------------この記事の目次------------
WordPress Diver SerachConsoleエラー 項目「item」がありません
こんちゃ、先日WordPressDiverのアップデートをしてしばらくたちますがGoogle先生からSearchConsoleエラー”項目「item」がありません”が発生しました。色々調べてみるとschema.orgの構造化データにミスがあるとの事どこの箇所かと言うとパンくずリスト エラーでした。早速修正していきましょう。
※このパンくずリストエラー修正方法は、WordPress有料テーマDiverの修正方法になります。WordPressテーマによっては、修正方法が違いますのでご了承ください。
WordPressDiver4.6.6テーマを使用している方はバージョン4.6.6アップデートされていますのでテーマのアップデートを行ってください。
SearchConsoleエラー”項目「item」がありません。のエラー表示は、パンくずリスト最後のリストにAタグがないとのことでしたが、どうやらGoogleのミスだったようです。同じような症状の人は、対応せずに待ったほうが良さそうです。パンくずリストの最後のリストにAタグを入れて修正した人は、特に再度エラーになることは、ありません。構造化エラーが出ている人は、どの項目か確認しましょう。
September 26, 2019 onward
BreadcrumbGoogle fixed an error in Breadcrumb validation (the last crumb in the chain does not, in fact, require an explicit URL target). As a result, you may see a reduction in errors in your Breadcrumbs report going forward.
Googleはパンくずリスト検証のエラーを修正しました(チェーンの最後のクラムは、実際には明示的なURLターゲットを必要としません)。その結果、今後のパンくずリストのエラーが減少する場合があり
SerachConsoleエラー 項目「item」がありませんエラー原因、パンくずリストエラーはGoogleのミス!
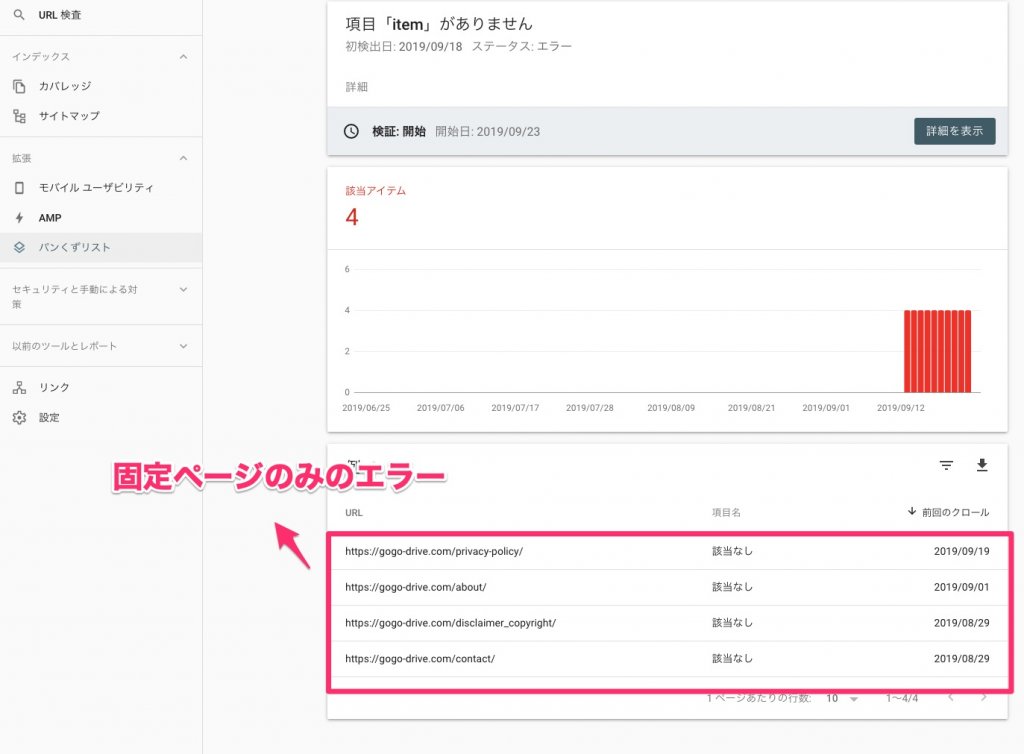
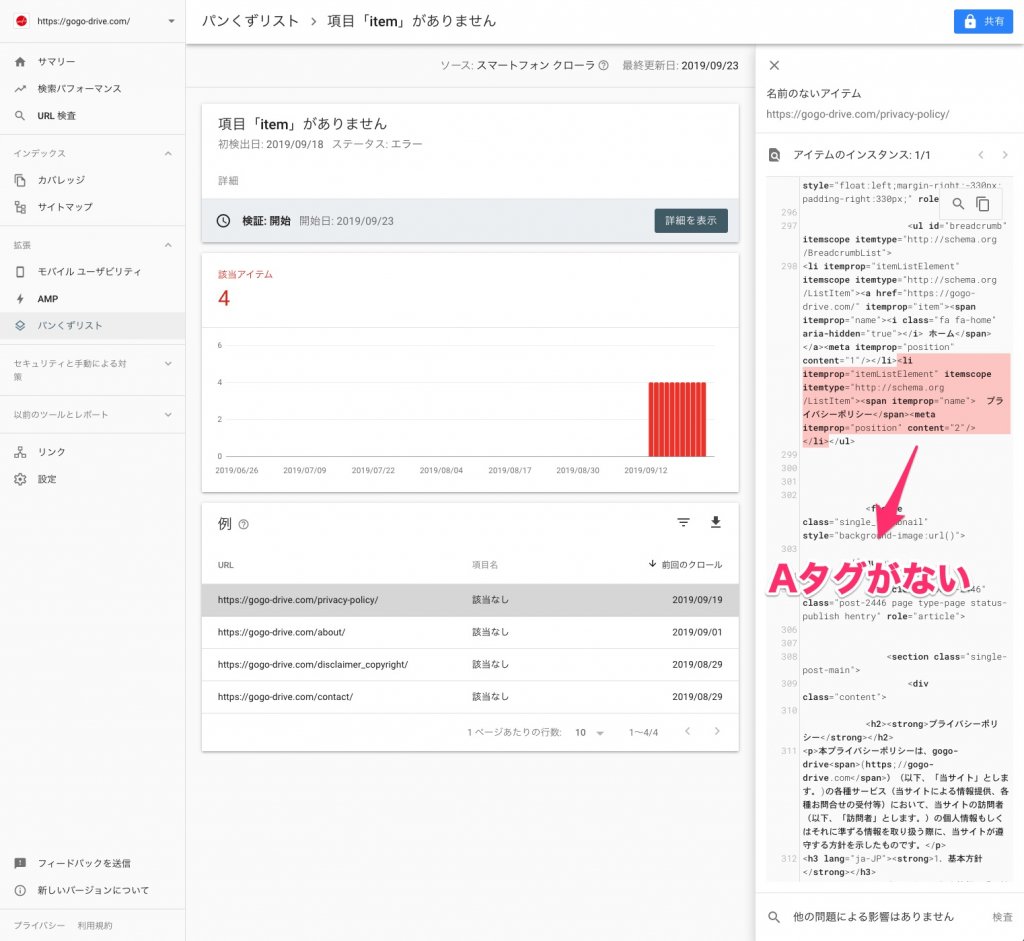
私のSearchCosoleでは、固定ページで4ページで項目「item」がありませんが発生しています。他のページを見てみるとパンくずリストの最下層のパンくずリストのリンクが貼られていない。その他のカテゴリーページやBlog記事などは、パンくずリストにリンクが貼られているのでエラーは、発生していませんでした。
schema.orgの構造化データは、パンくずリストにそのページのリンクをαタグで入れていないとダメみたいです。昔は、表示ページのパンくずリストはリンク無しが一般的でしたが表示しているページのパンくずリストもリンクが必要です。昔ながらの人は表示ページのリンク表示をさせないのがUI的にも良いと思っているようでしたら表示ページのパンくずリストをリンクしてCSSで表示のみを変更しましょう。
どうやらGoogleのミスだったらしくパンくずリスト最後のリストにAタグを入れなくても良くなりました。ちなみにgogo-driveでは、パンくずリスト修正後エラー表示されていないのでそのままAタグを入れたままにしています。
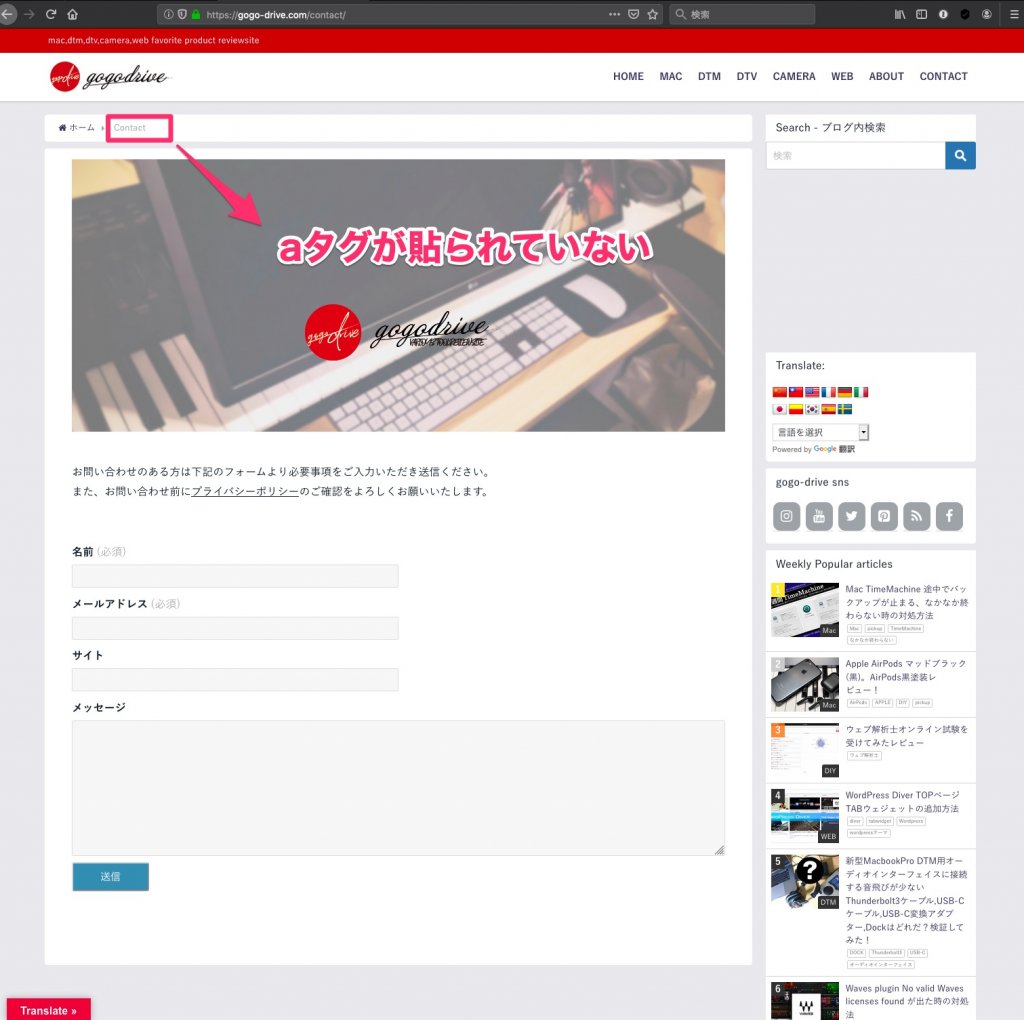
WEBページを確認するとパンくずリストの表示ページリンクがない(Aタグがない)
WordPressDiver項目「item」がありませんパンくずリスト エラー修正箇所
※この修正方法はWordPress有料テーマDiverの修正方法になります。その他のWordPressテーマの場合パンくずリストPHPの場所が違いまた、無料テーマの場合パンくずリストのPHPがない場合があります。
WordPressDiverのパンくずリストは、
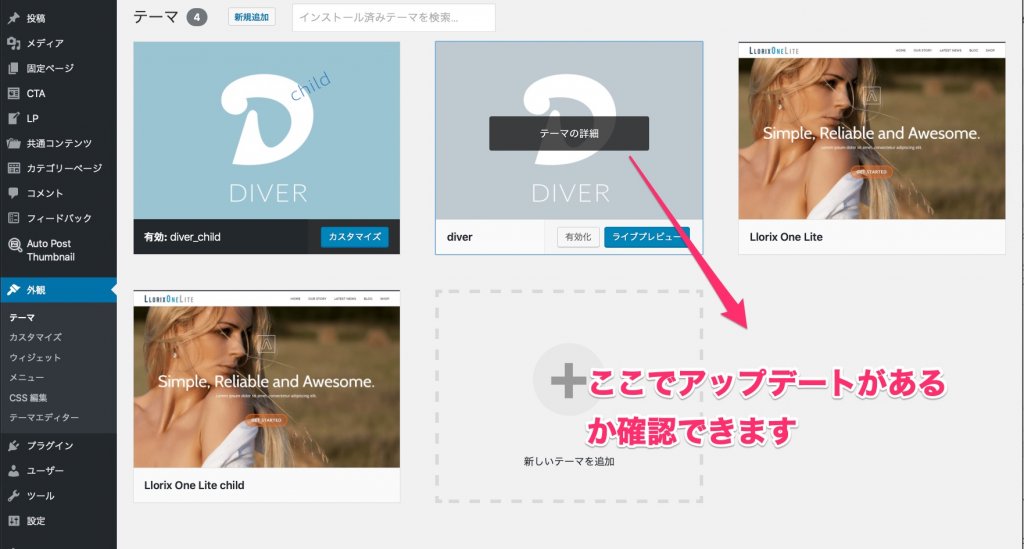
本体テーマの外観>テーマエディター
右ファイル階層の中のlib/parts/breadcrumb.phpになりbreadcrumb.phpにパンくずリストのPHPが記載されています。
よくみると、固定ページの2階層目のAタグが記載されていないので修正します。行数は22行目
元のPHP
$str .= '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><span itemprop="name">'. wp_title('', false) .'</span><meta itemprop="position" content="2" /></li>';
Aタグを追加してあげる
$str .= '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.get_permalink(). '" itemprop="item"><span itemprop="name">'. wp_title('', false) .'</span></a><meta itemprop="position" content="2" /></li>';
本体テーマを触ると動かなくなる可能性もあるのでバックアップ後修正してください十分、注意してください。できたら子テーマを修正追加する方が良いです。
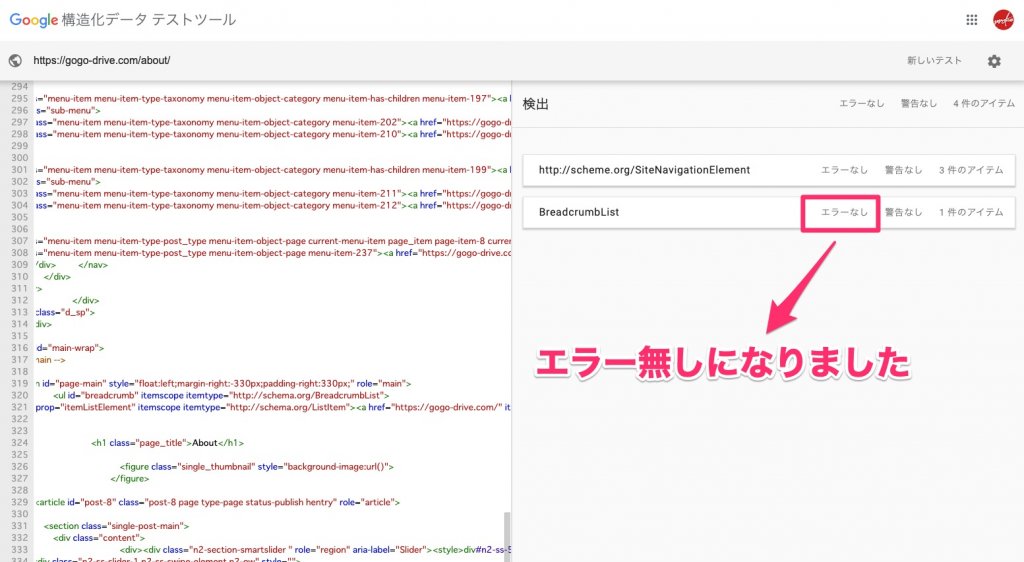
修正後、Googleサーチコンソールの構造化チェックを確認したらOKでした。
GoogleSearchConsole 構造化チェックをするにはこちらから確認できます。
WordPressdiverバージョン: 4.6.6で修正されました diverテーマアップデート方法
2019.9.23追記
Diverバージョン4.6.6で固定ページのパンくずリストも修正されていたのでバージョンアップした方がPHPも触らずに簡単にできて良いと思います。バージョンアップ方法は、外観>テーマでアップデートを確認できるのでまだの方でitemエラーが出ている方は、アップデートしてみてください。
修正から少し時間がかかりましたがGoogleからパンくずリストの修正を確認したメールが来ました。
WordPress 無料テーマやその他の有料テーマの場合の対処法
WordPressのテーマによりますがパンくずリストのPHPなどテーマによってPHPファイルの場所が違うので慣れていない人は、ファイル場所を見つけにくいかもしれませんしファイルを発見できてもPHPなので修正の仕方がわからない場合もあると思います。
多分、ファイル名はbreadcrumbを含んでいるファイル名になっていると思います。PHPがわからない場合は、パンくずリストを自動生成する解説サイトもありますので参考にしてみてください。
無料テーマの場合は、無料プラグインBreadcrumb NavXTがおすすめです。
まさかの、Google先生のミスなんて思いもしなかった。Google先生もたまにはミスをするんですね。
最後まで読んでいただき有難うございます。この、紹介記事が良ければGoodボタンfa-thumbs-o-upをよくない場合はBadボタンfa-thumbs-o-downをお願いします。
デワデワ