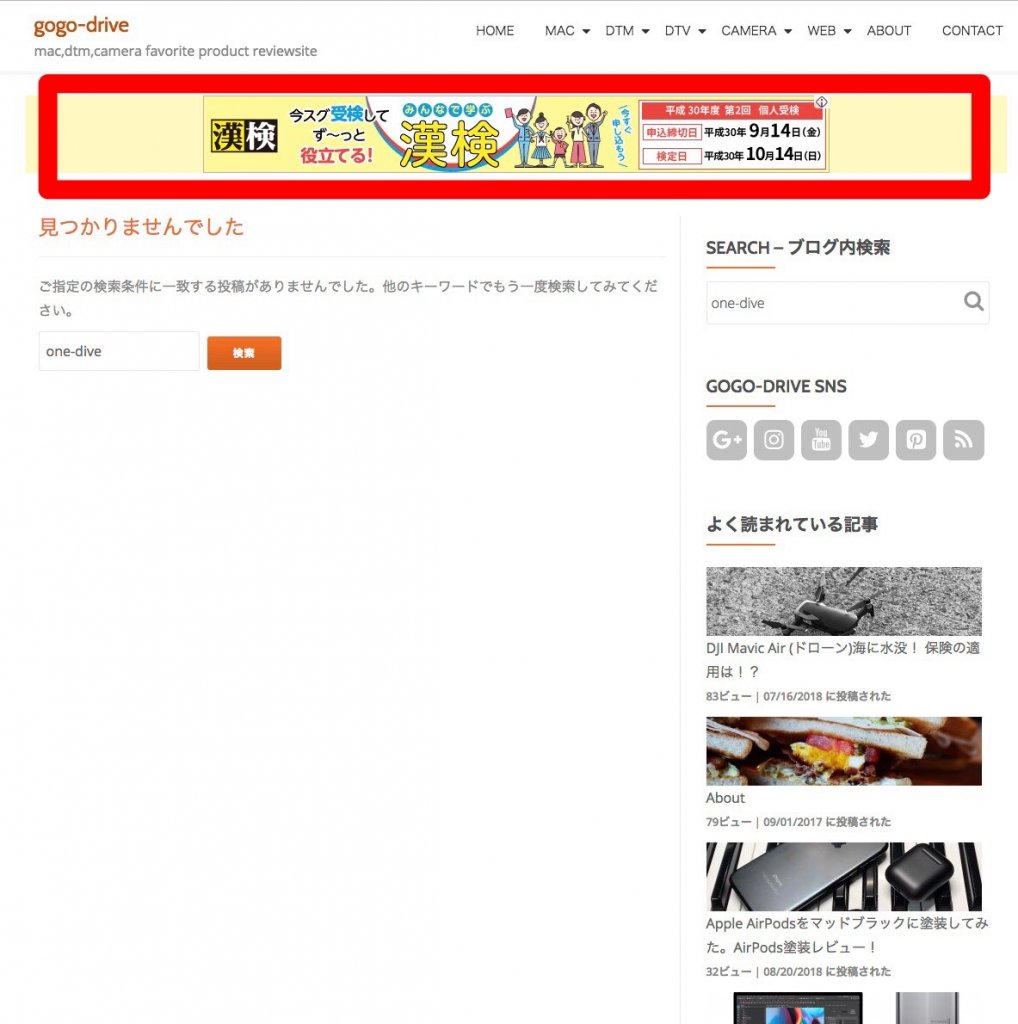
とりあえず、思い通りの場所に広告表示されるようになりました。
まだ、サイトとしては未完成ですがぼちぼち手を加えていきたいと思います。
2018年12月16日追記
WordPress Adsenseプラグインを変更しました。理由は、AMPページ対応のため現在使用しているのは。Advance Adsになります。こちらの方が使い勝手が良いのでAdvance Adsの方をお勧めします。