------------この記事の目次------------
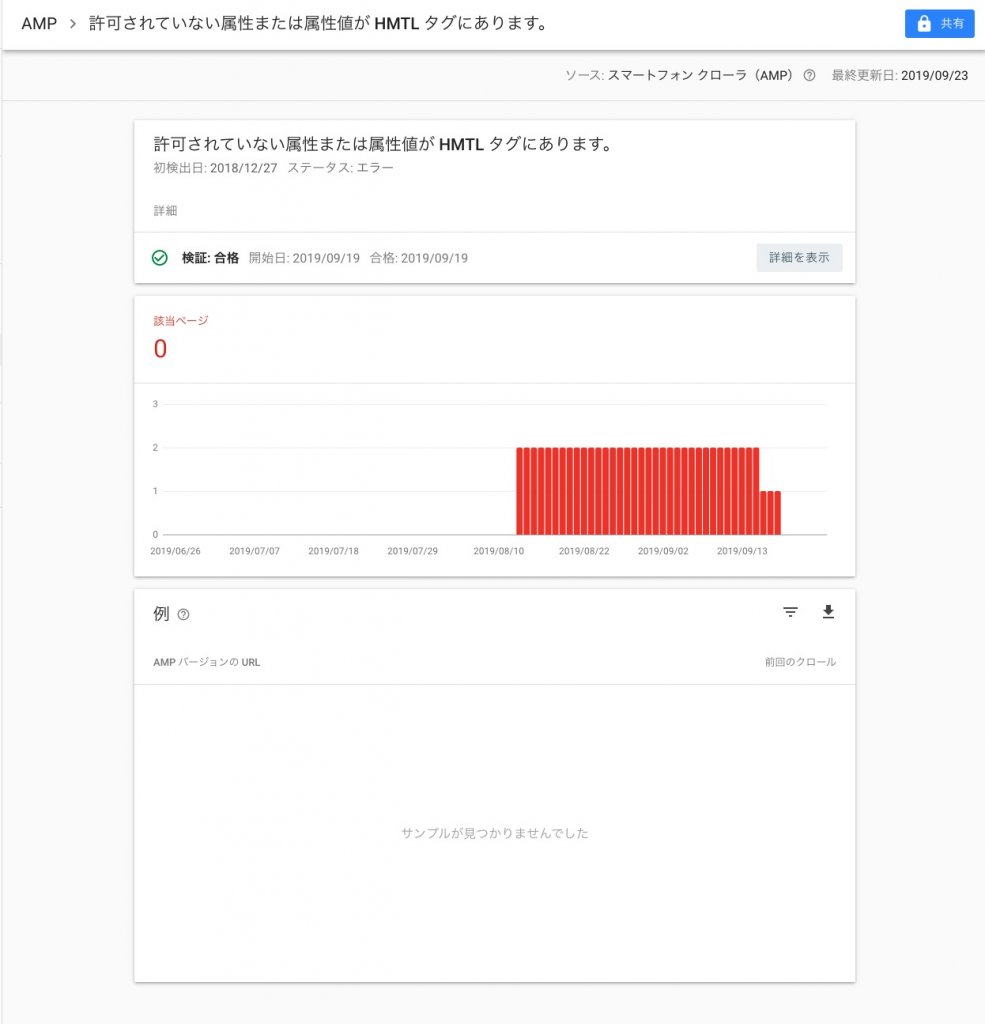
WordPress Diver AMPエラー 許可されていない属性または属性値が HMTL タグにあります
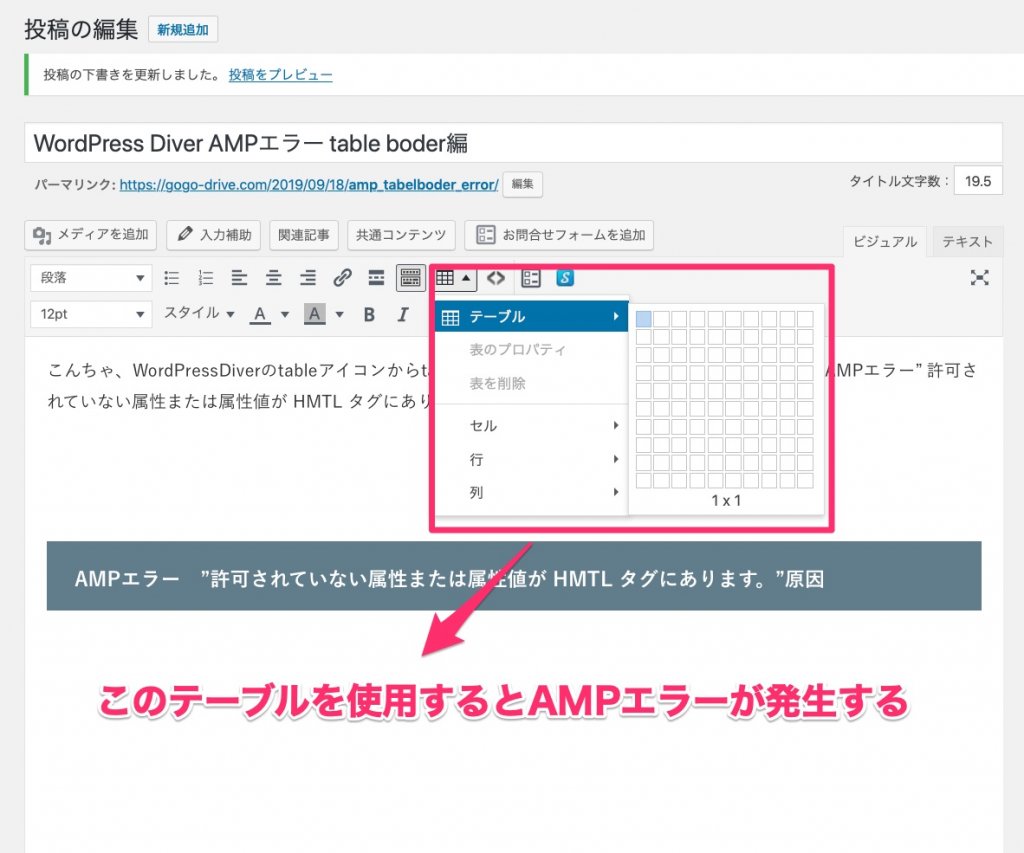
こんちゃ、WordPressDiverのビュジュアルモードからテーブルアイコンのテーブルを使用してしまうとGoogleSearchConsoleからAMPエラー許可されていない属性または属性値が HMTL タグにあります。が発生してしまう修正方法をご紹介します。
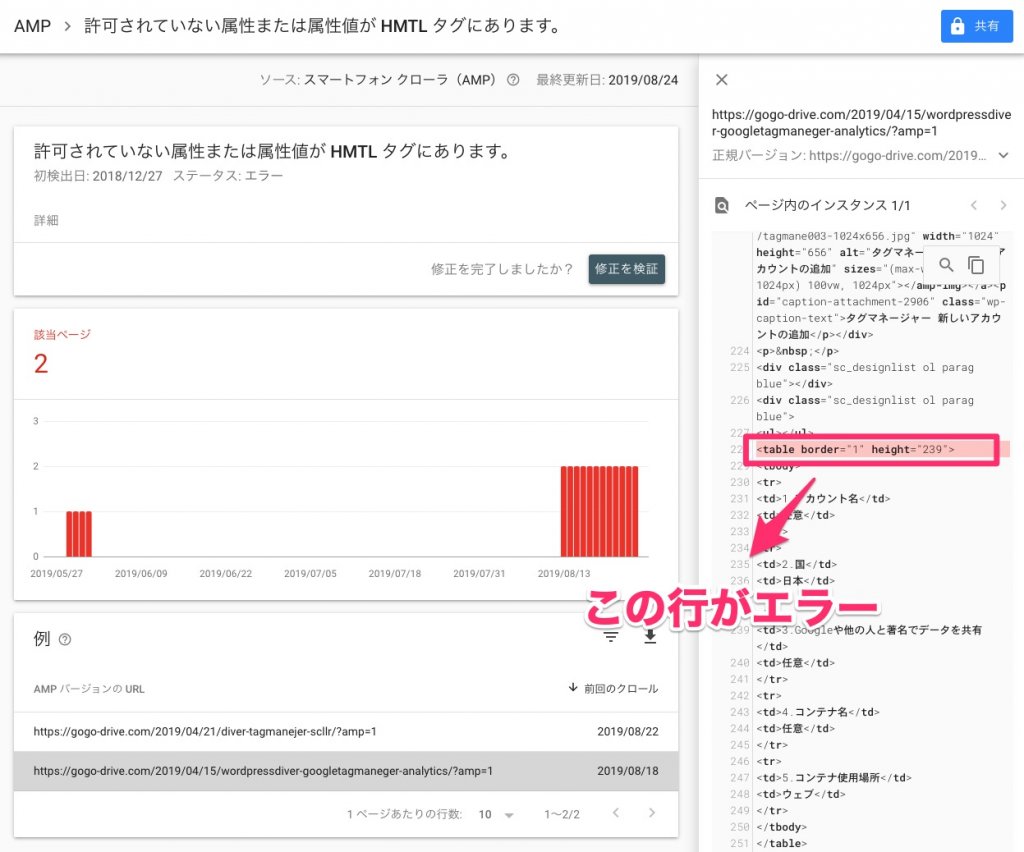
AMPエラ許可されていない属性または属性値が HMTL タグにあります。原因
WordPressDiverのビュジュアルモードのテーブルアイコンからテーブルを作成してしまうとAMPで許可されていない属性または、属性値が入ってしまいGooleSearchConsolからAMPエラー許可されていない属性または属性値が HMTL タグにあります。が発生します。
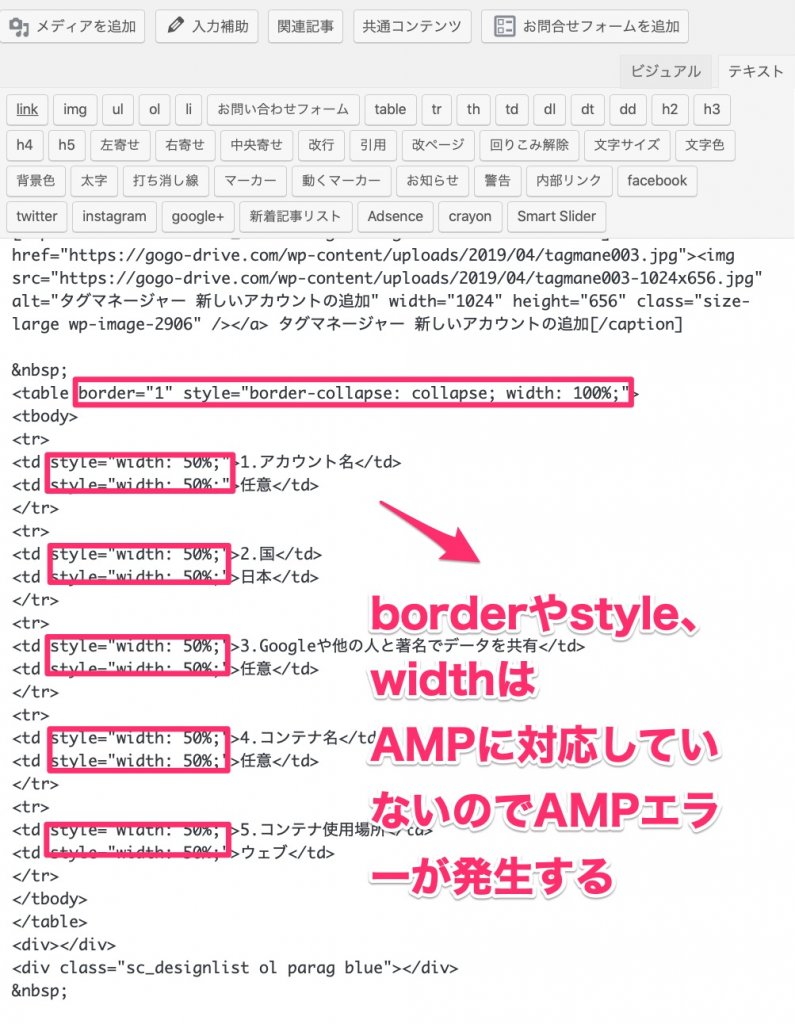
AMPは、Tableタグは使用できますがtableタグ内のborderタグ、heightタグなどは、対応していません。
AMPエラー許可されていない属性または属性値が HMTL タグにあります。修正方法
単純に修正したい場合は、AMPに対応していないHTMLタグを削除してやればいいのですが削除してしまうとテーブル表示が思ったように表示されない。全体的に縮小表示になってしまう。
単純に対応していないタグを消すだけでもAMPエラー許可されていない属性または属性値が HMTL タグにありますは回避できるがWEB表示が左よりになり縮小してしまう
表示とかあまり気にしない方は、これでもSearchConsoleAMPエラーは回避できます。
CSS(スタイルシート)を使用してAMPエラーを修正する
基本的に装飾関連は、CSSで記述してください。チョー簡単なCSSですがテーブルの線とワイドを100%2分割部分を50%づつに設定しています。高さはデーター量によって調整してください。
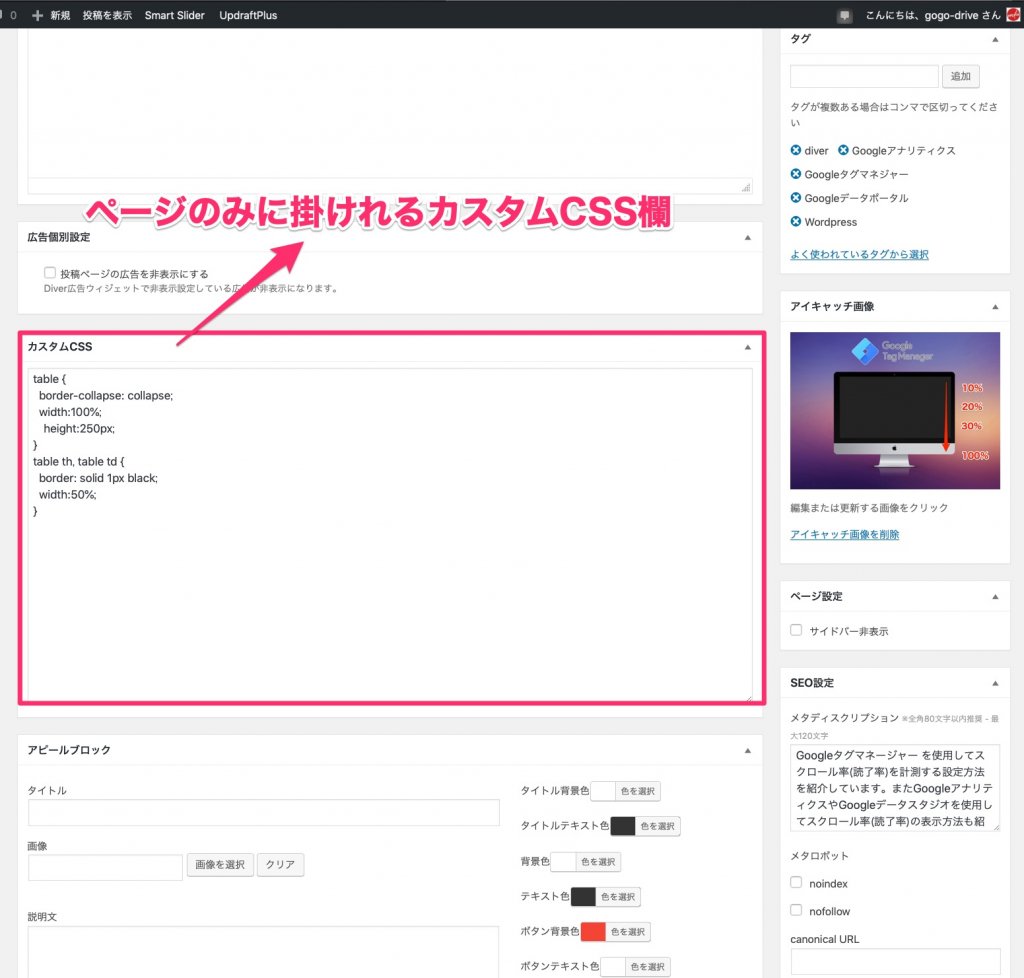
table {
border-collapse: collapse;
width:100%;
height:250px;
}
table th, table td {
border: solid 1px black;
width:50%;
}
WordPressテーマDiverだと記事にのみに掛けれるカスタムCSS記述ボックスがあるのでそこに記述してください。頻繁に使用するようでしたらメインCSSに加えた方が良いと思います。普通のテーマでもあるかもしれません。
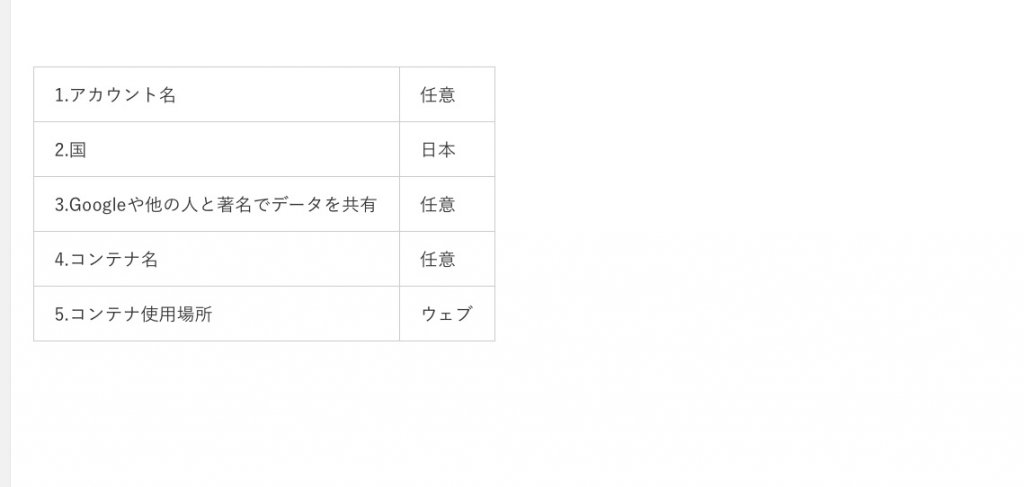
CSSが設定後こんな感じのテーブルになります。
チョー初心者用のCSSで申し訳ないですが装飾だけなら簡単なので色々調べてみてください。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ