
------------この記事の目次------------
WordPress Diver TOPページTABウェジェットの追加方法
こんちゃ、今年からWordPress有料テーマDiverに変更してかなり記事に集中できています。切り替え時期は、HPリニューアルとかで記事を書くことに集中できなかったですけど結構落ち着いてきました。まあ、無料テーマは手間がかかり過ぎる。有料テーマにしてよかったなと思います。サポートの対応は、よかったです。年末にも関わらず1週間以内には返事が来ましたのでサポートは、良い方だと思います。
今日は、WordPressテーマ Diver導入にあたってDiverマニュアルHPページを見て私が、よく分からなかった点を誰でも分かるように紹介したいと思います。あくまでも私目線なので分かる方は、分かると思います。
TABウィジェットの追加方法
まずは、Wordpress テーマDiverマニュアルは、TOPページカスタマイズ タブウィジェットの箇所 公式の方を見ると説明を省きすぎのような感じがしました(笑 詳細に説明している所とそうで無いところの落差が激しい。多分、分かる方には分かると思います。
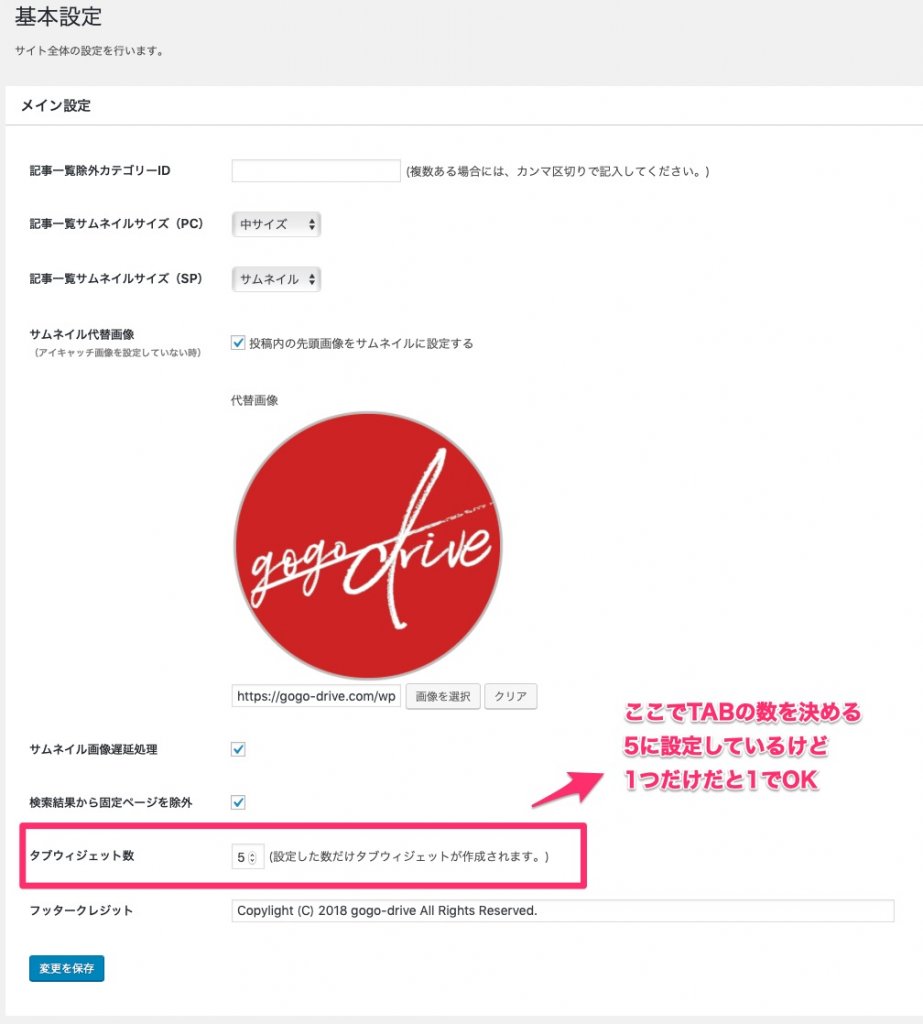
タブウィジェット数の設定
では、まずWordPress管理画面のダシュボードページを表示して
Diverオプション>基本設定
次に、外観>ウィジェット
※先ほど追加したタブウィジェッと数によって数も変わってきます。通常だと1で十分かとと思います。私も実際使用しているのは、1つのみです(笑
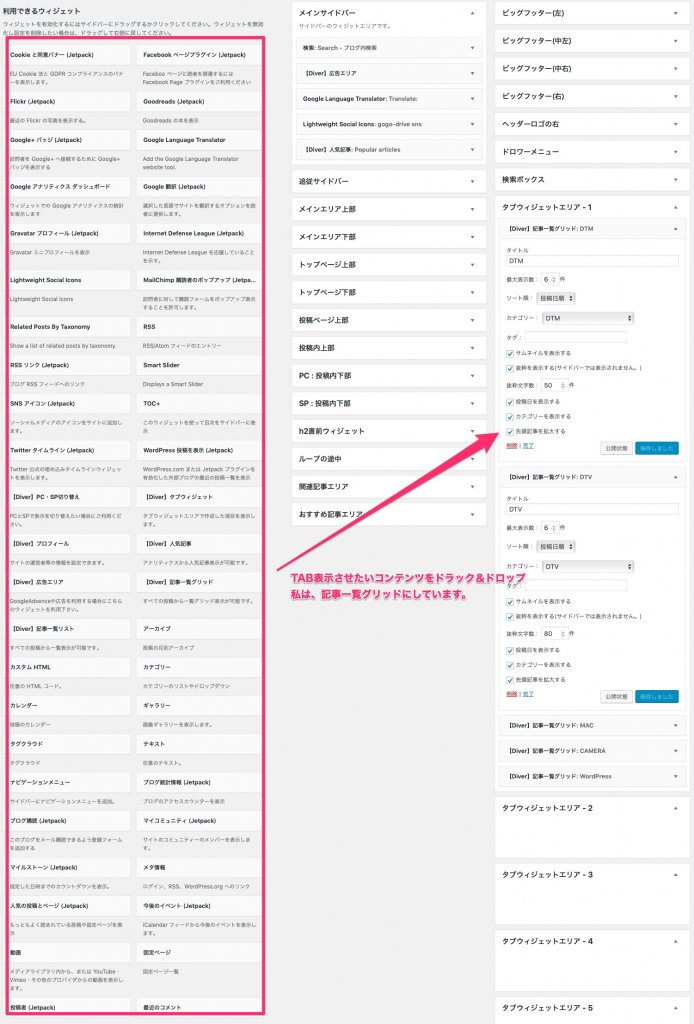
タブウィジェットにコンテンツを挿入
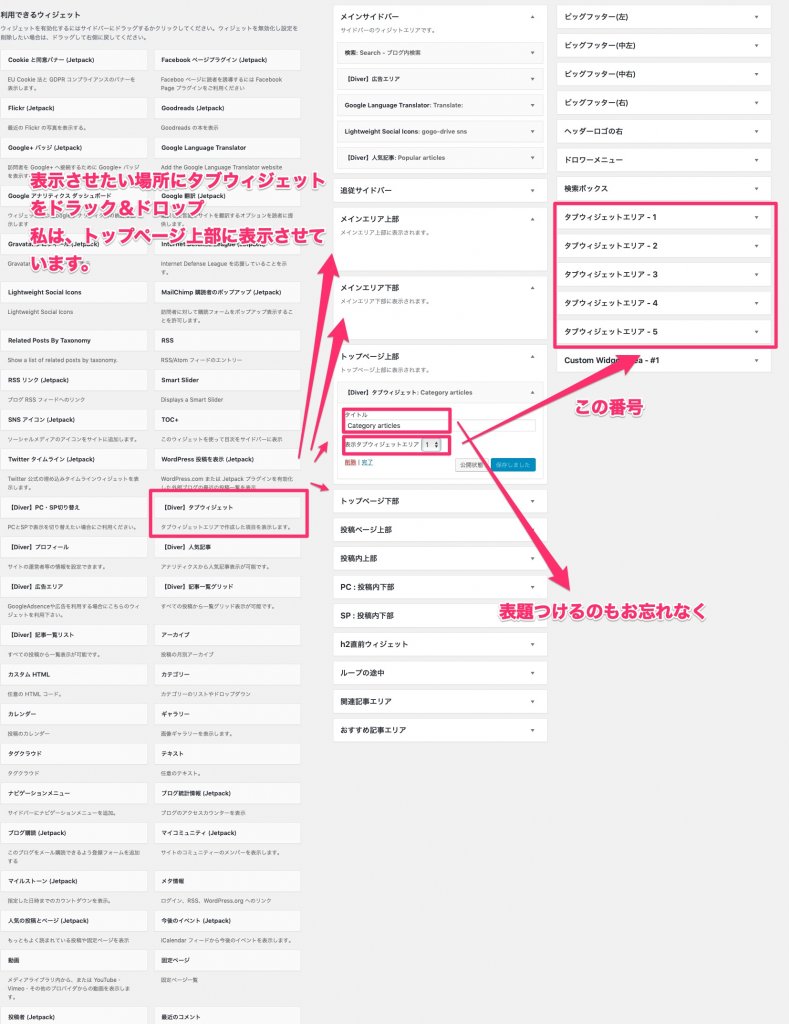
先ほど作ったTABウィジェットエリアに表示させたいコンテンツをドラック&ドロップ
外観>ウィジェット
Diver公式のマニュアルは、テキストにして記事一覧のショートコードを利用してカテゴリー表示しています。
ランダム記事一覧(グリッド)
ランダム記事一覧(リスト)
ランキング記事一覧(グリッド)
記事がありません。
記事がありません。
ランキング記事一覧(リスト)
記事がありません。
記事がありません。
カテゴリー記事一覧(グリッド)
記事がありません。
記事がありません。
記事一覧画像なし
詳細なパラメーター
num
取得する最大記事数
cat
カテゴリーID - 取得カテゴリー
rank
ランキング表示(Analitics API設定が必要です。)* all - 全期間
* month - 1ヶ月
* week - 1週間
* day - 1日
layout
表示レイアウト* grid - グリッド表示
* list - リスト表示
* simple - シンプル表示(タイトルのみ)
order
並び順* ASC - 昇順
* DESC - 降順
orderby
並び変え条件* 'ID' - 投稿 ID で並び替える。大文字に注意。
* 'author' - 著者で並び替える。
* 'title' - タイトルで並び替える。
* 'name' - スラッグで並び替える。
* 'date' - 日付で並び替える。
* 'modified' - 更新日で並び替える。
* 'rand' - ランダムで並び替える。
date
日付を表示する* 0 - 非表示
* 1 - 表示
cat_name
カテゴリーを表示する* 0 - 非表示
* 1 - 表示
TOPページにTABウィジェットを表示させる
タブウィジットの設定が終わったら実際にTOPページのどこに表示させるか設定していきます。
外観>ウィジェット
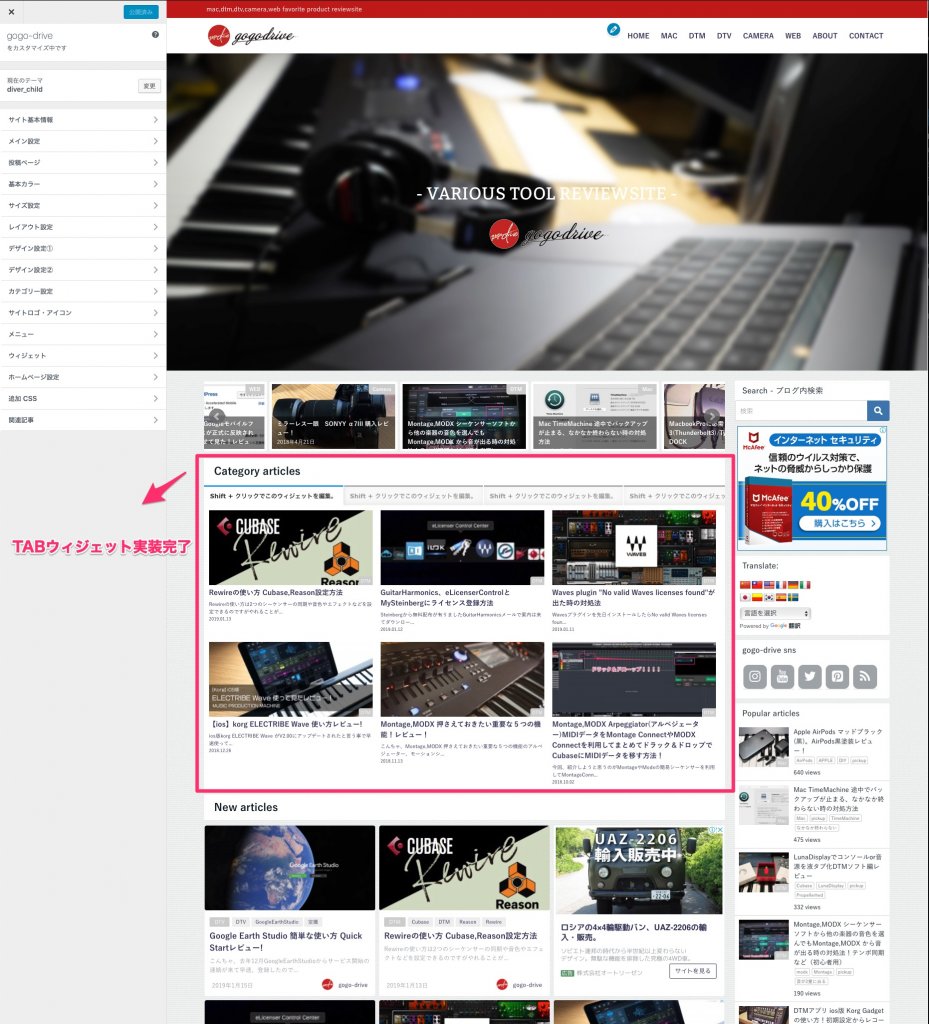
TABウィジェット TOPページの確認
まあ、簡単に実装されたかと思いますが実際にTABウェイジェットがTOPページに表示されているか確認しましょう。
外観>カスタマイズ
WordPress Diver バージョン4.6.5更新情報 - 2019.6.15
2019.6.18追記
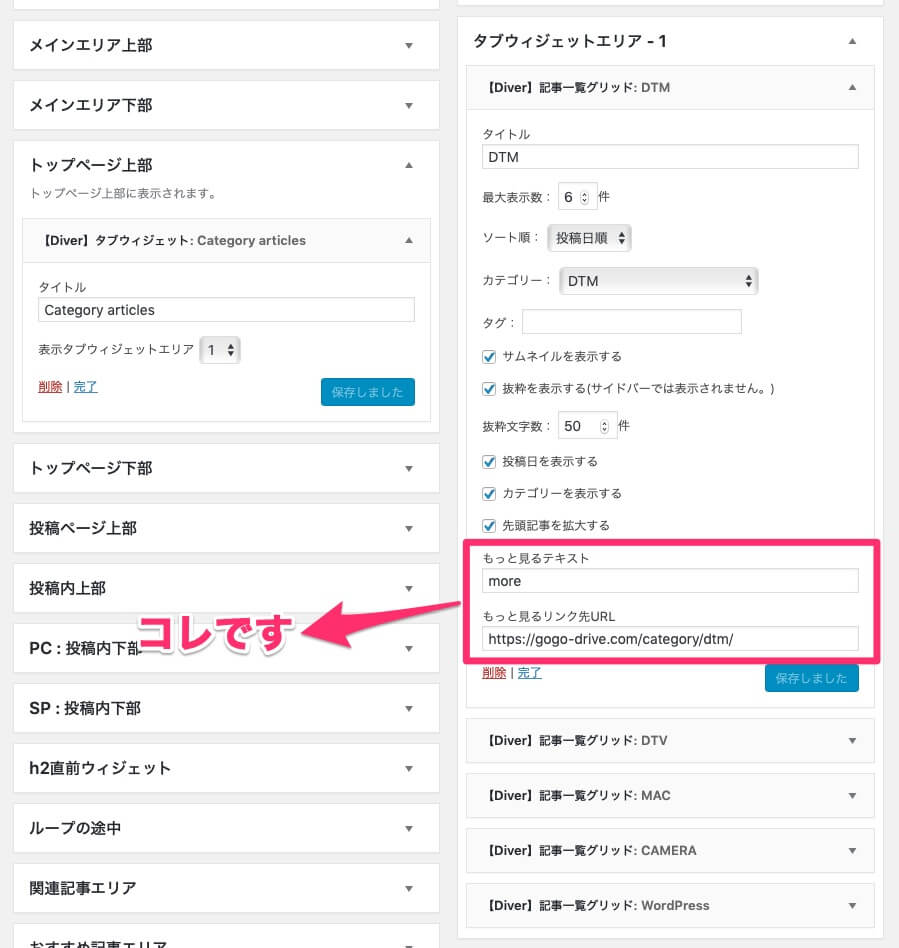
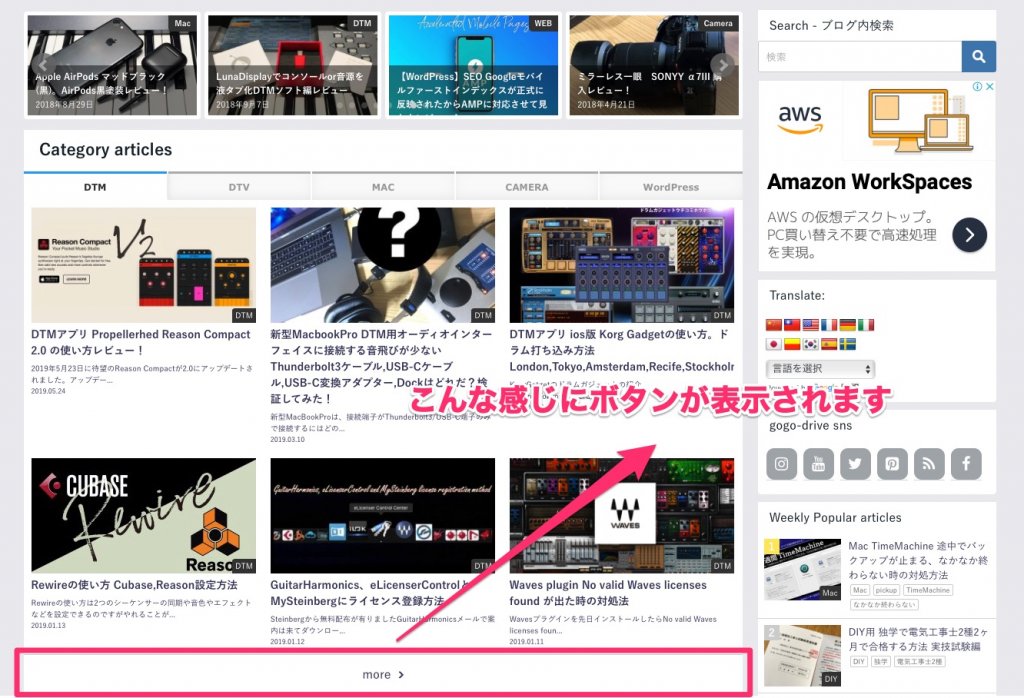
先日、renren noe 様からの連絡で記事一覧グリット表示でもっと見るボタンが近直追加されるとのことだったのですが、バージョン4.6.5で早速追加されているみたいだったので実装してみました。さすが公式対応が早い!やっぱりDiverにして良かった。
以前は、もっと見るボタンは、ウィジェットをテキストモードにしてショートコードを記載後、HTMLでボタンを配置しなくてはいけなかったのですが、グリット表示でもボタンが追加されました。
もっと見るテキストとリンクURLを追加したらセンターに表示されるようになっています。
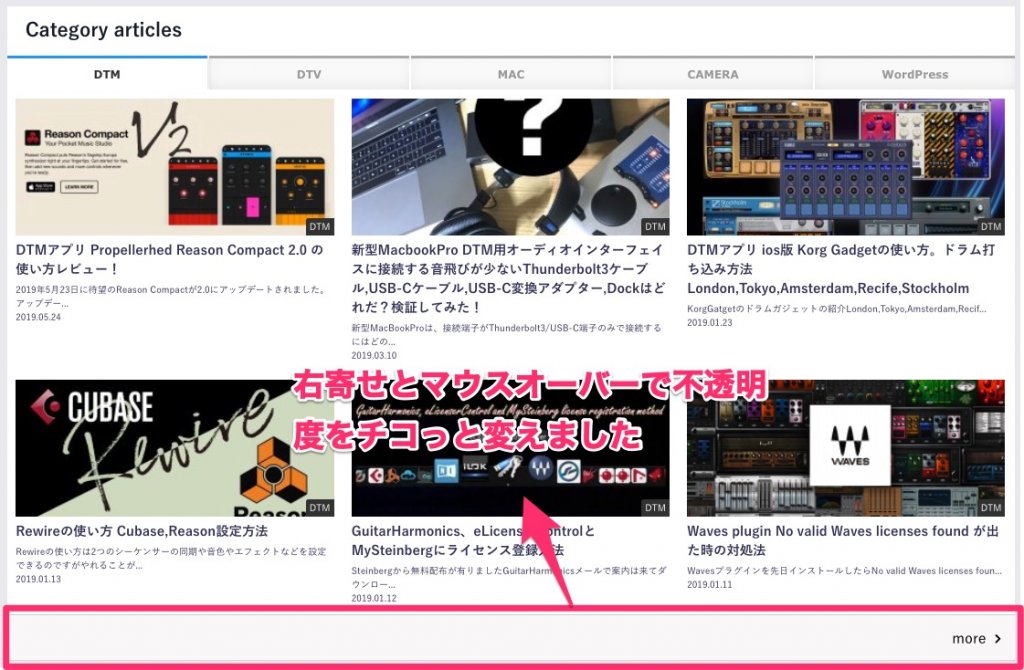
ちょっとセンター寄りだとあれなのと、テキストのみなのでCSSで変更 aのClassは、"diver_widget_morelink"になるので変えたい方はCSSを書き直しましょう。ちなみに私も少し変更しました。
ちょっと、センターは好みじゃないので右寄せとちょこっとマウスオーバーで不透明度を変えました。TOPページで確認できるので気になる方は、見て下さい。
CSSはこんな感じに追加しました。
a.diver_widget_morelink {
position: relative;
display: block;
width: 100%;
padding: 0.8em;
text-align: right;
text-decoration: none;
color: #000;
background: #f9f8f8;
overflow: hidden;
}
a.diver_widget_morelink:before {
content:"";
position: absolute;
top: 0px;
left: -100%;
height: 100%;
width: 100%;
background : #fff;
opacity: 0.5;
transition: .4s;
}
a.diver_widget_morelink:hover:before {
left:0;
}
まとめ
如何だったでしょうか?公式のマニュアルは、確かにWordPress使い慣れている人には、分かると思いますが初めてWordPressを触るとかと言う人にとっては、わからないんじゃ無いかと思います。サポートはしっかりしているのでサポートに聞くのも手です。
WorldPressテーマDiverにして失敗した事 AMPページ
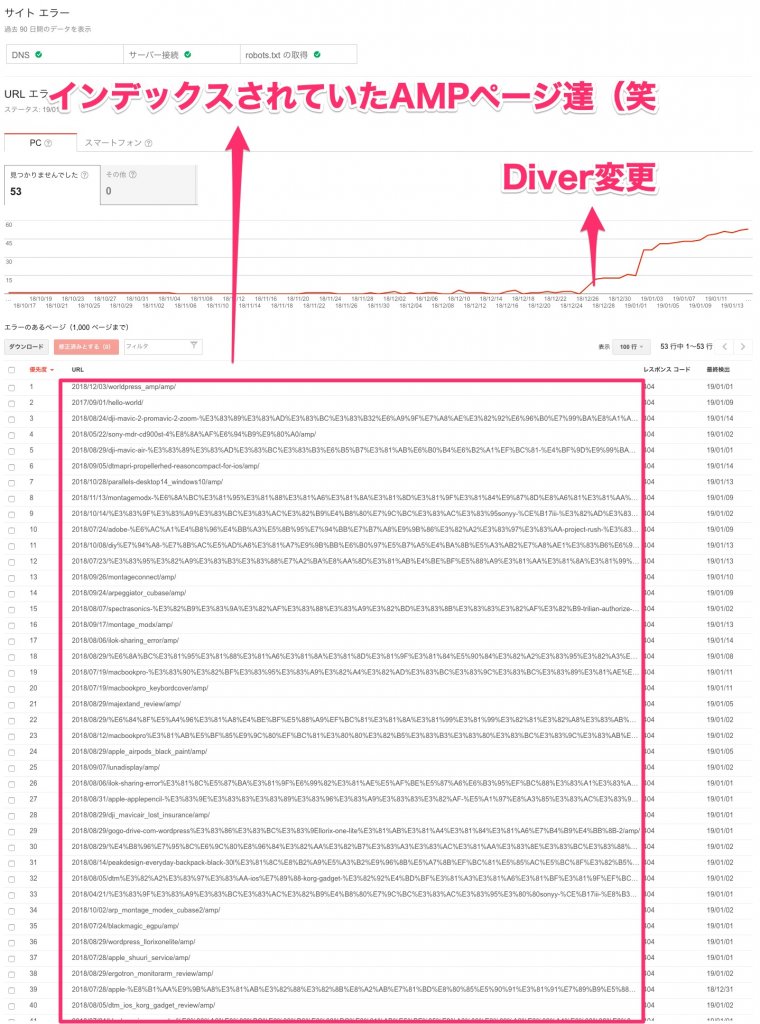
また、私がWordPressの有料テーマから無料テーマに切り替えて失敗したことを一つご紹介します。このDiverにして失敗したことは、AMPページです。無料テーマでフルAMPにしてたのですがURLが/ampになります。しかしこのDiverは、なぜか/?amp=1になります。まあそのままプラグインのAMPにしておくのもてだったんですけど気に入ってなかったんで一気に全て変更した所、Google先生からお叱りのアラートが(笑
まあ、結論から言うと私が悪いんですが(笑
404なんで特に検索順位に悪影響はないんですが、あり過ぎるのでありますね(爆
私と同じようにすでにAMPページがインデックスされている方で、Diverに乗り換えたい人は、今あるAMPページのインデックスを削除して新たにインデックスしてもらうか旧ページのAMPページをリダイレクト設定するかAMPページのURLをphpをいじって変更する手間が必要になります。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ
gogo wordpress!!!