------------この記事の目次------------
【WordPress】SEO Googleモバイルファーストインデックスが正式に反映されたから急いでgogo-drive.comサイトをAMPに対応させて見ました。
こんちゃ、今年もあと少しですね。のほほんと過ごしていたら何やらSearchConsoleから怪しい!マークがなんだこれ?調べてみるとどうやらGoogleのモバイルファーストだいぶ前からテスト的に導入されていましたが2018年11月26日(金曜日)に正式に反映されるぽい感じですね。これは、ペンギン パンダなのどっちなの?どうゆうことかと言うとモバイルファーストに対応させてないと検索順位に影響がありますよって事早速SearchConsoleを見て見ました。
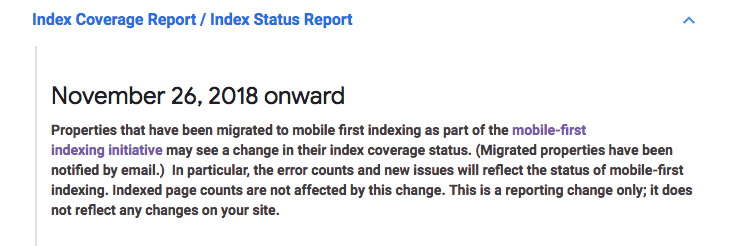
Google検索でサイトデータに影響を与える可能性があるイベントがあるってどうゆう事よ!(汗
内容を見てみるとモバイルファースト何とかかんとかサイトの変更は反映されません。あー関係ないじゃんと思っていると・・・・・・
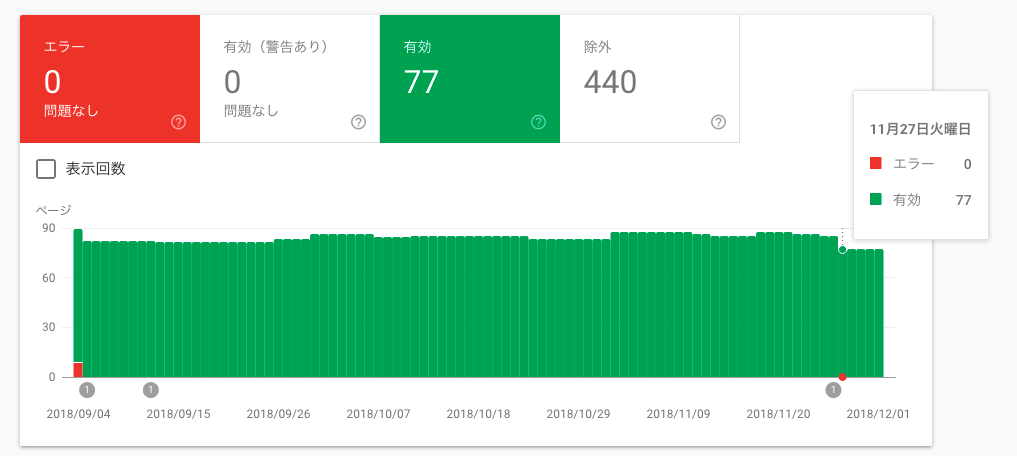
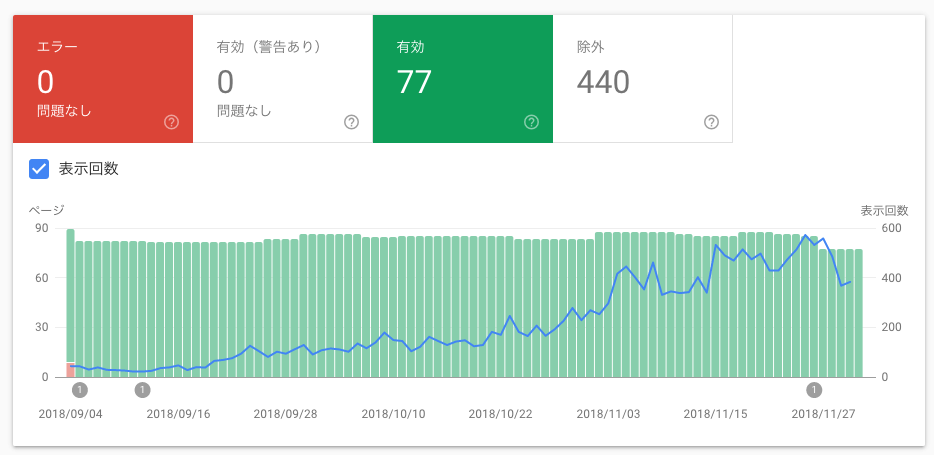
インデックスめっちゃ減らされてるやん(笑 これは、偶然だよね? いやGoogle先生に逆らうとロクな事がないので素直にAMPを導入しますか。
【WordPress】SEO AMP(ACCELERATED MOBILE PAGES PROJECT)の導入方法!
さて、WordpressのAMP導入方法は、プラグインを入れて設定するだけ!なんと簡単なんだ早速挿入して見ました。
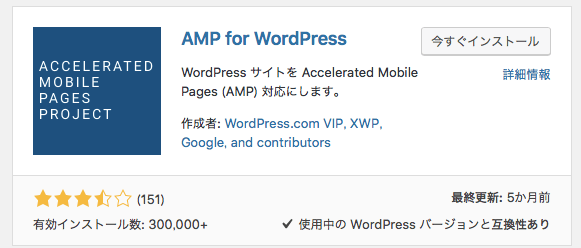
まずは、プラグインー新規インストールーAMP for WordPress を検索してインストール インストールをしたら有効可をクリック。
有効可が終わったら実際AMPのページが反映しているか確認。確認方法は、URLの最後に/AMP/をつける。いつもとちょっと違う感じになってたらOK。
で次にやることは、私の場合は、SEOプラグインでYoastSEOを入れているのでYoastSEOのAMPプラグインGlue for Yoast SEO&をインストールこちらも有効可を忘れずに。
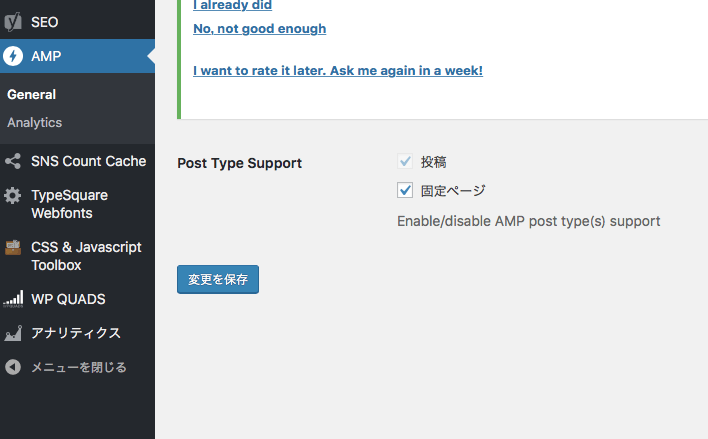
有効可まで終了したら次にやるのは、各設定 初めにインストールしたプラグインAMPの設定
固定ページもAMPに対応させる場合は、チェック入れる。もちろん投稿には、チェック(必需)各ページにもAMP設定
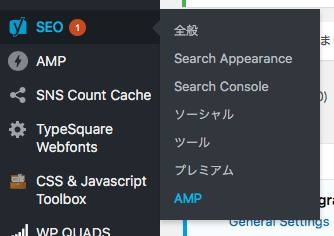
では、次は、YoastSEOのGlue for Yoast SEO&の設定
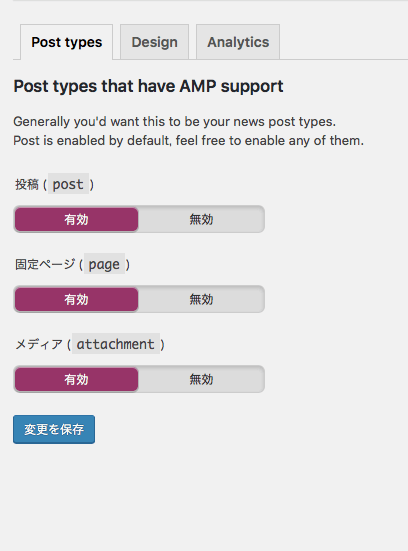
Glue for Yoast SEO& POSTタイプの設定 固定ページとメディアいらなければ無効に。
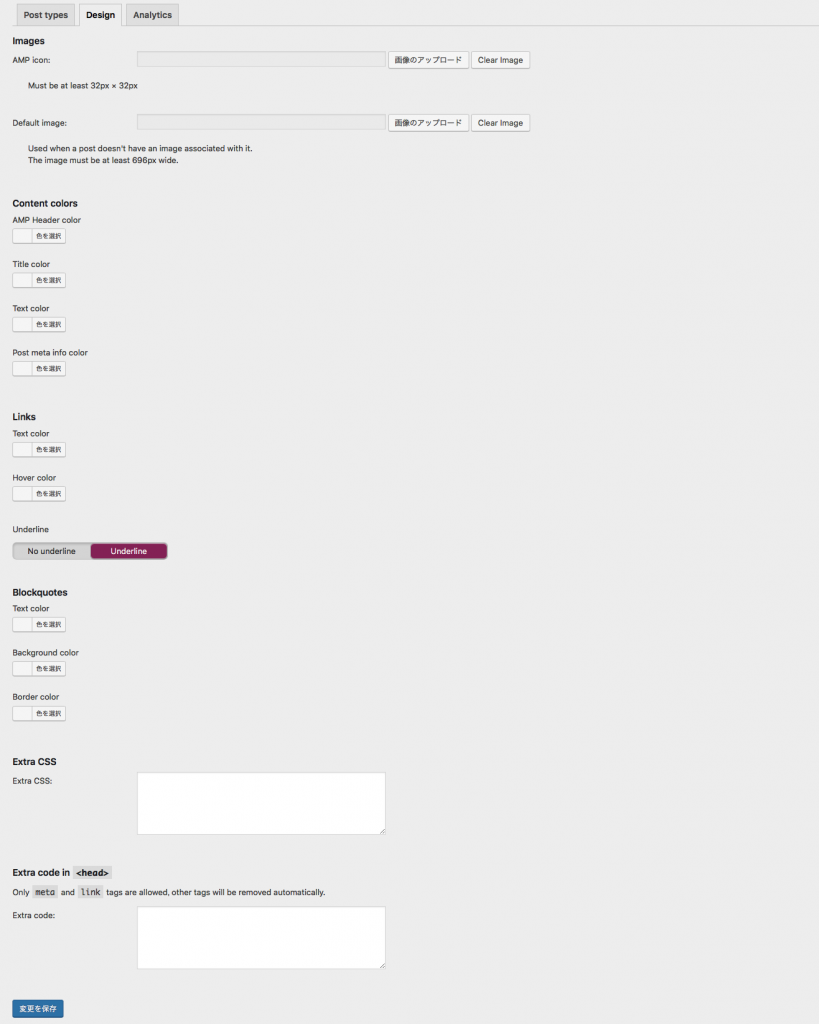
Glue for Yoast SEO& デザインの設定 ここはデザイン設定なのでお好みで。
Glue for Yoast SEO& アナリティクスの設定 グーグルアナリティクスで取得したcodeを入れてください。
※ここのアナリティクスタグは、Googleアナリティクスタグをそのままコピペしただけでは、反映されません。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": " Googleアナリティクスコード(UA-XXXXXXXXX-X)"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
でいけました。以上で設定は、終了になります。
【WordPress】SEO AMP 実装確認方法!
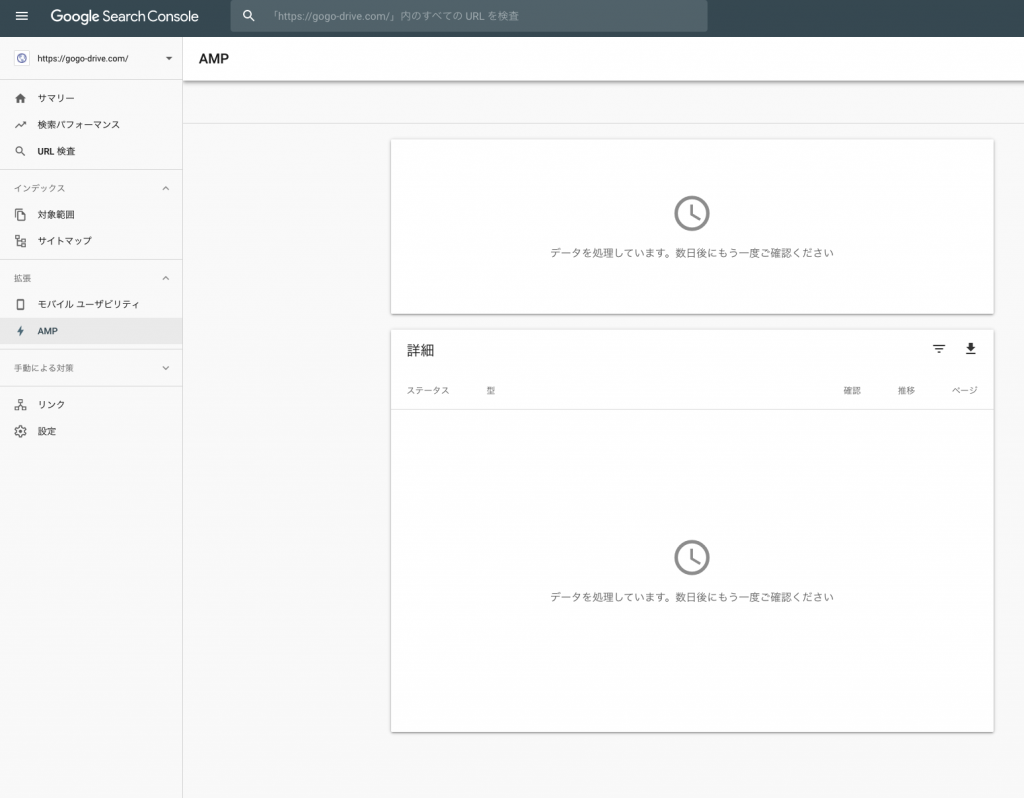
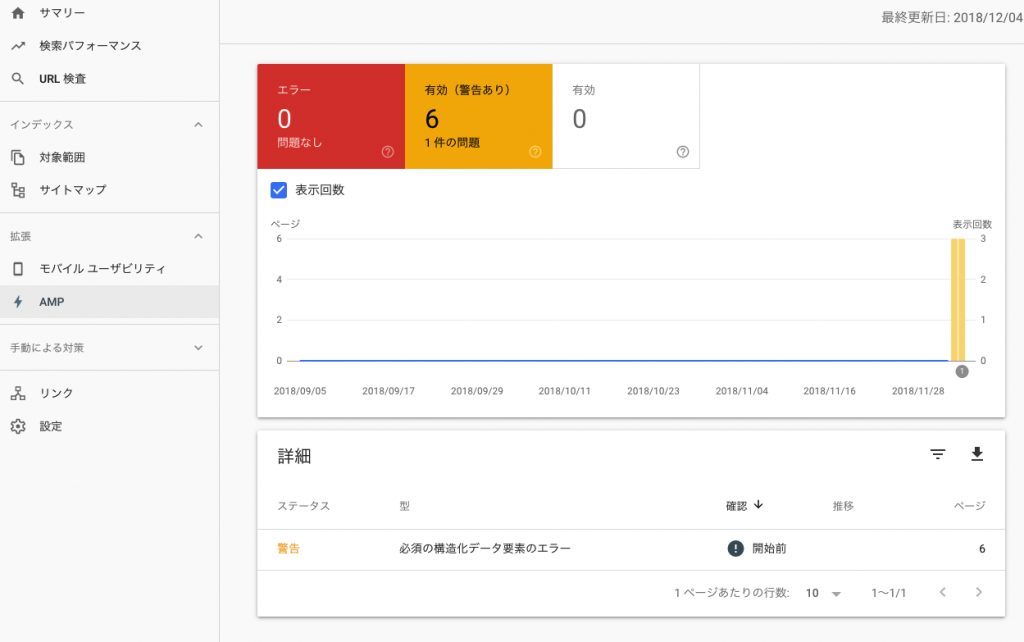
では、確認方法ですがちゃんとgoogle先生に認識されてないと意味がないのでSearchConsoleのモバイルユーザビリティー/AMPタブをクリックここで認識されて入ればOKです。私の場合は、まだ認識されてないみたいのでしばらく様子見ですかね。
アレ、おかしいいな。。。。。なんかあるな。翌日、反映されたかと思いみるとgoogle先生から警告のメッセージがきました。悪影響を受けると言うことは、AMP対応はもう検索順位に影響されるんだな。
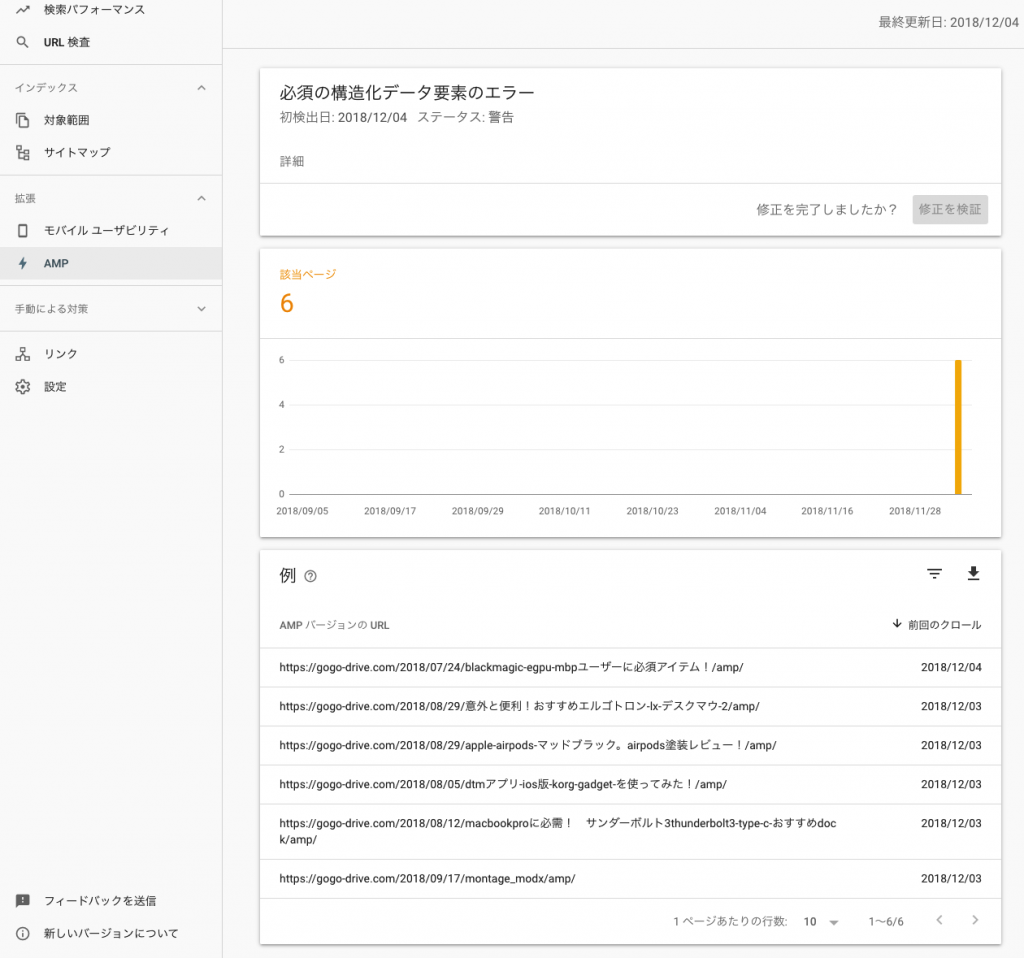
ちょっと、反映はされているけど警告が6ページでてる。これは、対応しなければ!
【WordPress】SEO AMP対応したらlogo値エラーが出たので対応して見た。
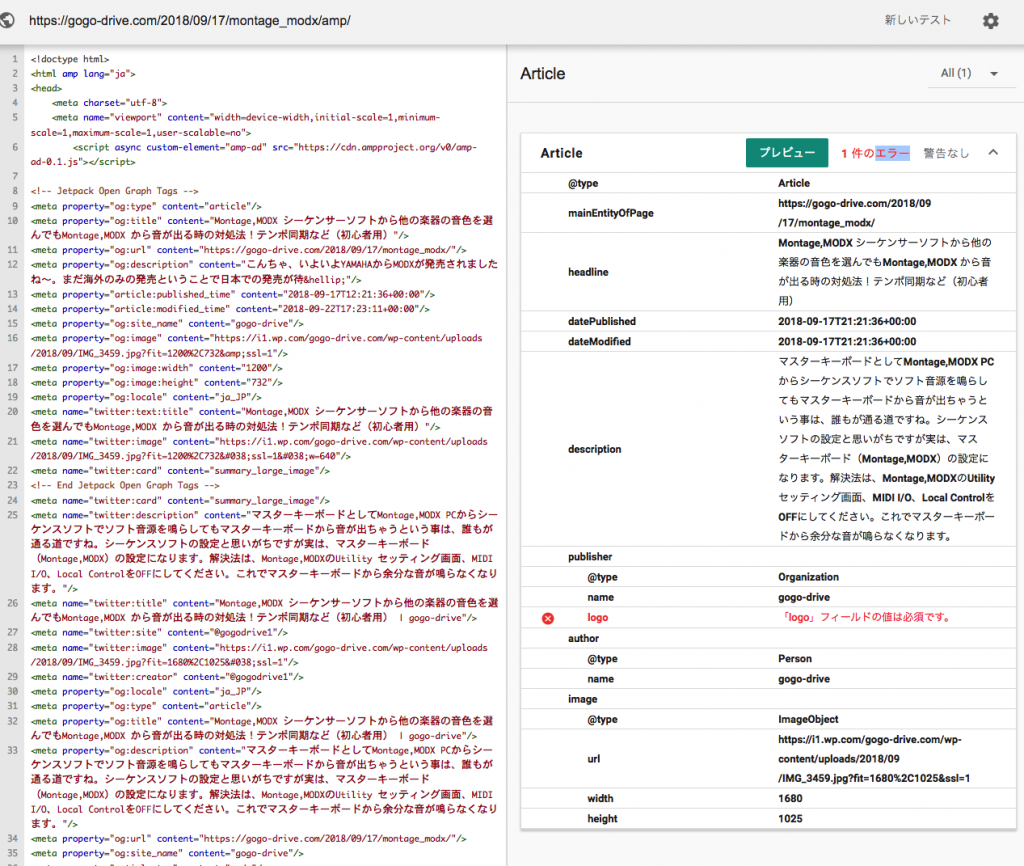
まじで勘弁してほしい。取り敢えずアクセスが多いいページがAMPインデックスされているのだけど調べて見たらlogo値エラー!泣きそうになる早速調べて対応して見た。
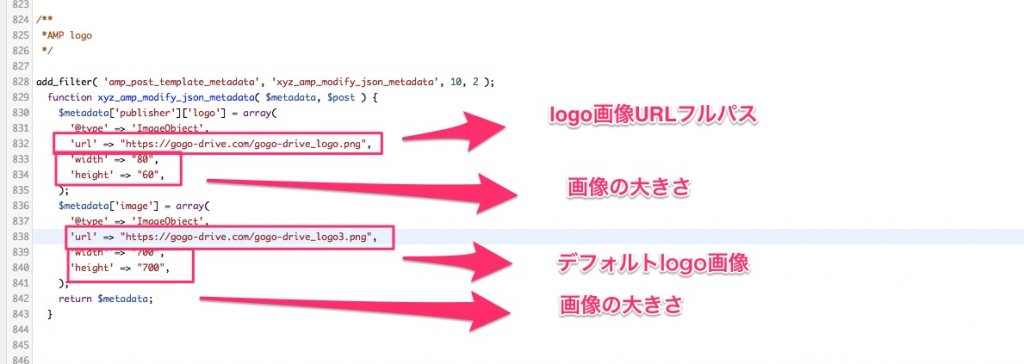
調べて見たらlogo値が入っていなかったらしいので、直接Worldpress funcshion.phpに書き込んで見ました。
ロゴ画像の設定とかしていたらもしかしてこのエラーは、で無いかもしれません。私の場合は、logo画像の登録を全然していませんでした。ちなみに記述文は下記に。
/**
*AMP logo
*/add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 );
function xyz_amp_modify_json_metadata( $metadata, $post ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => "https://gogo-drive.com/gogo-drive_logo.png",
'width' => "80",
'height' => "60",
);
$metadata['image'] = array(
'@type' => 'ImageObject',
'url' => "https://gogo-drive.com/gogo-drive_logo3.png",
'width' => "700",
'height' => "700",
);
return $metadata;
}
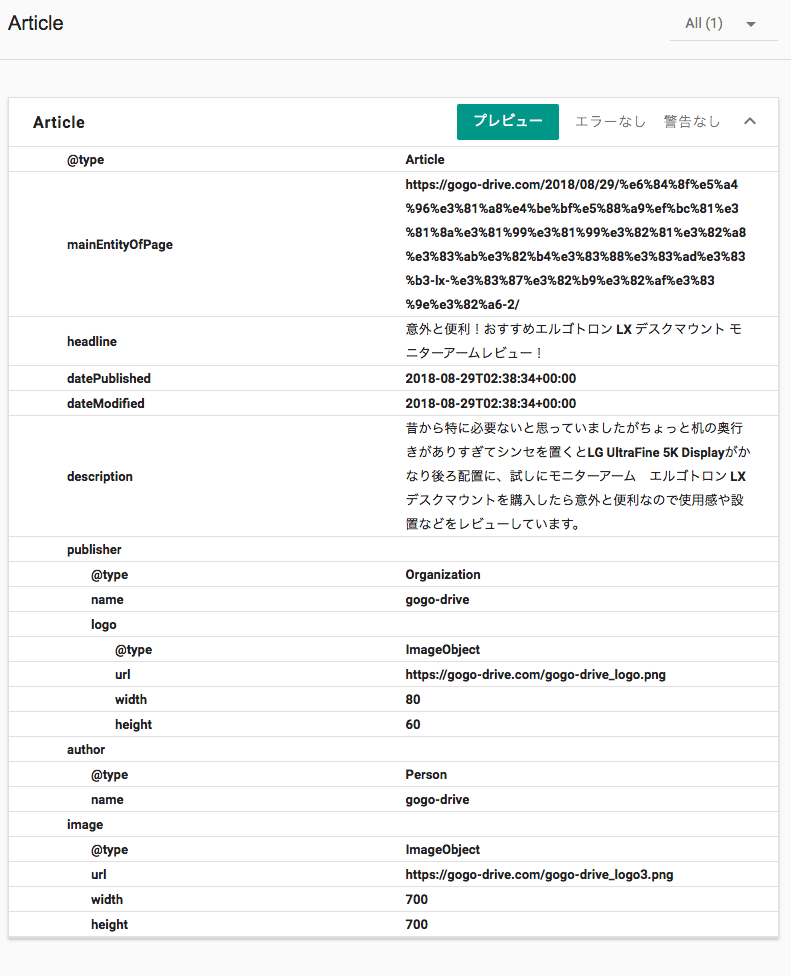
更新してAMPチェックして見たらエラー無しメデタシメデタシ!
いやーほんと参った。2時間も時間かかったw ちなみにこのAMP化は記事や固定ページのみの対応になります。やはりフルAMP化は手動でやらないといけないのでめんどくさい。そのうちフルAMP化のワードプレステーマが出たら乗り換えたいと思います。
まだ、アドセンスのAMP化を対応していないので早急に対応したいな〜。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
gogo wordpress!!!