------------この記事の目次------------
日本語サイトを海外の人に見て頂く為にはどうすれば良いか?
こんちゃ、gogo-drive.comサイトに記事を書き始めてはや1ヶ月サイト自体は1年前くらいから存在してたんですがいやもっと前かな、何にもしてなかった(笑
このサイトを運営しているきっかけは、自分の経験した事を中心に書いていこうかなと、まあ年を取ると忘れぽいから外部記憶装置みたいなものです。
先日、samplerobotのブログを書いたらなんとsamplerobot公式からいいね!が頂けましてこんな弱小ブログにいいね!とか嬉しい限りですね。
てか日本語なんだけど意味がわかるのかな(笑
とりあえず、海外の人にも見ていただけているのなら此方としてもそれ相応の対応をしなければいけないじゃないですか。やはり音楽や映像制作ネタは、海外の方が強いですからね。
SEO 現状の翻訳サイトについて
まあ、英語サイトのページを追加するのは、簡単ですがこのwordpressにどのように追加していくかが問題です。
早速調べて見ましたが、日本語ページを自動翻訳してをサイトを別に製作した場合は、スパム扱いになる可能性があるとgoogle先生の従業員がおっしゃってるじゃないですか!
自身で翻訳して記事をアップロードするのは、スパム扱いにならないそうです。1ページに日本語と多言語の併用はSEO的に良くないそうです。
一番ベストな方法は、ウェジェットやツールバーなどを追加してサイトにアップするのが適切との見解。
(自動翻訳したサイトがbotにインデックスされないように注意する事)
google 多地域、多言語のサイトの管理について
https://support.google.com/webmasters/answer/182192?hl=ja
WordPress 翻訳プラグインで自分的に最も良いものは?
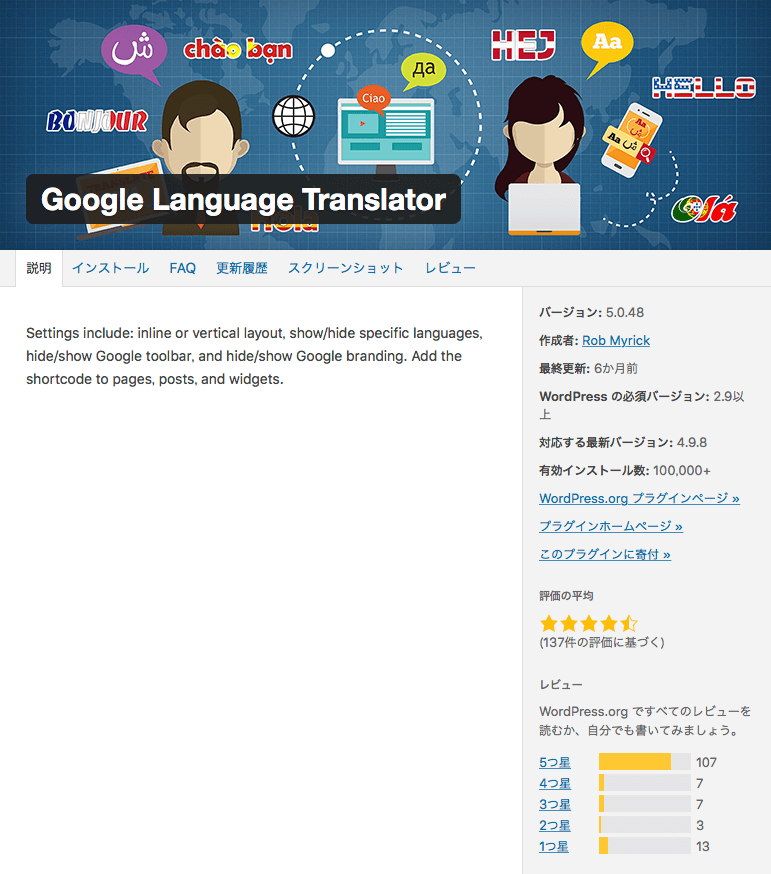
早速、下記条件でwordpressで私の理想的なプラグインはあるか調べたところGoogle Language Translator が一番いいかな。ちょっと更新が半年されていないのが気になりますが。有料版で良さそうなのがあったんですけど無料という事でこれにしました。
- お金がかからない
- 翻訳に時間を取られたくない(あまり英語は得意じゃない(笑)
- 実装に時間がかからない
- 運用が楽
お、このツールバーは、pearkdesign公式サイトでも使われてるツールバーじゃないですか!
WordPress Google Language Translator 実装方法
プラグインの追加は、いたって簡単 Wordpress左メニューから新規追加を選択 検索ワードにGoogle Language Translatorを入力。Google Language Translatorが表示されたら今すぐインストールをクリック。
WordPress Google Language Translator 設定方法
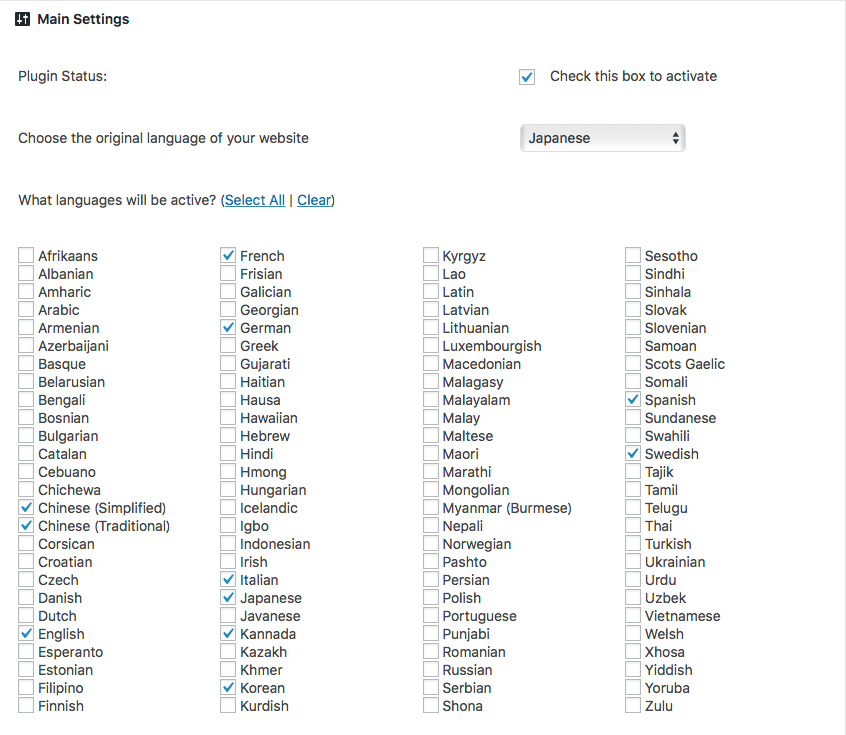
1.インストールが終了したら、プラグイン設定 Mainsetting
Plugin Status:Check this box to activateチェックを入れる
Choose the original language of your website:Japaneseを選択
What languages will be active?:翻訳したい言語にチェックを入れる
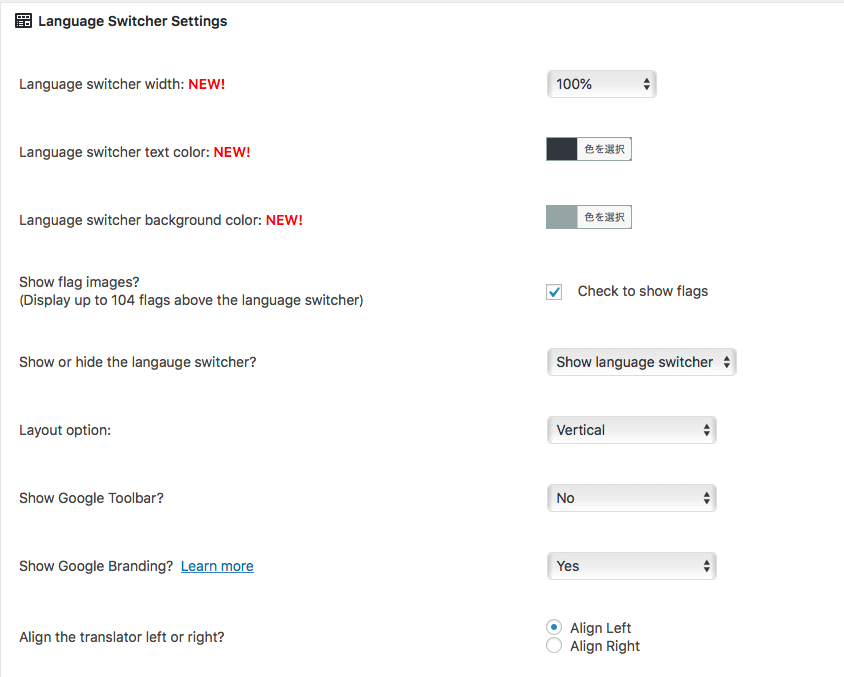
2.Language Switcher Settings
Language switcher width:ワイドの幅 (任意)
Language switcher text color:文字カラー(任意)
Language switcher background color:バックグラウンドカラー(任意)
Show flag images?(Display up to 104 flags above the language switcher):旗を表示させるか(任意)
Show or hide the langauge switcher? 表示させるか?(任意)
Show Google Toolbar?:翻訳グーグルツールバーを上部に表示させるか(任意)
Show Google Branding?:この設定はわからないのでチェックを入れています
Align the translator left or right?:右か左か(任意)
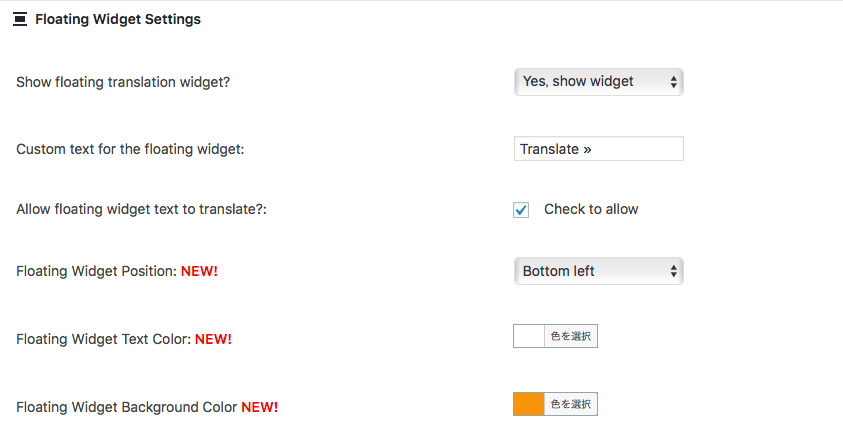
3.Floating Widget Settings
Show floating translation widget?:ウィジェットに追加するか(任意)
Custom text for the floating widget:ウィジェットの表題(任意)
Allow floating widget text to translate?:チェックを入れる
Floating Widget Position:下に表示されているボタンの場所(任意)
Floating Widget Text Color:下に表示されているテキストカラー(任意)
Floating Widget Background Color:下に表示されているバックグラウンドカラー(任意)
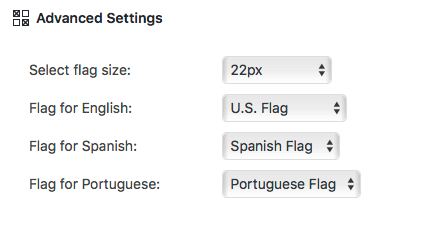
4.Advanced Settings
Select flag size:旗の大きさ(任意)
Flag for English:英語の旗はどれにするか(任意)
Flag for Spanish:スペイン語の旗はどれにするか(任意)
Flag for Portuguese:ポルトガル語の旗はどれにするか(任意)
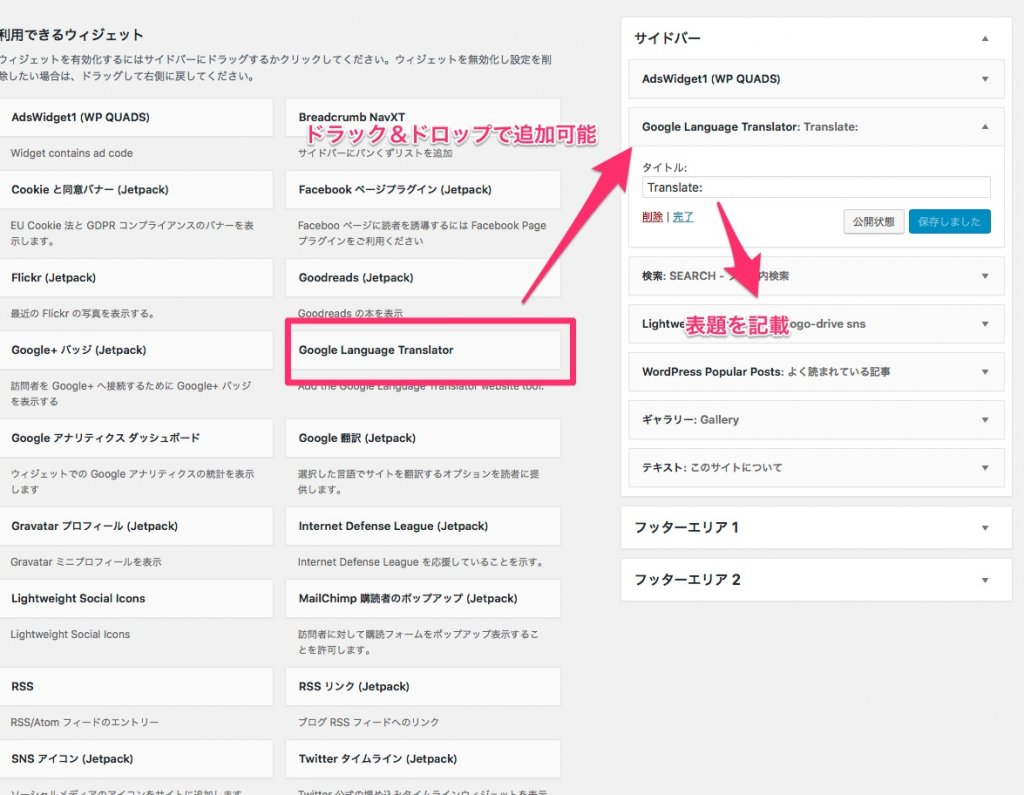
5.サイドバーウェジェットの設定
Google Language Translatorをサイドバーにドラックアンドドロップでサイドに追加できます。
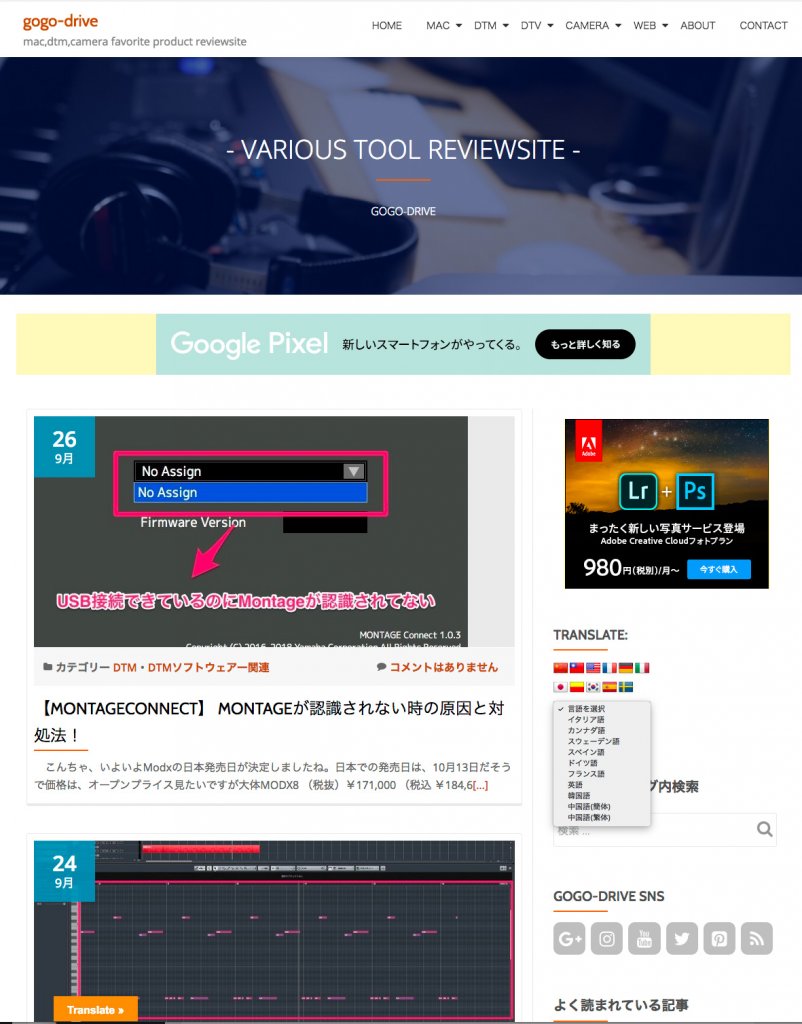
Google Language Translator追加したTOPページはこんな感じになります
まとめ自動翻訳WEBサイトの集客について
さて、一連のGoogle Language Translatorの実装でなんとなく意味が通じるようなWEBになったと思いますが自動翻訳サイトを追加されたからといってもGoogle検索でその国の検索順位に影響することは、無いのでそっちの方を意識するには、やはり個別にサイトを製作しMETA言語のLang設定を変更した方が良いでしょう。
では、自動翻訳サイトについての集客についてはSNS(Twitter、Facebook、Instagram、ピンタレストやYoutubeなどが一番効果的だと思います。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ
enjoy webdesign!